Report Component - Table
Report Design Component Palette Icon:
Description
The Report Table displays data in a structured, repetitious format which gives reporting users the ability to flexibly layout and organize tabular data in a variety of ways. The Reporting engine automatically creates new pages to fit all data within the table's boundaries while applying formatting preferences such as font, size, layout, and alignment. Combine this feature with powerful data manipulation and layout tools, you get an object that forms the basis of your reports.
Configure Table Properties
In the Property Inspector, use the Configure Table and Properties tabs to configure your table. Here is a list of all the Table properties and their descriptions.
Configure Table Tab
| Name | Description |
|---|---|
| Data Key | Unique identifier or placeholder that points to your data. Typically a data source is used for this property. |
| Grouping | Allows you to group the data by columns in the datasource. Will always at least group by the entire datasource. |
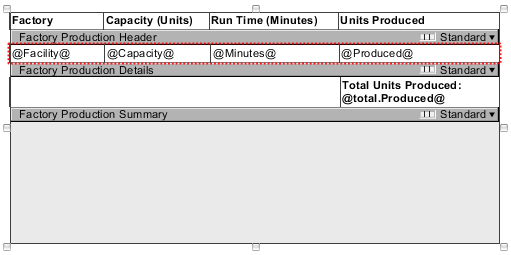
| Rows | Rows in a table. There are three types: Header Row: A single row inserted at the start of the Detail Rows. Commonly used to display column headers. Details Row: Represents the majority of the data on a table. Summary Row: A single row inserted after all the Detail Rows. Commonly used to display totals or summary values. |
| Sorting | Orders data in the table. Sorting occurs after the data has already been retrieved in the data source. There are three options: Default: Data sorted based on the order in which it is retrieved. When selected, the table will not sort the rows. Basic: Allows a list of keys to be configured. The data is sorted in the order the keys are selected. TopN: Uses a single key path, with a Count value that allows a limit to the number of rows that are processed. |
| Page Break | Creates a page break between each grouping. |
| Make Table Group | Turns the Table into a TableGroup, where you can add 'child' and 'peer' tables. |
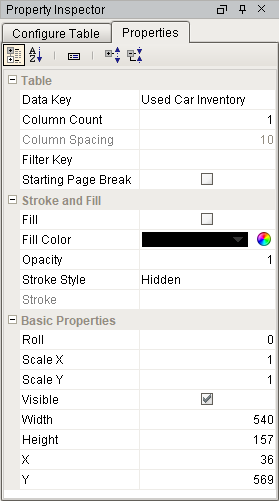
Table Properties

| Name | Description | Category |
|---|---|---|
| Data Key | Data Key associated with the table. Should be the data key of the data source that contains rows such as a query and should match the Data Key of the Configure Table Tab. | Table |
| Column Count | The number of columns that the table will repeat horizontally on a page before paginating. Size your table to be the width of a single column. | Table |
| Column Spacing | The space between table columns. | Table |
| Filter Key | A key or expression used to prune the underlying data source's rows down. If not blank, only rows for which this key expression evaluates to true will be included. | Table |
| Starting Page Break | If true, the table will always start on a new page if part of a table group. | Table |
| Fill | If true, the shape will fill its space with color. | Stroke and Fill |
| Fill Color | If Fill is selected, the color that will fill the shape. | Stroke and Fill |
| Opacity | How opaque the fill color is, between 0 and 1. | Stroke and Fill |
| Stroke Style | What style of stroke or border to use: Hidden, Shape Outline, Border, or Double. To learn more about stroke styles, refer to Stroke and Fill Properties. | Stroke and Fill |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen. | Stroke and Fill |
| Roll | Number of degrees this shape is rotated clockwise. | Basic Properties |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. | Basic Properties |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. | Basic Properties |
| Visible | If true, the shape will be visible. | Basic Properties |
| Width | Width of this shape in pixels. | Basic Properties |
| Height | Height of this shape in pixels. | Basic Properties |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page. | Basic Properties |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. | Basic Properties |
Table Group Properties
Table Groups are a collection of multiple tables represented by a single component. Examples of their use can be found on the Table Groups page.
| Name | Icon | Description |
|---|---|---|
| Add Child/Peer Table | Adds a new table to the group. Allows for the creation of a Child or Peer table. Child Table: A copy of this table will be inserted in between each row of the parent table Peer Table: This table will appear after any preceding peers. Note that the terms "child" and "peer" are relative to the adjacent tables. More details can be found on the Table Groups page. | |
| Delete Table | Removes the selected table from the group. | |
| Move Up | Moves the selected table up in the hierarchy. Tables are always presented in a Top-to-Bottom order, so your initial table should always be at the top. | |
| Move Down | Moves the selected table down in the hierarchy. | |
| Move Left | Moves the selected table left in the hierarchy, potentially changing the peer/child relationship with any tables listed above the selected table. | |
| Move Right | Moves the selected table right in the hierarchy, potentially changing the peer/child relationship with any tables listed above the selected table. | |
| Destroy Table Group | Removes the table group. Note that this will delete any configurations on all tables below the top-most table. | |
| Start on new page | N/A | Adds an explicit page break between the selected table and the prior peer table. |
| New page per row | N/A | Adds an explicit page break for each row of the selected table. |
| Key | N/A | The Key of the selected table. |
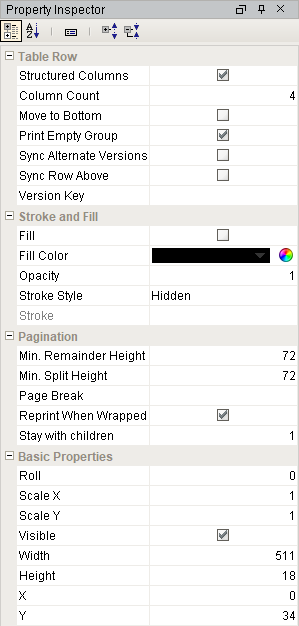
Row Properties

