Images in Reports
You can spice up your reports by adding images, whether it's your corporate logo, or embedding icons in tables to help users find data quickly. Images can be added to reports in several different ways:
- Drag and drop an image from your desktop/computer to the report - No data key is required.
- Drag an image from the Image Management tool to a report - No data key is required.
- Drag an Image component from the Report Design Palette to a report. This option requires that you enter a path from wherever the image is located (i.e., local drive, shared drive, or webpage) to the image in the Key property. You can either manually type in the path or reference a parameter, thus, making it static or dynamic.
Data Keys can help you make the images in reports more dynamic. By dragging a parameter or a datasource column from the Key Browser into the Key property of the Property Inspector, a data Key can resolve to a byte array, such as an image retrieved from a database, or a URL that points to an image on a webpage, or an image file stored on a shared drive. Reports are generated on the Gateway so the image source needs to be accessible from the Gateway computer.
Keychain Expressions can not be used in the data Key, but the Key can be a parameter or Data Source that dynamically constructs a path to an image. This allows you to easily change images in reports without changing the actual image component.
Whether using a parameter or typing in a path name in the Key property, always use double quotes around the path name.
Before we dive-in to show you how to configure the paths for your images, please read the Notes contained in this section carefully because path names require a specific format. There are also a few helpful hints about configuring images in reports.
Image Formats
The Report Module supports the following image file formats:
- .gif
- .tiff
- .jpeg
- .jpg
- .png
- .bmp
Drag and Drop Images
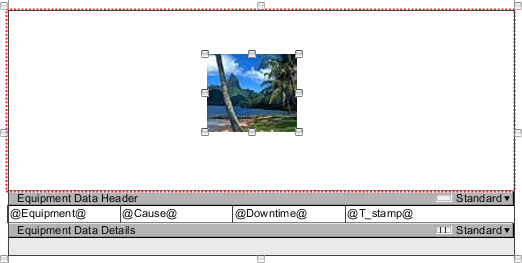
You can use the drag and drop feature to drag images from a local computer, shared drive, webpage, or the Image Management Tool to add images on a report. The report will display blue highlights around your report when you drop your image onto the report. No data key is required, and the dropped image will be used. Below, you can see a table header highlighted to drop an image in.
If you associate a key with an image component, the original placeholder image (as shown below) will still be seen in the Design panel, but will be replaced with the image associated with the data Key in the Preview panel. If the key does not link to a valid image, no image will be shown in the Preview panel.

Drag and Drop an Image from a Desktop
If you have a collection of images stored on your local computer, you can easy drag and drop any image into a report. No Key is required. You'll notice the Key property is blank. This doesn't mean you can't associate a Key with an image component. You most definitely can! The image will be replaced with the image associated with the Key when the report is generated. If you're going to use images from a local computer, it's a good idea to import those images to the Image Management Tool to make them visible and available to all project users.
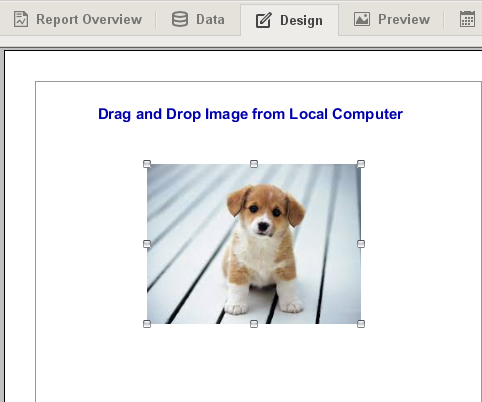
To drag and drop images into a report from your desktop, head to the Design Panel. Find an image on your local computer, and drag the image directly onto the report. A new Image component will be created, and will be filled with you selected image. Note that the resulting Image component's Key property will be blank. This is expected behavior, as the image is embedded directly on the page, and not dependent on a key or file path.

