Report Component - Simple Table
Report Design Component Palette Icon:
Description
With the Simple Table, you can very quickly add a table inside a report. The Simple Table is a grid-like table structure that dynamically creates new rows and columns for rows returned by the Data Keys on the component. It can be customized using table properties, and has quite a few pre-configured style templates you can use to get started. Select any one of the style templates, use as is, or double click on any of the cells to change the individual cell's properties. Configure the style in the Design panel, and view the table with your data in the Preview panel.
Table Properties

| Property | Description | Category |
|---|---|---|
| Data Key | The data key associated with this Tabular component. Should be the data key of a data source that contains rows, such as a query. | Table |
| Columns | Number of columns. | Table |
| Filter Key | A key or expression used to prune the underlying data source's rows down. If not blank, only rows for which this key expression evaluates to true will be included. | Table |
| Header Columns | Number of Header Columns. | Table |
| Header Rows | Number of Header Rows. | Table |
| Reprint Header Rows | Enable header row printing when pagination occurs. | Table |
| Rows | Number of Rows. | Table |
| Style | Give the CrossTab or Simple Table a pre-configured style.
The Style section below shows several examples of some of the style templates you can choose from. | Table |
| Fill | If true, the shape will fill its space with color. | Stroke and Fill |
| Fill Color | If Fill is selected, the color that will fill the shape. | Stroke and Fill |
| Opacity | How opaque the fill color is, between 0 and 1. | Stroke and Fill |
| Stroke Style | What style of stroke or border to use: Hidden, Shape Outline, Border, or Double. To learn more about stroke styles, refer to Stroke and Fill Properties. | Stroke and Fill |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen. | Stroke and Fill |
| Roll | Number of degrees this shape is rotated clockwise. | Basic Properties |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. | Basic Properties |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. | Basic Properties |
| Visible | If true, the shape will be visible. | Basic Properties |
| Width | Width of this shape in pixels. | Basic Properties |
| Height | Height of this shape in pixels. | Basic Properties |
| X | Horizontal distance in pixels between the left edge of this shape to the left edge of the page. | Basic Properties |
| Y | Vertical distance in pixels between the upper edge of this shape to the top edge of the page. | Basic Properties |
Cell Properties

| Property | Description | Category |
|---|---|---|
| Text | Text to display in the shape. | Text Properties |
| Text Color | Color of the text. | Text Properties |
| Character Spacing | Amount of extra spacing to add between characters. Negative spacing makes characters closer together. | Text Properties |
| Coalesce Newlines | If true, consecutive line breaks will be merged into one. | Text Properties |
| Font | Font to use for the text. | Text Properties |
| Horizontal Alignment | Horizontal Alignment for text: Left; Right; Center; Full. | Text Properties |
| Line Spacing | Spacing between lines of text. 1 is single spacing, 2 is double spacing, etc. | Text Properties |
| Margin | Margin between texts and bounds of shape in pixels. Format is top: left: bottom; right. | Text Properties |
| Overflow Behavior | How text that overflows the bounds of the shape should be handled.
| Text Properties |
| Underlined | If true, use underlined text. | Text Properties |
| Vertical Alignment | Vertical alignment for text: Top; Middle; Bottom. | Text Properties |
| Date Format | Formats to use for dates in this shape. | Data Key and Format Properties |
| Null Format | Formats to use for null values in this shape. | Data Key and Format Properties |
| Number Format | Formats to use for numbers in this shape. | Data Key and Format Properties |
| Negative in Red | If true, show negative numbers in red. | Data Key and Format Properties |
| Fill | If true, the shape will fill its space with color. | Stroke and Fill |
| Fill Color | If Fill is selected, the color that will fill the shape. | Stroke and Fill |
| Opacity | How opaque the fill color is, between 0 and 1. | Stroke and Fill |
| Stroke Style | What style of stroke or border to use: Hidden, Shape Outline, Border, or Double. To learn more about stroke styles, refer to Stroke and Fill Properties. | Stroke and Fill |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen. | Stroke and Fill |
| Grouping | Grouping Key will add a row or column for each Grouping the key generates. | Grouping |
| Radius | Amount to radius the corners of this shape. | Rectangle Shape |
| Roll | Number of degrees this shape is rotated clockwise. | Basic Properties |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. | Basic Properties |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. | Basic Properties |
| Visible | If true, the shape will be visible. | Basic Properties |
| Width | Width of this shape in pixels. | Basic Properties |
| Height | Height of this shape in pixels. | Basic Properties |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page. | Basic Properties |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. | Basic Properties |
Cell Functions
Cells have a functions feature. Double click on a cell and then right click to see the functions. All the functions are the same for any cell that is selected.
| Function | Description |
|---|---|
| Clear Contents | Deletes all contents from the selected cell. |
| Add Row Above | Adds a row above the selected cell. |
| Add Row Below | Adds a row below the selected cell. |
| Add Column Before | Adds a column before the selected cell. |
| Add Column After | Adds a column after the selected cell. |
| Remove Row | Removes the selected row. |
| Remove Column | Removes the selected column. |
| Merge Cells | Combines the selected cells. |
| Split Cell | Splits the selected cell into individual cells. |
Style Templates
Here is a sampling of several pre-configured style templates. There are many more templates to choose from in the dropdown list of the Table's Style property. You can make changes to any of the pre-configured styles by double clicking on any cell in the Simple Table and editing the cell's properties.
Default
Elegant
Professional
Classic 1
Grid 2
List 6
Simple 3
Example
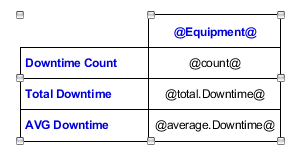
This example uses a Simple Table in a report. The Simple Table shows the total number of downtime events, total downtime in minutes, and average downtime for each piece of equipment.

The Simple Table uses the Show Calculation property in the Key Browser and several of the Built-in Keys: 'count', 'total', and 'average.' Other properties were modified to make the column headers and row headers stand out. Double click on the cell to change the property values for that cell. The property values for this example are shown in the property list.

| Property | Value |
|---|---|
| Style | Default |
| Columns | 1 |
| Header Columns | 1 |
| Rows | 3 |
| Header in Row 1 | Downtime Count |
| Header in Row 2 | Total Downtime |
| Header in Row 3 | AVG Downtime |
| Header Rows Color | Blue, Bold |
| Header Column Color | Blue, Bold |
