Ad Hoc Charting
Using Ad Hoc Charting
In the Designer, you can use a special built-in component called the Tag Browse Tree to create Ad Hoc Charts where you can pick and choose which pens you want to put on an Easy Chart. This same functionality is also available for an operator in the Runtime.
-
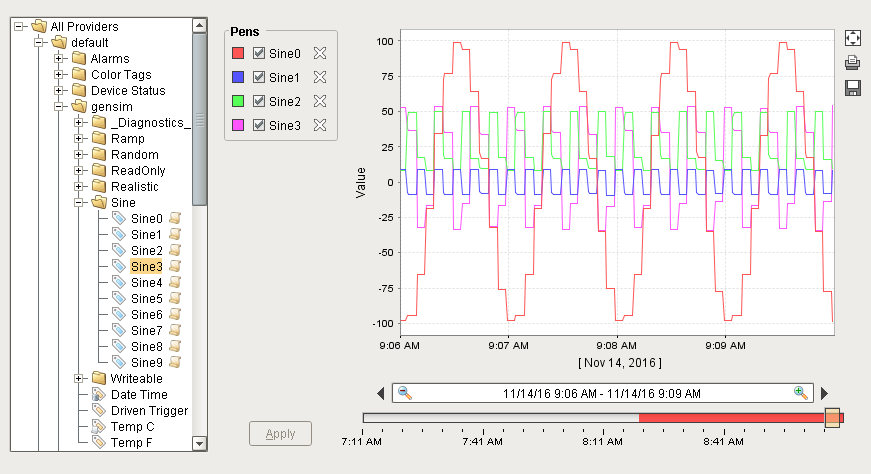
In the Designer, drag the Tag Browse Tree and Easy Chart components from the component palette to your workspace. In Preview Mode, expand the folders to see all the Tags in your system. By default, the Tag Browser Tree component shows you all Tags even those Tags that are not logged in Historian.

-
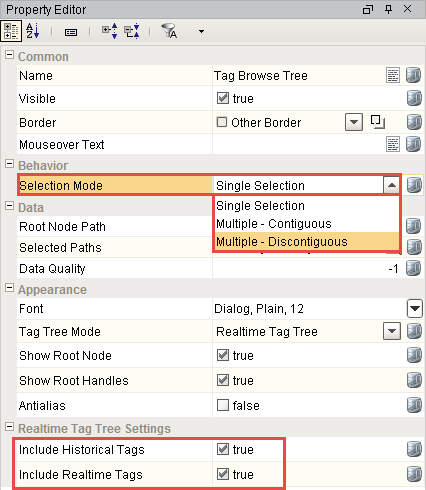
In the Property Editor, there are a couple of properties worth mentioning that will help you select Tags on the Tag Browse Tree component.
- Include Historical Tags - property that you can uncheck to not include Historical Tags in the event you only want to see Realtime Tags.
- Include Realtime Tags - property that you can uncheck to not include Realtime Tags in the event you only want to see Historical Tags.
- Selection Mode - property where you can make a single Tag selection or you can select multiple Tags to drag to your Easy Chart.

-
By adding the Tag Browse Tree component on the window, each of the components knows exactly how to work together. Format the Tag Browse Tree component, pens and Easy Chart so you can see all three nicely on the window. Save and Publish your project, and go to the Runtime or Preview Mode to try it out.
-
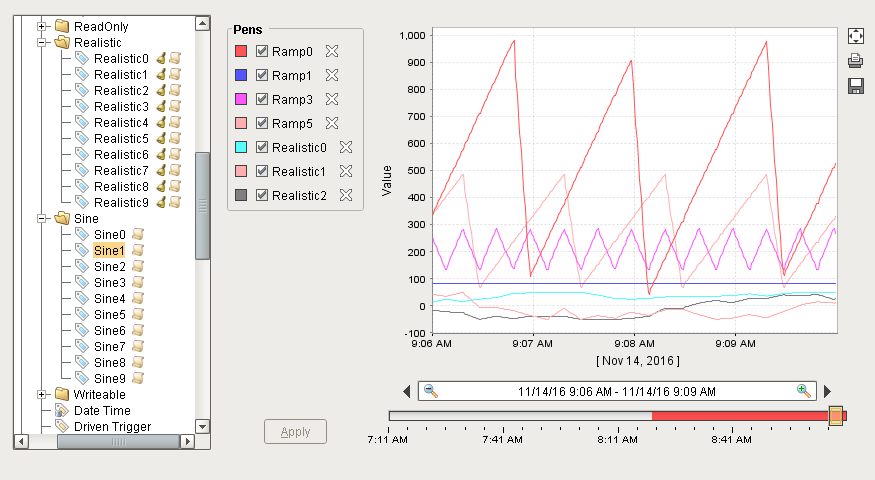
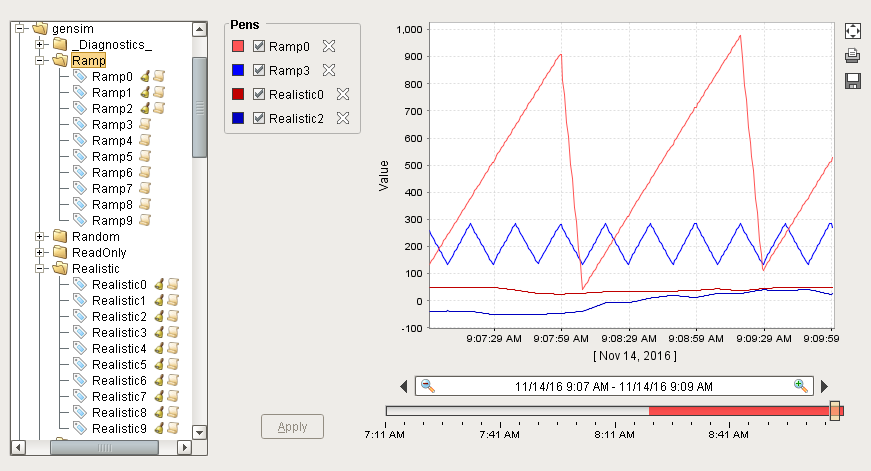
Now, you can browse for Tags in the Tag Browse Tree. Select one Tag or multiple Tags and drag them on to the chart to make an Ad Hoc Chart. In this example, the Ramp and Realistic Tags were randomly selected to create the following Ad Hoc Chart.

-
You can press the ‘X’ icon to the right of any of the pens to remove a Tag from the chart. You can also remove all pens and go back to an empty chart, and pick and choose which of the Tags you want to drag on to the chart.

-
When working in the Designer, whatever pens you have on your Easy Chart when you saved your project, the same pens will also be displayed on the chart when the client is opened.
-
You may have multiple axes set up for your Easy Chart, but when dragging Tags from the Tag Browse Tree component to an Easy Chart, there is no way for the user to set which axis to use. Because of this limitation, any Tag that is added in this way will attempt to match their Engineering Units property to an axis on the chart. If no match is found, the default axis will be used.
