Tutorial - The Report Workflow
Steps to Amazing Reports
There are three fundamental steps to creating Reports:
- Gather Data
- Design the Report
- View or Schedule Delivery
Simple, right? This workflow is really the essence of what it means to create a report in the Reporting Module. Conveniently, the Report Workspace and Workflow interface makes it simple to complete each step and view your result. This tutorial provides a walkthrough of creating a simple report, and reinforce some of the concepts and terminology involved. If you are already familiar with the basics of how to create a Report, you may be interested in the Reporting Reference in the Appendix.
Creating Your First Report
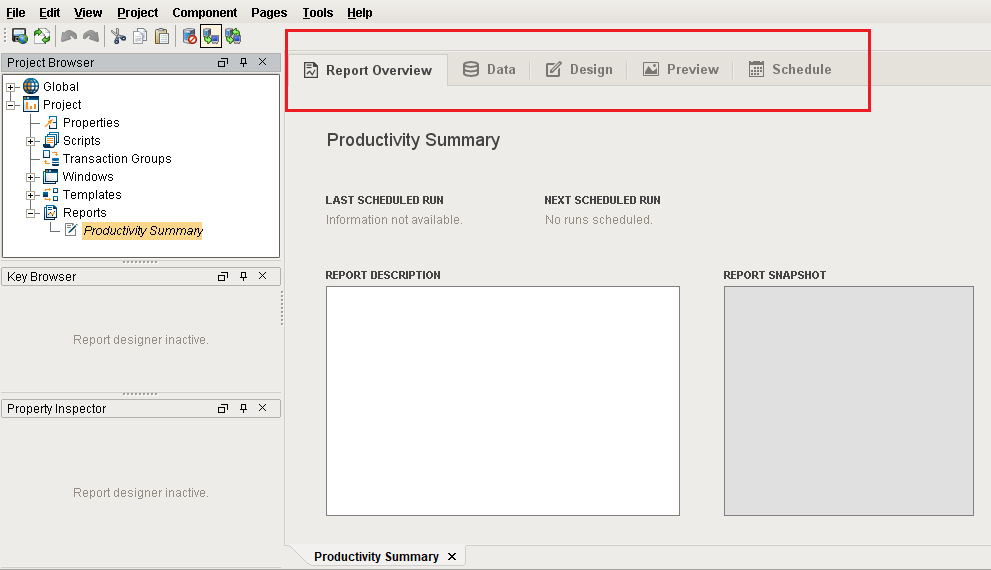
To create your first report, you will need the Reporting Module installed. Once installed, launch the Ignition Designer, and let's get started! To create a new report, right click on the Reports node in the Project Browser, select New Report, and enter a name for your report.
The Report Workspace will open, and you'll be in the Report Overview Panel. The top of the workspace has a series of stylized panels which guide you through the creation of a new report. It's no coincidence that our Report Workspace is laid out in such a way that lets you intuitively follow the three fundamental steps to creating reports with a little help along the way: gathering data, designing reports, and setting up schedules to run and distribute reports.

Setting Up Data Sources
For any Report, you will first need to specify one or more Data Sources in the Data panel.
-
Click the plus icon
to add a simple Static CSV Data Source, but if you would like to use data from a database connection, feel free to add a SQL Query data source instead.
-
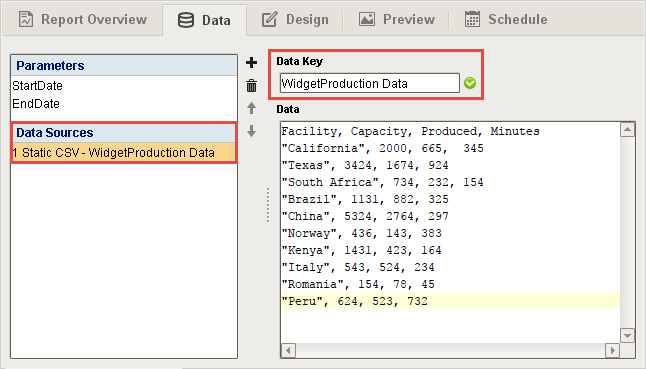
With the Static CSV Data Source editor open, copy and paste the CSV data below into your Data Source editor, and give your data a meaningful name in the Data Key field: we've named ours WidgetProduction Data.This example models data collected from all the International Widget Factories, complete with production capacity, number of widgets produced, and the number of minutes it took to produce them.
Static CSV Data SourceFacility, Capacity, Produced, Minutes
"California", 2000, 665, 345
"Texas", 3424, 1674, 924
"South Africa", 734, 232, 154
"Brazil", 1131, 882, 325
"China", 5324, 2764, 297
"Norway", 436, 143, 383
"Kenya", 1431, 423, 164
"Italy", 543, 524, 234
"Romania", 154, 78, 45
"Peru", 624, 523, 732Here is what the data looks like in the Static CSV Data Source editor:

