Visualization and Dashboards
User Interfaces
Most people that have Ignition will use it to create displays, controls, dashboards, trends, interactive database forms, etc. to help their operators and managers keep track of their processes. The Vision module allows you to create Clients (Runtimes) that include all of these types of HMI/SCADA screens.
If you are using more modules than just Vision, you can link their tools together to create many types of screens, and set up just about anything you can imagine. Here are just a few examples of screens you can create in Ignition:
- Realtime Status and Control
- Dashboards
- Historical Trending
- Templates
- Alarm Status
- Database Manipulation
- Reporting
Because Ignition is so flexible, you can create exactly what you want with it. No more compromising on features, just build what you need!
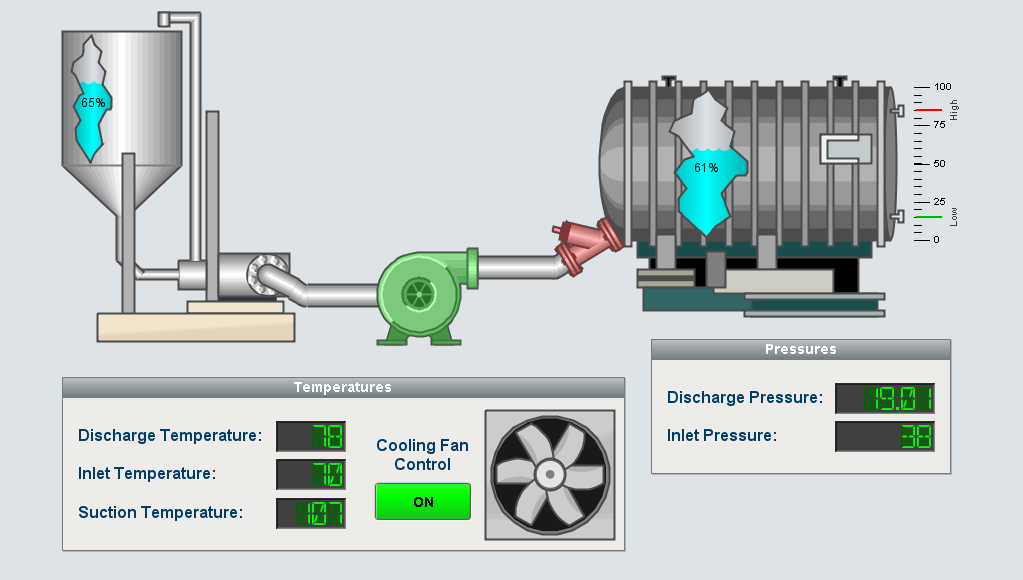
Realtime Status and Control
Create screens to monitor motor status, show digital displays, and control machines.

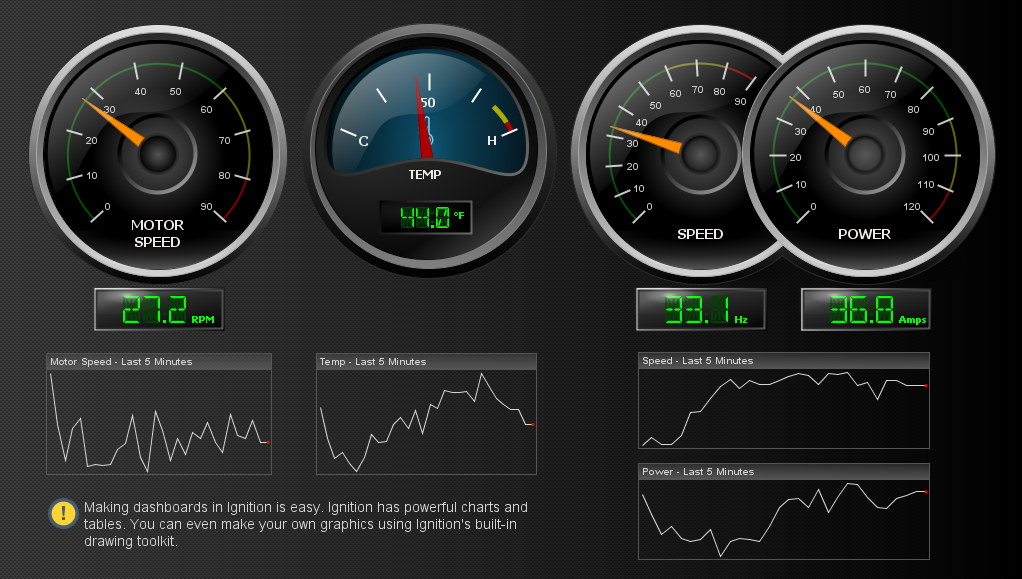
Dashboards
Create dashboards for quick and easy to read data at a glance.

