Report Component - Labels
Component Palette Icon:
Description
Labels can be used to print out a host of different types of labels depending on how you configure the Label properties. You can create mailing labels, name tags, or any other generic type of labels. You can use standard Avery label sheets, or specify your own dimensions. When the Labels component is selected, the label size and spacing can be set in the Labels Attributes area of the Configure Labels tab in the Property Inspector. The size of the Labels component automatically update based on the values in the Label Attributes area. There are more properties in under the Properties tab that you can set to customize your labels.
When creating labels, all you have to do is create one template label which is always the top-left label in the component. To edit the label itself, super-select the template label to add Text Shapes, Data Keys or Keychain Expressions, Images or Barcodes. After you create your template, go to the Preview Panel and the you'll see all the labels will be populated with your data. Keep in mind that any data keys or expressions within the Label component are driven by the Data Key configured in the component.
Labels Properties
In the Property Inspector, use the Configure Labels tab to configure your table. Here is a list of all the Label properties and their descriptions.
Configure Labels Tab
| Property | Description |
|---|---|
| Data Key | Name of DataSet that will populate the labels. |
| Label Formatting | Choose from a list of Avery Label Formats, or create a custom sized label. |
| Rows/Columns | Defines the number of rows and columns on the page. |
| Label Width/Height | Width and height of labels in pixels. |
| Spacing Width/Height | Distance between labels on the page in pixels. |
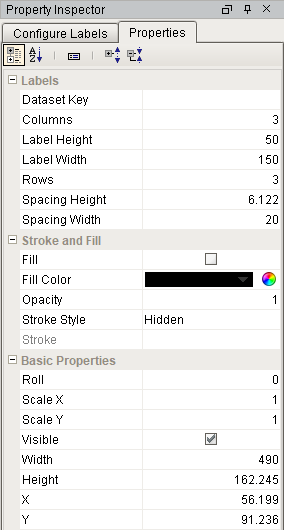
Labels Properties Tab

| Property | Description | Category |
|---|---|---|
| Dataset Key | Dataset key for labels. | Labels |
| Columns | Number of label columns. | Labels |
| Label Height | Height of each label in pixels. | Labels |
| Label Width | Width of each label in pixels. | Labels |
| Rows | Number of label rows. | Labels |
| Spacing Height | Spacing between label rows. | Labels |
| Spacing Width | Spacing between label columns. | Labels |
| Fill | If true, the shape will fill its space with color. | Stroke and Fill |
| Fill Color | If fill is selected, the color that will fill its shape. | Stroke and Fill |
| Opacity | How opaque the fill color is between, 0 and 1. | Stroke and Fill |
| Stroke Style | What style of stroke or border to use: Hidden, Shape Outline, Border, or Double. To learn more about stroke styles, refer to Stroke and Fill Properties. | Stroke and Fill |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen. | Stroke and Fill |
| Roll | Number of degrees this shape is rotated clockwise. | Basic Properties |
| Scale X | Amount to scale the width of the shape. 1 is scale to 100%. | Basic Properties |
| Scale Y | Amount to scale the height of the shape. 1 is scale to 100%. | Basic Properties |
| Visible | If true, the shape will be visible. | Basic Properties |
| Width | Width of the shape in pixels. | Basic Properties |
| Height | Height of the shape in pixels. | Basic Properties |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page. | Basic Properties |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. | Basic Properties |
Text Properties