-
Next go to the Design panel, and expand the Data Sources folder in the Key Browser. You'll see that each column of data in the Static CSV data source is represented by its own Data Key. These Data Keys are automatically generated based on the table of data fed to the report system. A key may have subkeys, or 'child-keys' Accessing the data from a child-key is accomplished using the path of a key in relation to its parent, sometimes referred to as A Keychain is simply the path to your data key using 'dot notation'. For instance, the Keychain dragged into a report for our Facility key would be
@WidgetProduction Data.Facility@.The Power of Data KeysYou can have multiple keys in any text field. In addition, you can use multiple keys and common numeric operators to do calculations within the @ symbols! These are called Keychain Expressions. Expressions are not something this introductory tutorial will cover, but you can head over to the data key documentation page for more information.
Now that you have some data, let's create a simple design and see how the Data Keys can be used to create dynamic reports.
Design the Report
The Design Panel is where we start building the report. This section of the report has many components, such as tables and charts, that can display the results of your data sources and parameters. Components in a report are typically assigned one or more keys, which then feeds the results of our data sources and parameters directly to the component. To create comprehensive reports, you will likely find yourself combining different components. Fortunately, this is pretty easy to do using the visual Designer, so let's continue with your first report and see how easy it is.
For this report, we will aim for the following requirements:
- A Table that gives a summary of how many widgets each factory produced, and the totals for each data column.
- Factory efficiency on a units/minute basis which needs to be calculated.
- A Header / Title for the report.
- Page numbers in case the report gets to be too long.
- A Bar Chart that visualizes widget production. This will use a separate data source that summarizes the Table's data.
Adding a Table
Let's add a table and Datasource.
-
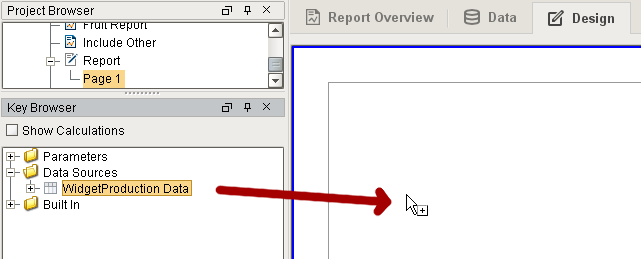
In the Design panel, drag and drop the WidgetProduction Data key from the Key Browser onto the page. When you let go of the mouse button, this will create a Table component.