All Table Rows (Header, Details, and Summary) have the same properties, and all rows in the table use its own settings. You can click on each row to see the property values for that row. Here is a list of all the Table Row properties and their descriptions.

| Name | Description | Category |
|---|---|---|
| Structured Columns | If true, this row will be organized into columns, otherwise, the row will allow free form design. | Table Row |
| Column Count | If this row is structured, this is the number of columns in the row. | Table Row |
| Move to Bottom | If true, this row will be moved to the bottom of the table. | Table Row |
| Print Empty Group | If true, row will print even if it has no children. Only applicable for header or summary rows. | Table Row |
| Sync Alternate Versions | If checked, the columns widths of this row will be synchronized with alternate row versions. | Table Row |
| Sync Row Above | If checked, the column widths of this row and the row above it will be synchronized as long as they have the same number of fields. | Table Row |
| Version Key | Data Key to drive which version of the table row to display. | Table Row |
| Fill | If true, the shape will fill its space with color. | Stroke and Fill |
| Fill Color | If Fill is selected, the color that will fill the shape. | Stroke and Fill |
| Opacity | How opaque the fill color is, between 0 and 1. | Stroke and Fill |
| Stroke Style | What style of stroke or border to use: Hidden, Shape Outline, Border, or Double. To learn more about stroke styles, refer to Stroke and Fill Properties. | Stroke and Fill |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen. | Stroke and Fill |
| Min. Remainder Height | Minimum distance in points between the bottom of the row that will split onto a new page. The default value of 72 points is equivalent to 1 inch. ⓘ This and Min. Split Height are how the table determines when to add another row on to a page, or split the row to a new page. If using rows with a large height (such as those that contain another component, like a chart) you may find that the row is "split" horizontally across multiple pages. Setting this and Min. Split Height to a larger number will help prevent these splits. | Pagination |
| Min. Split Height | Minimum distance in points between the top of the row that will split onto a new page. The default value of 72 points is equivalent to 1 inch. Typically set to the same number as Min. Remainder Height. See the information box on the Min. Remainder Height property above. | Pagination |
| Page Break | Data Key or expressions used to determine whether row should force a page break. | Pagination |
| Reprint When Wrapped | If true, this row will be reprinted on a new page when its children cross a page boundary. | Pagination |
| Stay with Children | The number of children this row must be accompanied by, in the case where some children run off the bottom of a page. | Pagination |
| Roll | Number of degrees this shape is rotated clockwise. | Basic Properties |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. | Basic Properties |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. | Basic Properties |
| Visible | If true, the shape will be visible. | Basic Properties |
| Width | Width of this shape in pixels. | Basic Properties |
| Height | Height of this shape in pixels. | Basic Properties |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page. | Basic Properties |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. | Basic Properties |
Cell Properties
The cells on the Table are simply Text Shape components embedded directly in a row. They can be multi selected with shift or alt, to change the properties of multiple cells at once. For more information, please see the Text Shape page.
Examples
The Table component has a lot of functions and features. Examples of how you can use these functions and features are included in each of the sections below.