Extension Functions
What Are Extension Functions
Extension Functions are found on the component scripting window of certain components, and they allow for more advanced customization of the component using scripting. These functions are generally more advanced and require a better understanding of Python. Unlike Event Handlers, Extension Functions are not driven by a specific event, but are instead called by the component itself for a specific purpose when appropriate. This may be when the component first loads in the window, or whenever the function receives new input.
From an object-oriented point of view, Extension Functions create a custom "subclass" of the base component type. Your subclass can then override and implement parts of the functionality of the component itself, in Python. Following Python object-oriented methodology, each extension function's first argument is called self. That is because these are methods that belong to the component's class itself, instance methods. The value of self will always be the component itself. Notice that this is different than Event Handler scripts where you are given an event object in your scope and the component that fired the event is under event.source. When you write an Extension Function, there is no event object so the component is given to you as the self object instead.
Each component Extension Function comes with its own documentation built-into the function's default implementation using a standard Python "doc-string". You will find that you are unable to edit the function's signature or docstring. Changing the method's signature (arguments or function name) would prevent the component from calling it correctly. Changing the docstring could be misleading or confusing as you'd lose the documentation for how your implementation of the function should work.
Using Extension Functions
Using an Extension Function works much like using an Event Handler. First select and Enable the Extension Function within the component scripting window, and then add in a script. The script will then automatically run when called.
Example - Power Table Component
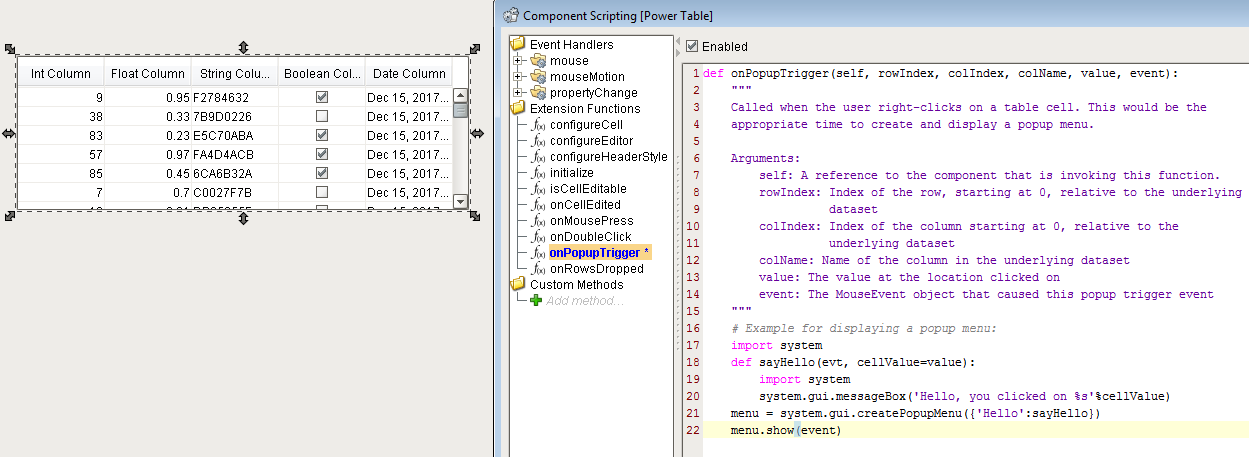
The Power Table component has several extension functions on it that change the way the table looks or behaves. One in particular, called onPopupTrigger(), makes it easy to implement a right click popup menu as it is called each time a user right clicks on a cell of the table. It can be used in conjunction with the system.gui.createPopupMenu function to create your own custom popup menu. When the Power Table is first created in a window, it will have a pre-built example commented out in the extension function. Simply uncomment the lines of code, and see it in action! It helps to set the Test Data property for the Power Table so you have some data to test on.

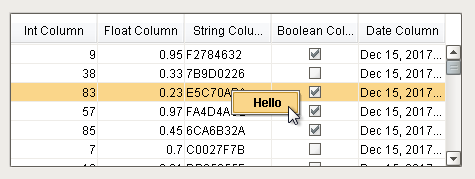
Clicking on the "Hello" menu option will have a message box appear that has the value of the cell that was right clicked.
import system
def sayHello(evt, cellValue=value):
import system
system.gui.messageBox('Hello, you clicked on %s'%cellValue)
menu = system.gui.createPopupMenu({'Hello':sayHello})
menu.show(event)