Using the Image Management Tool
Images may also be dragged and dropped directly from the Image Management tool (Tools menu in the Designer > Image Management).
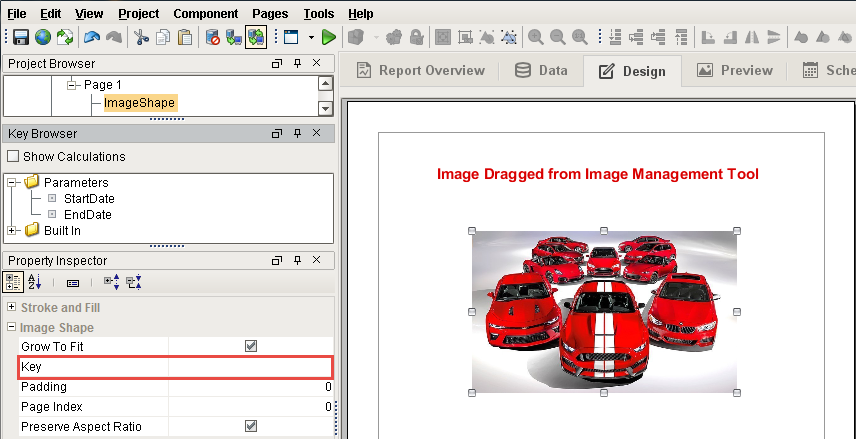
Go to your report and open the Design panel. Drag an image from the Image Management tool to your report. You'll notice that the Key property is blank. This is expected behavior.
Your image will be displayed directly in both the Design and the Preview panels.

The Key Property
Using the Image component is one way of adding an image in a report. You can make the image path static or dynamic by entering the path name manually, or referencing a parameter. The following sections describe how to setup the image path to use both static and dynamic data keys.
- Python is used to handle expressions when creating new parameters. Because the backsplash has a special meaning in Python, formatting a path name for local drives and shared drives is a little different. Each backslash must be represented by two backslashes, for example, place four backslashes at the beginning of a network path and two backslashes between folders in the path. Here are a few examples;
- Accessing a local drive - "\\C:\Images\veggies.jpg"
- Accessing a shared drive - "\\ComputerName\Folder\Images\image.png"
- URLs from a webpage, use a forward slash, so use the link as is - "http://i.stack.imgur.com/WCveg.jpg"
Static File Path
A static file path is created by dragging an Image component from the Report Design Palette into the Design panel, and manually typing the image path name into the Key property. The image path can point to a drive on a user's local machine, shared drive, or webpage. In this example, the image path is pointing to a user's local machine.
To paste a link into the Key property, use the Ctrl V command. Right clicking with your mouse to paste a link in the Key property is not an available function.
In the Key property, enter the path name where the image is located. You can type it in manually, or paste (Ctrl-V) the path name in the Key property making sure you have double quotes around the path name.
The path name uses double backslashes separating the drive and folders (i.e., "C:\Images\Images\veggies.jpg").
The placeholder image will be seen in the Design panel, and the image associated with the Key property will be displayed in the Preview panel or when the report is executed.

Go to the Preview panel and you'll see the placeholder image was replaced by the image associated with the Key property.

Dynamic Key Property
The Key property can be a parameter that dynamically constructs a path to an image which allows you to easily change images in reports without changing the actual image component. You can make an image path dynamic by dragging an Image component from the Report Design Palette into the Design panel, and creating a parameter for the image path. The expression for the Image Path parameter can be a path to a local drive, shared drive, or webpage.
Note that reports always execute on the Gateway, so the file path is always relative to the Gateway.
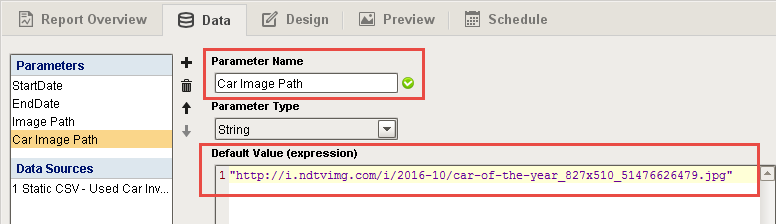
To create a parameter, go to the Data panel, and click the plus icon to add a parameter. In the expression block, enter in a link from a webpage using double quotes around the path name.

Go to the Design Panel, click on the placeholder image, and expand the Parameters folder in the Key Browser. Drag your new parameter (i.e., Car Image Path) into the Key property of the Property Inspector. The image associated with the parameter in the Key property will be displayed in the Preview panel or when the report is executed.

Go to the Preview panel and you'll see the placeholer image was replaced by the image associated with the parameter in the Key property.