Property Binding
Property to Property Binding
A property binding is a very simple type of binding. It simply binds one component's property to another. When that property changes, the new value is pushed into the property that the binding is set up on.
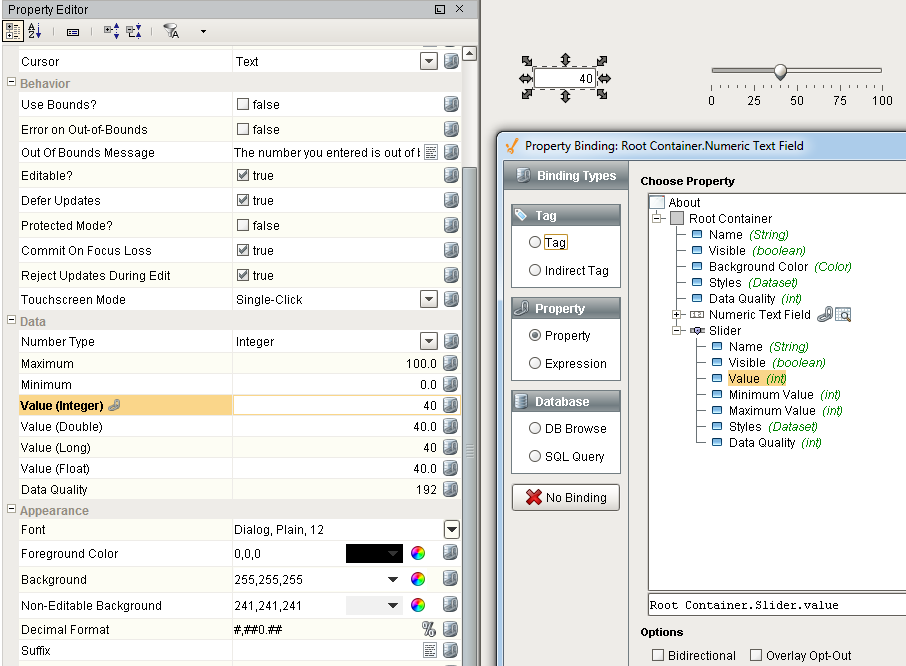
You may notice that the list of properties available to bind to is smaller than the list of all properties. While nearly all properties can be bound, only some properties can be bound to. Only properties for which a propertyChangeEvent is fired may be bound to.
For example, I have bound the Value (Integer) property of a Numeric Text Field to the value property of a slider.

Notice how changing the value of the slider, will then adjust the value of the numeric text field as well. The Numeric Text Field is changing to match the value set by the slider. This can be useful to provide visual feedback to what a user is doing. The operator would input something, and they would see another component adjust to match the setting they just changed. Notice though how If I were to change the value of the Numeric Text Field, the Slider will not update. Bindings are one direction only by default.
Bidirectional Property Bindings
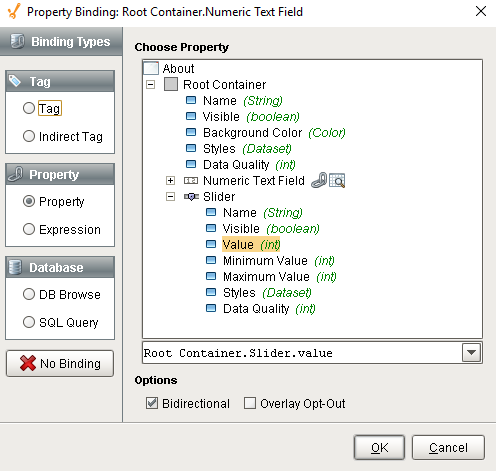
Certain bindings have the ability to become Bidirectional, meaning instead of having the binding go one way only, it will work both ways, even with just one binding. Take the previous example with the Numeric Text Field and Slider again. When changing the value of the Slider, the Numeric Text Field would update, but updating the value of the Numeric Text Field would not update the slider. If we reopen the binding on the Value (Integer) property of the Numeric Text Field, we can see in the bottom left corner a checkbox for bidirectional.

If we check, and save the binding, it will now be a bidirectional binding. Notice now how changing the value of the Numeric Text Field will also update the Slider component.
