Report Component - Line Shape
Component Palette Icon:
Description
The Line shape component can be used to display a straight line any where in a report. It can run north-south, east-west, or diagonally. Select the Line shape on the Report Component Palette to make it active, and click and drag to draw a Line any where in your Report Designer. Hold shift while dragging to force the angle of the line to a 45 or 90 degree angle. You can change the stroke style, color, width, pattern, and more.
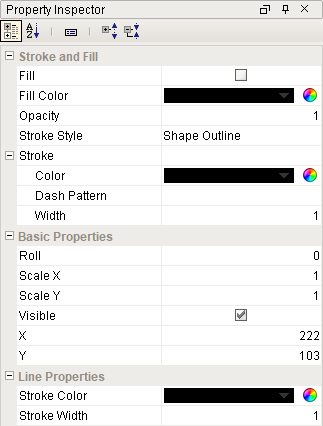
Properties

| Property | Description | Category |
|---|---|---|
| Fill | If true, the shape will fill its space with color. | Stroke and Fill |
| Fill Color | If true is selected, the color that will fill the shape. | Stroke and Fill |
| Opacity | How opaque the fill color is, between 0 and 1. | Stroke and Fill |
| Stroke Style | What style of stroke or border to use: Hidden, Shape Outline, Border, or Double. To learn more about stroke styles, refer to Stroke and Fill Properties. | Stroke and Fill |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen. | Stroke and Fill |
| Roll | Number of degrees this shape is rotated clockwise. | Basic Properties |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. | Basic Properties |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. | Basic Properties |
| Visible | If true, the shape will be visible. | Basic Properties |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page. | Basic Properties |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. | Basic Properties |
| Stroke Color | Color of the line. | Line Properties |
| Stroke Width | Width of the stroke in pixels. | Line Properties |
Example - Two Lines
| Property | Value |
|---|---|
| Stroke Style | Border |
| Stroke Color | Amber |
| Border Bottom | True |
| Border Top | True |
| Stroke Width | 5 pixels |