| Property | Description | Category |
|---|---|---|
| Text | Text to display in the shape. | Text Properties |
| Text Color | Color of the text. | Text Properties |
| Character Spacing | Amount of extra spacing to add between characters. Negative spacing makes characters closer together. | Text Properties |
| Coalesce Newlines | If true, consecutive line breaks will be merged into one. | Text Properties |
| Font | Font to use for the text. | Text Properties |
| Horizontal Alignment | Horizontal Alignment for text: Left; Right: Center; Full. | Text Properties |
| Line Spacing | Spacing between lines of text. 1 is single spacing, 2 is double spacing, etc. | Text Properties |
| Margin | Margin between texts and bounds of shape in pixels. Format is Top: Left: Bottom; Right. | Text Properties |
| Overflow Behavior | How text that overflows the bounds of the shape should be handled.
| Text Properties |
| Underlined | If true, use underlined text. | Text Properties |
| Vertical Alignment | Vertical alignment for text: Top; Middle; Bottom. | Text Properties |
| Date Format | Formats to use for dates in this shape. View available format strings in the dropdown. | Data Key and Format Properties |
| Null Format | Formats to use for null values in this shape. | Data Key and Format Properties |
| Number Format | Formats to use for numbers in this shape. View available format strings in the dropdown. | Data Key and Format Properties |
| Negative in Red | If true, show negative numbers in red. | Data Key and Format Properties |
| Fill | If true, the shape will fill its space with color. | Stroke and Fill |
| Fill color | If Fill is selected, the color that will fill the shape. | Stroke and Fill |
| Opacity | How opaque the fill color is, between 0 and 1. | Stroke and Fill |
| Stroke Style | What style of stroke or border to use: Hidden, Shape Outline, Border, or Double. To learn more about stroke styles, refer to Stroke and Fill Properties. | Stroke and Fill |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen. | Stroke and Fill |
| Radius | Amount to radius the corners of this shape. | Rectangle |
| Roll | Amount to radius the corners of this shape. | Basic Properties |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. | Basic Properties |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. | Basic Properties |
| Visible | If true, the shape will be visible. | Basic Properties |
| Width | Width of this shape in pixels. | Basic Properties |
| Height | Height of this shape in pixels. | Basic Properties |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page | Basic Properties |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. | Basic Properties |
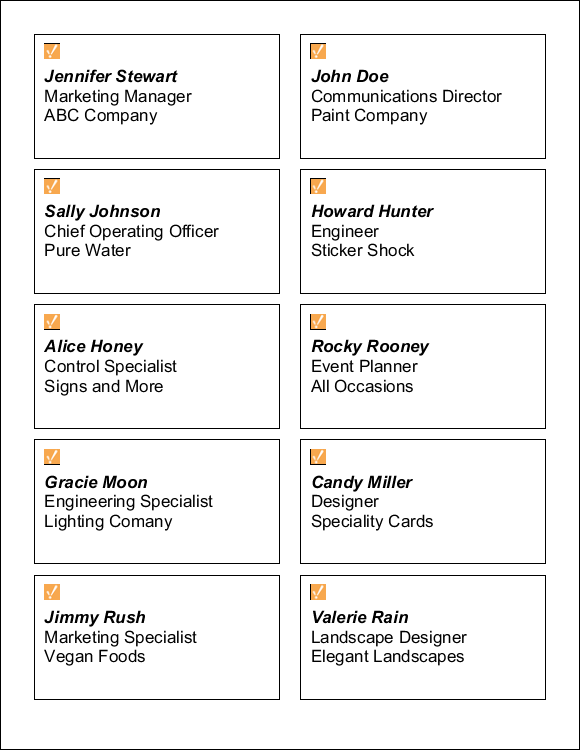
Example
Name Tags with Logo

AttendeeName, Title, CompanyName
Jennifer Stewart, Marketing Manager, ABC Company
John Doe, Communications Director, Paint Company
Sally Johnson, Chief Operating Officer, Pure Water
Howard Hunter, Engineer, Sticker Shock
Alice Honey, Control Specialist, Signs and More
Rocky Rooney, Event Planner, All Occasions
Gracie Moon, Engineering Specialist, Lighting Comany
Candy Miller, Designer, Speciality Cards
Jimmy Rush, Marketing Specialist, Vegan Foods
Valerie Rain, Landscape Designer, Elegant Landscapes
Configure Labels Tab
| Property | Value |
|---|---|
| Dataset Key | Attendee Data |
| Label Formatting | Custom |
| Rows | 5 |
| Columns | 2 |
| Label Width | 2 pixels |
| Label Height | 131 pixels |
| Spacing Width | 22 pixels |
| Spacing Height | 12 pixels |
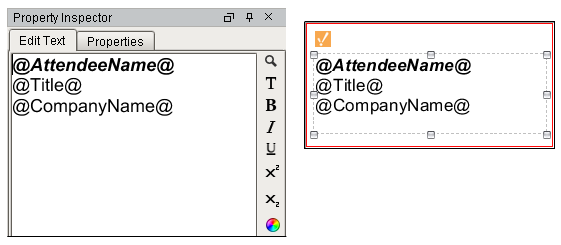
Label Template

| Property | Value |
|---|---|
| Image | Image Management > Builtin/icons/24/user3.png |
| Text | AttendeeName - Bold and Italic |
| Font | 18 |