Custom Component Methods
Custom Methods
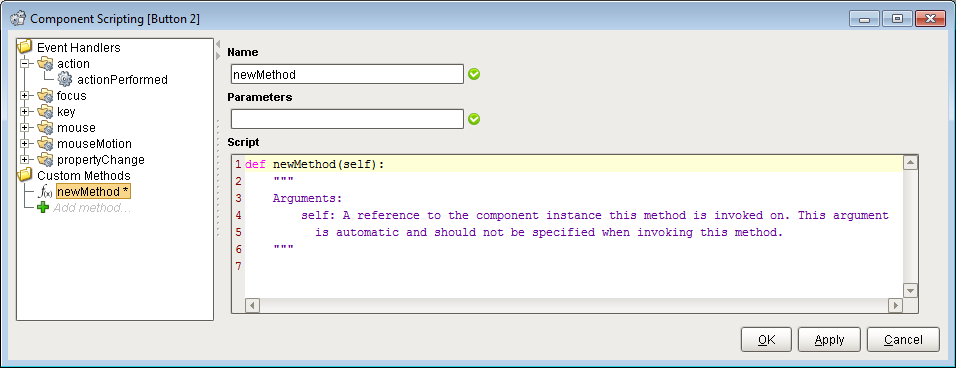
Custom Methods function much like Project or Shared Scripts in that you write a script and call it from somewhere else. However, Custom Methods are written on a component instead of a separate scripting section, and are also automatically passed the value of self, just like an Extension Function. The self object provides the script with easy access to everything within the window. In addition to self, Parameters can be added that you can use to pass in other objects into your Custom Method.

Custom Methods can then be called from the same component or from other components. Custom Methods are called just like any other method on a component: .methodName(). So if I had a custom method on a text field, and I wanted to call it from the actionPerformed event on a button in the same container, I would use:
# The name of the custom method in this instance is myCustomMethod.
event.source.parent.getComponent("Text Field").myCustomMethod()
Templates are another good use for custom methods. By adding a custom method directly to a template, all the components that make up the template can call the custom method from the template itself. Another advantage of templates is, in the event you want to share your template with another project, your custom methods (scripts) would not have to be exported separately like they would as if they were in a Script Library. When you export the template, the custom methods are included in the export automatically.
Sample Custom Method
A great use for Custom Methods is checking for valid input on a form with a lot of text fields. Instead of checking every text field all within a script on a button press, we can instead build a value check script on each text field that is unique to that Text Field's specific type of input. This keeps each script organized on the appropriate Text Field component. Take this sample code that can go into a custom method on a text field which checks for a valid email address using :
# First, we need to import the Regular Expression library
import re
# We need to grab the value of the text field.
text = self.text
# Here, we put together our regular expression for email addresses.
validAddress = re.compile(r"(^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$)")
# Check the text against the regular expression.
# If the text does not fit in with the regular expression, it returns a value of None, which we use to show an error box.
if validAddress.match(text) is None:
system.gui.errorBox("Please enter a vaild email address!", "Email Not Valid")
A similar script can be repeated for each Text Field component, but modified to fit the expected input. Then, the another script can be on a button that simply calls each of the Text Field's Custom Methods.
event.source.parent.getComponent("Email Field").validInputCheck()