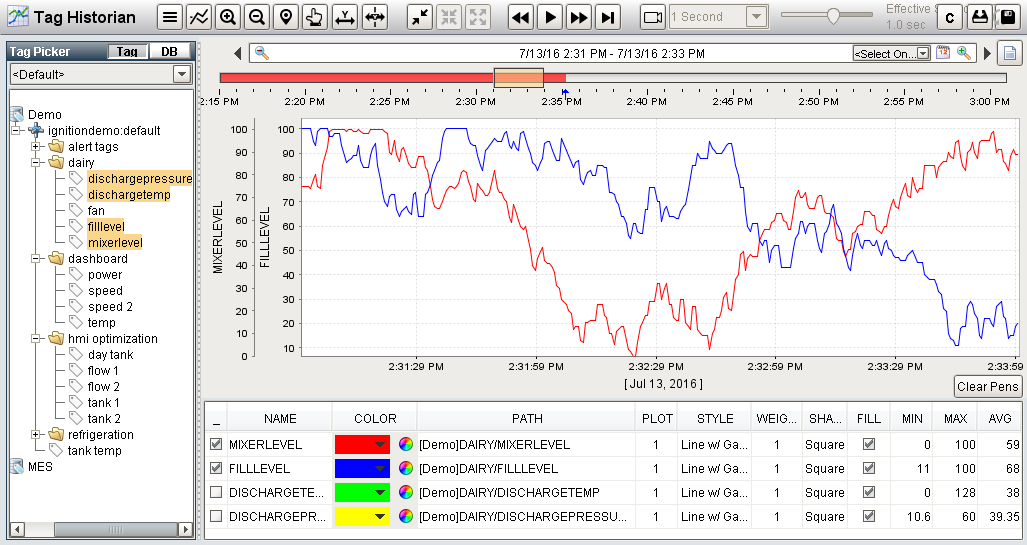
Historical Trending
Create powerful trending charts that allow your users to see what they need, compare data, and look back through any history.

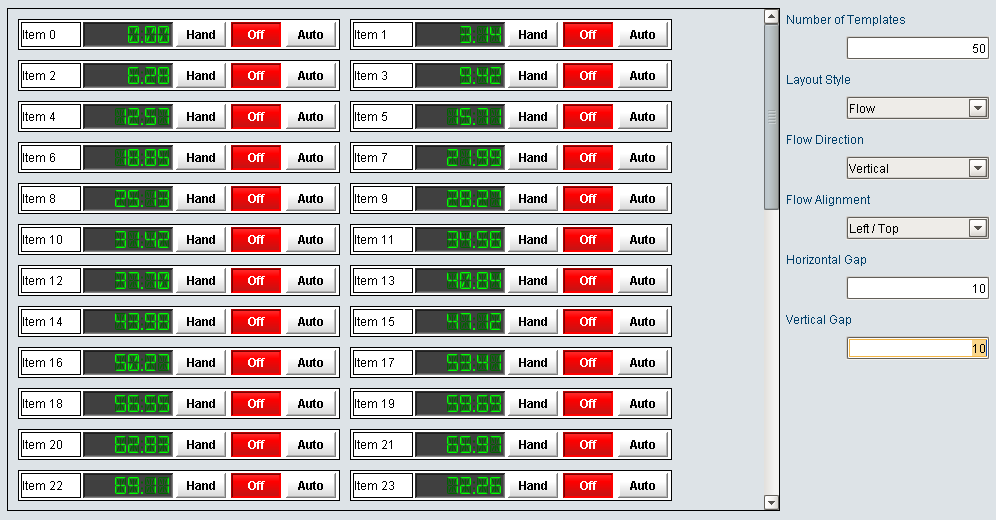
Templates
Create powerful templates and let Ignition do the work for you. Ask for as many as you want and Ignition will fill in everything for you.

Alarm Status
Quickly monitor critical processes at a glance. Change setpoints, acknowledge events, and receive notification when something goes wrong.

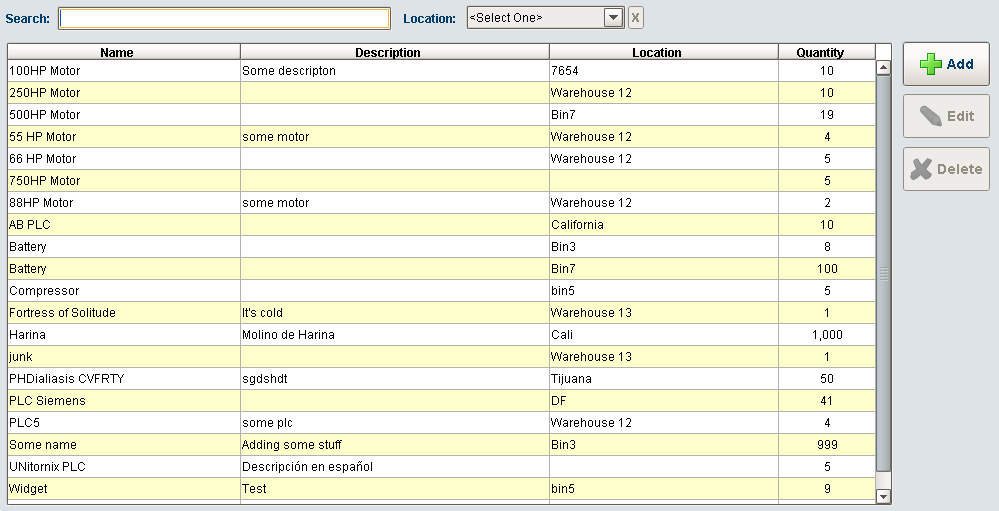
Database Manipulation
Interact directly with your databases. Connect to existing ERP and inventory systems, read or modify data, and more.

