Report Component - Rectangle Shape
Component Palette Icon:
Description
The Rectangle shape component creates a square or rectangle and can be used anywhere on a report. Select the Rectangle shape on the Report Component Palette to make it active, and click and drag anywhere in your Report Designer to create a rectangle shape. Once the rectangle component is created, you can use the handles to change its height and width. Hold Shift while dragging to create a square instead of a rectangle. You can also change its stroke style, color, dash pattern, and much more.
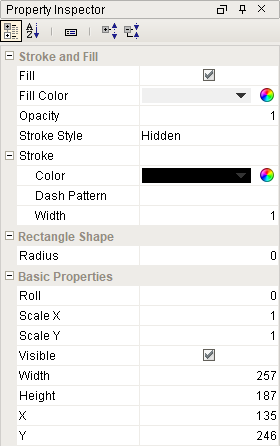
Properties

| Property | Description | Category |
|---|---|---|
| Fill | If true, the shape will fill its space with color. | Stroke and Fill |
| Fill Color | If Fill is selected, the color that will fill the shape | Stroke and Fill |
| Opacity | How opaque the fill color is, between 0 and 1. | Stroke and Fill |
| Stroke Style | What style of stroke or border to use: Hidden, Shape Outline, Border, or Double. To learn more about stroke styles, refer to Stroke and Fill Properties. | Stroke and Fill |
| Stroke | Details for the chosen stroke. Each Stroke has its own properties depending on the Stroke Style chosen. | Stroke and Fill |
| Radius | Amount to radius the corners of this shape. | Rectangle Shape |
| Roll | Number of degrees this shape is rotated clockwise. | Basic Properties |
| Scale X | Amount to scale the width of this shape. 1 is scale to 100%. | Basic Properties |
| Scale Y | Amount to scale the height of this shape. 1 is scale to 100%. | Basic Properties |
| Visible | If true, the shape will be visible. | Basic Properties |
| Width | Width of this shape in pixels. | Basic Properties |
| Height | Height of this shape in pixels. | Basic Properties |
| X | Horizontal distance in pixels between the left edge of this shape and the left edge of the page. | Basic Properties |
| Y | Vertical distance in pixels between the upper edge of this shape and the top edge of the page. | Basic Properties |
Example
| Property | Value |
|---|---|
| Fill Color | Yellow |
| Stroke Style | Double |
| Stroke Color | Blue |
| Stroke Inner Width | 3 pixels |
| Stroke Outer Width | 10 pixels |
| Stroke Position | Inner on path |
| Stroke Separation | 5 pixels |