Example - Table Component
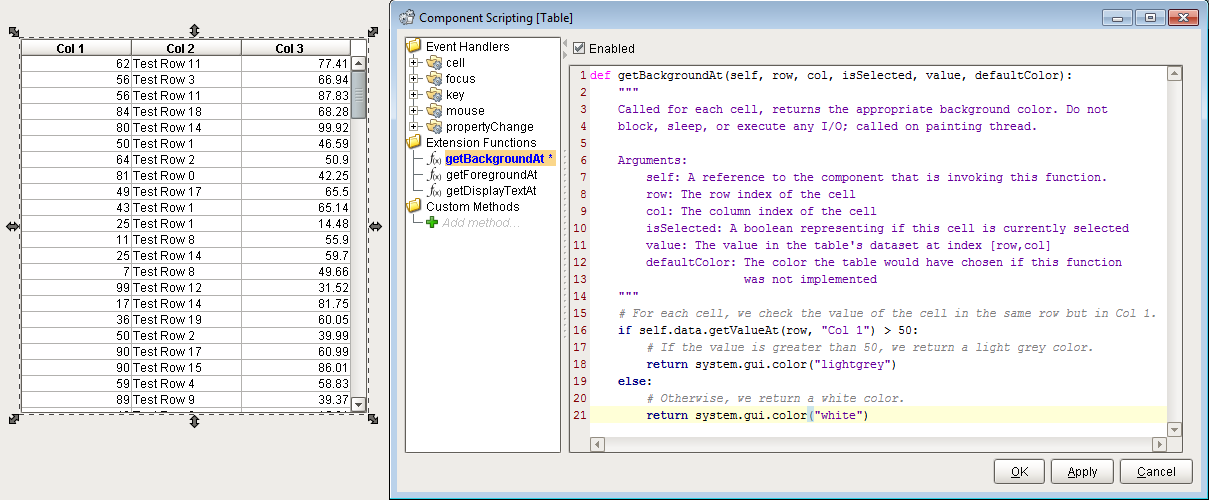
The Table component exposes an Extension Function called getBackgroundAt(). By implementing this function, you can control the background color of each cell of the table component using scripting. Starting with the Table component, we can add in some test data using the TestData property, and then add the following script to the getBackgroundAt() Extension Function.

# For each cell, we check the value of the cell in the same row but in Col 1.
if self.data.getValueAt(row, "Col 1") > 50:
# If the value is greater than 50, we return a light grey color.
return system.gui.color("lightgrey")
else:
# Otherwise, we return a white color.
return system.gui.color("white")
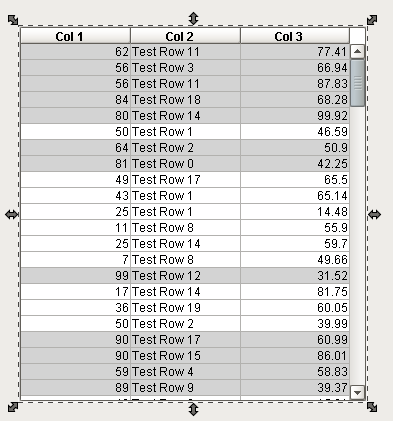
The script allows us to change the background color of the component based on the value of the cell in Col 1 for that row. After clicking the OK button to save our script, you should see the script run automatically, and the background color of the table will change.

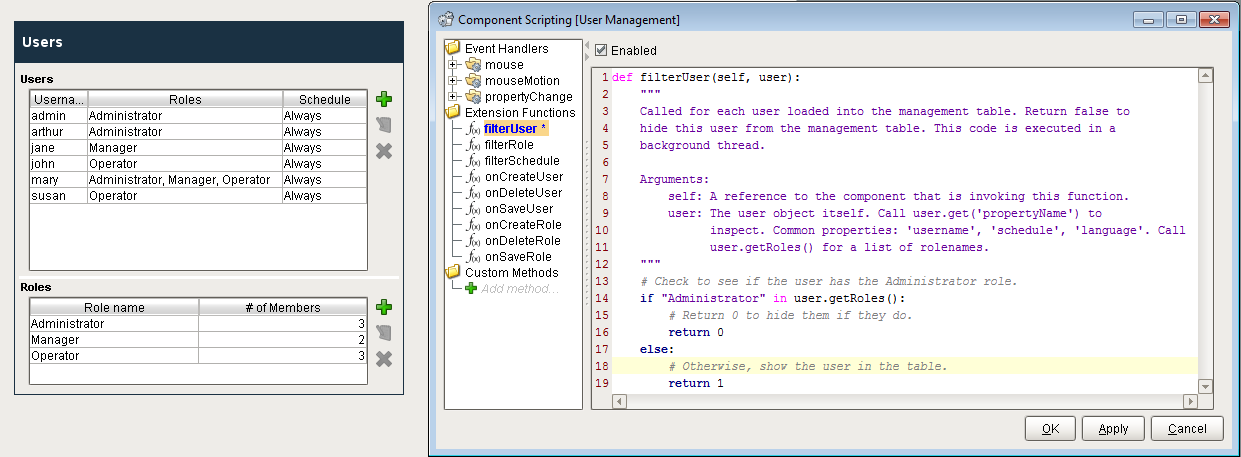
Example - User Management Component
The User Management component has many Extension Functions that provide a way to customize how the component works. The filterUser() extension function is useful for filtering out users you don't want to see in the user source, preventing users from editing that user in the client. We can add a simple script to the filterUser() Extension Function that will hide the user from the list if they have the Administrator role.

