Report Table
Tables are a major part of Ignition Reporting. Tables are objects that display data in a structured, repetitious format giving users the ability to flexibly layout and organize tabular data in a variety of ways. Their complexity can range from trivially simple to complicated, but fundamentally they do the same thing - take the data given to them and repeat it in a structured way for each row of the data provided. The Reporting engine will automatically create new pages to fit all data within the Table's boundaries while applying formatting preferences each step along the way such as font, size, layout and alignment. Combine that feature with powerful data manipulation and expressive layout tools, and you get an object that often forms the basis of your reports.

Let's start by looking at the various parts of the Table component and move into more features.
The Table Component
The Table component can be created by dragging it from the Report Design Palette, or by simply dragging a Data Source from the Key Browser to a page in your report. A new Table with no bound Data Key is fairly simple looking, but hides a wealth of functionality. When you create a table, by default, you will see a basic table like the image below on the report page. It says "Object Details" because it has not yet been set up to use a Data Source.
Once you have your dataset, you're probably thinking about how to display that data in a report. To best understand how to use a table to illustrate your data in a report, you need to have a basic understanding of how the report table works.
Table Configuration
When you first drag a table into the Design panel of your report, the Configure Table tab will appear in the Property Inspector. You will see that it has a default Data Key of "Objects", which matches the Details row in the table. The first step when configuring your table is to drag your Datasource from the Key Browser to the Data Key field in the Configure Table tab. Changing the Data Key will also change the label on the Details row making it easier to determine what you are looking at when editing multiple tables or Groupings. Depending on how you want to present your data, you may also want to add Header and Summary Rows.
Once you add a Data Key to your table, you can start designing. There are many tools built into the Table interface that you can use to help you layout and organize the data in your table. Now all you need to do is decide how you want to organize and display the data in your report.
If you have a lot of tabular data, you probably want to use a Standard row. You might start by simply dragging your Data Keys from the Key Browser to columns in your Details row. Then, you might give each Header column a label. If you have a bunch of numbers that you want to add together, find out the 'min', 'max,' you can create a Summary row, enable the Show Calculations property, and choose from the list of calculation keys. Lastly, you might want to make some cosmetic changes to the font size, font color, or changing the Header row from structured to unstructured so you can add an image, chart, text shapes, etc.
Anatomy of a Table
A table has multiple sections, each with its own properties. By default, a Table consists of three sections:
-
Table Body - Grey area at the bottom of the table template. You can stretch and shrink the table boundaries to position and size a table.
-
Table Rows - There are three types of table rows: Header, Details, and Summary. A table row can also be structured or unstructured. More information on these row types can be found on the Table Rows page.
-
Text Shapes / Cells - are available only in a structured table row. In Reporting, Text Shapes are commonly referred to as cells. Can select multiple cells with alt or shift.
If you're looking in the Project Browser tree, you'll notice a node called 'Text Shape.' In Reporting, the Text Shape is also called a 'cell.' For the sake of clarity, Text Shapes will be referred to as 'cells,' unless we are referring to the Text Shape component.
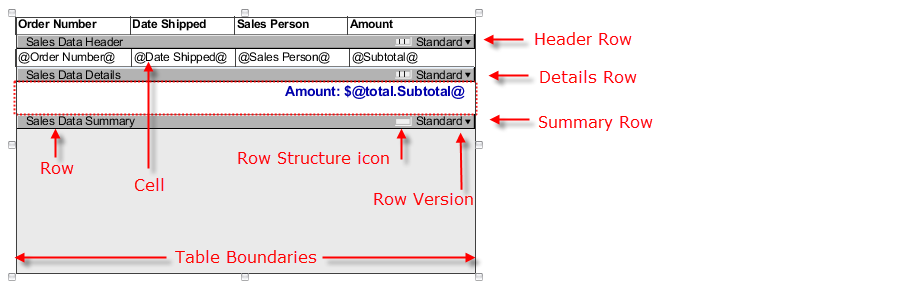
The following example shows the basic anatomy of a table with data populated in the Header, Details, and Summary rows. Once you're finished designing your report, go to the Preview panel and check your results. You can continue to navigate between the Design and the Preview panels making changes until you get your report just right!

Each section (i.e., Table, Rows, and Cells), when selected, has its own unique properties (shown below), along with some common basic properties that appear in the Properties tab of the Property Inspector. Refer to the Table page in the Appendix for a complete list of all Table properties.

When modifying properties on a section of the Table, always pay attention to which section you selected. Some property names on one section may look similar to properties on a different section. For example, Table Rows have a Column Count property that adds a new column to the row, but the Table Body section also has a Column Count property that will cause the same table to spill out horizontally on the same page. This is great for landscape pages, but on portrait oriented pages it can cause some of the data to be rendered on an unprintable area of the report!
Report Table Features
Tables have a lot of built-in features that give reporting users the ability to create simple tables and increasingly more complicated tables. The table features are quite powerful, not only do they allow you to organize your tabular data, they also provide sophisticated data manipulation and layout tools. There are three types of table rows: Header, Details, and Summary rows that make up the body of a table. You can break tables down by data keys that share a common value using Dataset Grouping. The different types of rows can be independently enabled for each level of grouping, each group having its own Header, Details, and Summary rows. Additionally, the keys from 'Show Calculations' and other keychain functions are supported for any level of grouping.
By default, when you initially create a table all the row types are structured. A structured row has a variable number of columns and allows you to organize your text based table data, whereby, an unstructured row is highly customizable allowing you to place images, text shapes, and charts within the table row. Unstructured rows are perfect for placing charts anywhere within the row of the table. An unstructured Details row typically works best when used in conjunction with Grouping Data Inside of Tables or Nested Queries so that each row has a chart with data from that group or query.

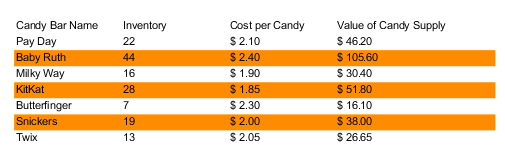
Another feature is Table Row Versioning which gives you the option of displaying rows with a different format to make them stand out, such as creating an alternate background row color, making the first row different, or even creating your own custom row version. You have have a choice of using any of the Built-in row versioning options or creating a custom version.

Report Tables also support Table Grouping which is an easy way to add multiple Data Sources to an existing table in a report using Peer Tables and Child Tables. Peer Table groups allow the second table to begin exactly where the first table ends. Child Table groups allow you to nest one table inside another. What's really nice about Table Groups and Nested Data Sources is that you can create Summary Tables for categories of items or drill-down charts all in one report.
Once you get familiar with all the report table features, you can easily design professional tables for your reports.
Other Table Components
There are a few other table components in the Report Module, Simple Table and CrossTab Table, and they both behave a little differently. Selecting the right table depends on the type of data you have and how you want to display it.
The Simple Table is similar to a basic table that dynamically crates new rows and columns for rows returned by the Data Keys on the component. With a Simple Table, you can very quickly add a table inside a report.
The CrossTab Table is commonly used to summarize the relationship between two groupings of data by showing summaries of cross sections of the datasource. The CrossTab Table has lots of repetitious data, a datasource that provides at least two columns of data which are repetitious compared to the number of rows, and one or more columns that represent a value that requires a calculation. This table will stretch both its height and width to accommodate the underlying dataset.