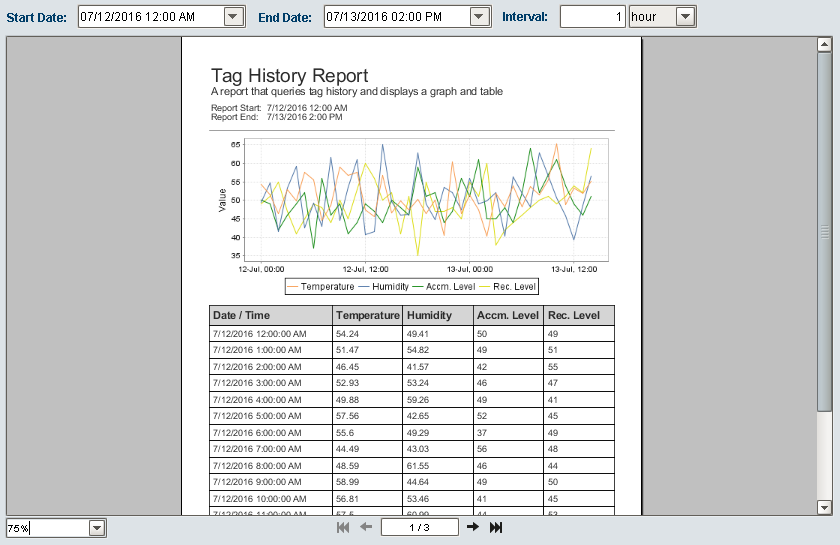
Reporting
Create dynamic PDF reports in your clients. Allow users to select data ranges, report types, and more. Print, save, and email your reports on the spot.

Windows
Windows are the basic building blocks for all of your screens. There are several types of windows in Ignition and they can be arranged however you like. You get to choose what windows are available on startup and how your navigation is set up. All components in your screens will live inside your windows. You can create and re-use windows easily inside of Ignition. Passing custom parameters into windows allows you to create once and re-use your screens. You can set windows to open once, or create popup windows with multiple instances so users can compare live values.

Navigation
You can set up navigation however you like in Ignition. There are several options available in the project templates that you can take advantage of, or you can create your own using a map with clickable zones, or whatever you like.
-
Back/forward buttons
-
Navigation tab strips
-
Multi-tier navigation
Components and Property Bindings
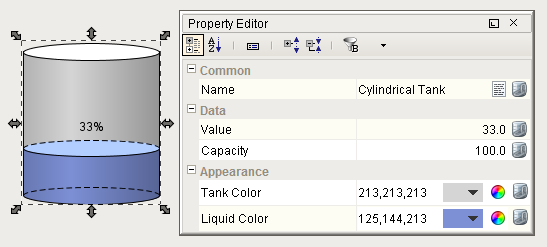
Components will take up the majority of your screens, and you can put them together in any way you like. Components are made up of properties that control the looks, behavior, and data. For example, a tank has a level, capacity, a liquid color, and more. An input field has text, font, an image, etc. You can even add your own custom properties to enhance components and create additional functionality. Components can be combined in simple groupings, database editor forms, or anything else you can think of.
| Component Binding - Tank | Component Binding - Text Shape |
|---|---|
 |  |
The power of bindings comes from the variety of different binding types. Bindings are how you can control component properties dynamically. Instead of setting a label statically, the text might change based on a PLC value or on-screen selection. There many ways and bind your components to show values from PLCs, databases, other components, or user input. You can even bind some or all of the properties on each component. You can bind component values using:
- Other properties: Property Binding, Cell Update Binding, Component Styles
- Tags: Tag Binding, Indirect Tag Binding, Tag History Binding
- Expressions: Expression Binding
- Databases: DB Browse Binding, SQL Query Binding
- Functions: Function Binding
In addition to standard components, Ignition has a set of 2D Drawing tools to allow you to create your own graphics or use Symbol Factory to drag and drop SVG images into your windows. Just like any other component, you can use property bindings and set up custom properties to add whatever functionality you need.

Templates
Components can be combined to create Templates. These are re-usable objects that can be set up once and used throughout your project. The real power of templates comes from the ability to modify it in one location while affecting all of the instances used throughout the project. Most templates use one or more custom properties (Template Parameters) to tie data from a window to the internals of the template.
Cloud Templates have been moved to the new Ignition Exchange. The Cloud browser itself has been removed as of 7.9.13. All Cloud Templates have been automatically moved to the Ignition Exchange and are still available.
In the Exchange, you can view and download many of templates, such as the one below.