# Check to see if the user has the Administrator role.
if "Administrator" in user.getRoles():
# Return 0 to hide them if they do.
return 0
else:
# Otherwise, show the user in the table.
return 1
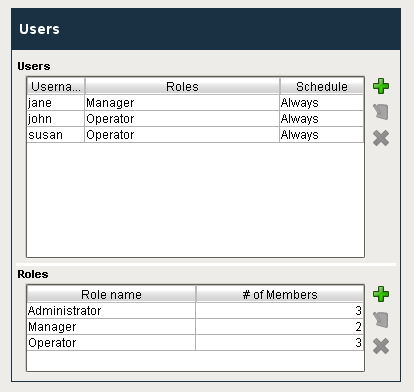
By enabling this script, we now only see the users without the Administrator role in the list of users.

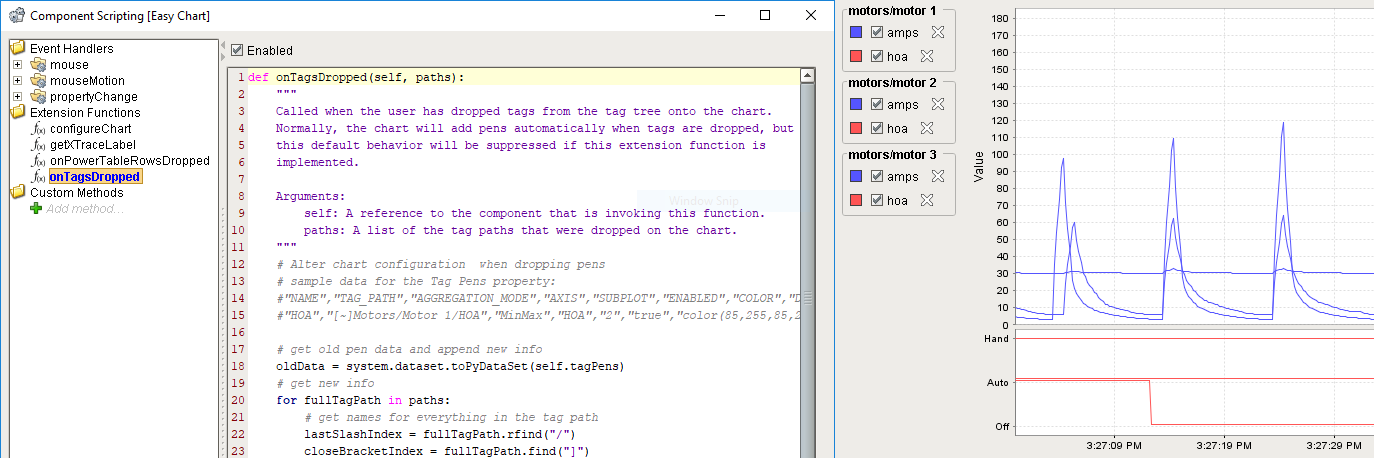
Example - Ad Hoc Charting
The Easy Chart component has an Extension Function to allow scripting when a Tag is dropped onto it (see Ad Hoc Charting). There is a lot of customization possible in the designer but any client side changes to the Tag Pens dataset must be done here. Generally, people want to change what axis and subplot a pen goes into based on some other information. Below is a simple example that uses the Tag's name to determine this. For this example to work you need to have two subplots and a second axis named "HOA".

# Alter chart configuration when dropping pens
# sample data for the Tag Pens property:
#"NAME","TAG_PATH","AGGREGATION_MODE","AXIS","SUBPLOT","ENABLED","COLOR","DASH_PATTERN","RENDER_STYLE","LINE_WEIGHT","SHAPE","FILL_SHAPE","LABELS","GROUP_NAME","DIGITAL","OVERRIDE_AUTOCOLOR","HIDDEN","USER_SELECTABLE","SORT_ORDER","USER_REMOVABLE"
#"HOA","[~]Motors/Motor 1/HOA","MinMax","HOA","2","true","color(85,255,85,255)","","1","1.0","0","true","false","","false","false","false","true",,"true"
# get old pen data and append new info
oldData = system.dataset.toPyDataSet(self.tagPens)
# get new info
for fullTagPath in paths:
# get names for everything in the tag path
lastSlashIndex = fullTagPath.rfind("/")
closeBracketIndex = fullTagPath.find("]")
tagName = fullTagPath[lastSlashIndex+1:]
tagPath = fullTagPath[closeBracketIndex+1:]
groupName = fullTagPath[closeBracketIndex+1:lastSlashIndex]
# find which tags are named "hoa" and put them in the HOA subplot.
if tagName.lower() == "hoa":
axis = "HOA"
subplot = 2
color = "color(255,85,85,255)" #red
digital = "true"
else:
axis = "Default Axis"
subplot = 1
color = "color(85,85,255,255)" #blue
digital = "false"
# append to the old pen data
newData = system.dataset.addRow(oldData, [tagName,tagPath,"MinMax",axis,subplot,"true",color,"","1","1.0","0","true","false",groupName,digital,"false","false","true","","true"])
# push new pens back to the tagPens property
self.tagPens = newData