-
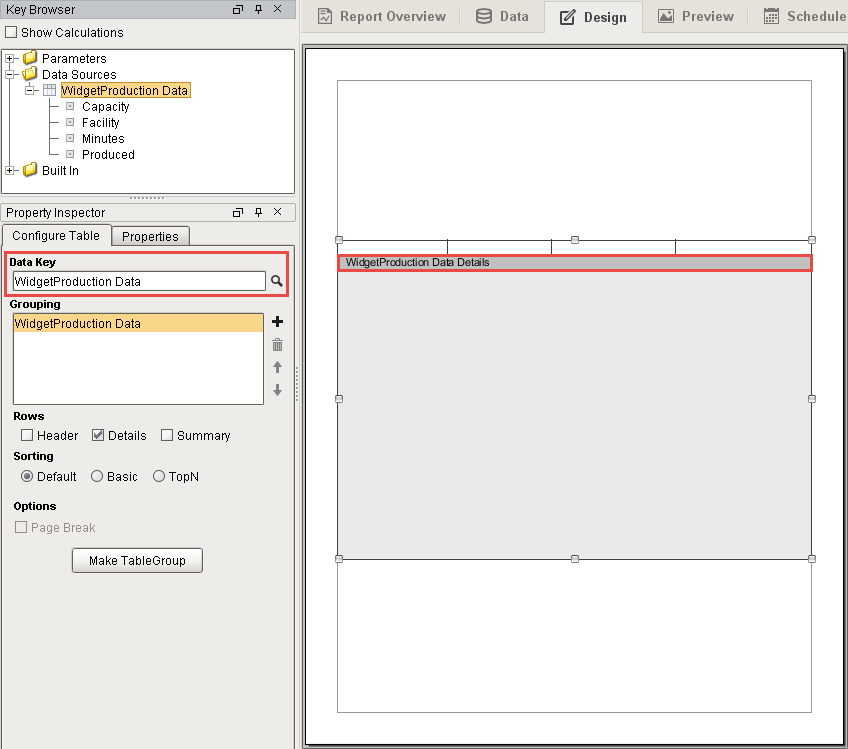
With the Table selected, in the bottom left corner of the Property Inspector, you will see the Configure Table tab. Note that the Data Key property on the table was automatically assigned to our WidgetProduction Data data source. Additionally, you'll see the Details Row (the dark gray bar on the table component) displays the name of our data source. This means that the table was property assigned a data source.
tipAlternatively, you may drag a Table component from the Component Palette on the right side of the interface. If you take this approach, you must manually assign a data source by interacting with the Data Key property on the Configure Table tab: click the search
icon next to the Data Key property, and select the WidgetProduction Data data source. It should look like the image below.

Configuring Data for your Report
Now, let's add some keys to the table.
-
In the Design panel, drag and drop data keys from the Key Browser (i.e., Facility, Capacity, Minutes, Produced) into the Details columns. You'll notice that the keys you dropped are surrounded by '@' symbols. The @ symbols tell the report engine that text inside is a key, and it should try and find the key's value when the report is generated.
-
Next, add a header for each of the columns by enabling the Header checkbox under the Configure Table tab of the Property Inspector. Next, select each header column, type in your header name, and if you like, you can make it standout by bolding the text in the Text Editor pane.
-
Go to the Preview panel to check the data in your report.

Let's take it a step further. Say you would like to calculate the efficiency of units produced per minute of production runtime. You can use the keychain expression @Produced/Minutes@, which will return the value of the Produced key divided by the value of the Minutes key. Note that this calculation is executed for each row, so it is always taking the current rows values to determine the quotient. To do this, you need to add another column in the Details Row and Header Row, using the following steps:
- With the Table selected, double click the Details Row to select it. This opens the Property Inspector containing all the Details properties. Under the Properties tab, change the Column Count property from '4' to '5'. The new column will be added on the right side of your table. You may have to adjust your column widths to see it.
- Click on the new cell and enter '@Produced/Minutes@.' (Refer to the screenshot in the Design panel below).
- Double click the Header Row, and add a column by changing the Column Count property from '4' to '5'.
- In the Table, adjust your column widths, and enter 'Efficiency - Units/Min' in the new Header column.
Lastly, let's add a total for the number of widgets produced from all facilities to your report using the following steps:
-
With the Table selected, mark the Summary checkbox in the Configure Table tab of the Property Inspector. A new Summary row will appear.
-
Double click on the new Summary Row, and under the Properties tab, change the Column Count property from '4' to '2'.
-
In the Key Browser, set the Show Calculations property to 'true' making the Built-in keys available.
-
Expand the Datasources → WidgetProduction Data → Produced object. Drag the 'total' key from Produced to the second column of your new Data Summary row.
-
Select the cell you just added to and type the following text in front of your key: 'Total Widgets Produced'. In the Text Editor you can make it bold so it stands out.
-
Go to the Preview panel to check your report. You should see all your data in the report.

Adding a Header, Date, and Page Numbers to a Report
Header
The Text Shape is great to use for a report title, although it can be used anywhere in the report to add text to the page.
-
To activate, click on the Text Shape
icon on the Component Palette.
-
Once selected, click and drag on the top of the page to create a Text Shape. Give your report a title by typing into the field of the shape.
-
You'll notice the Edit Text tab in the lower left corner of the Property Inspector, along with some buttons that let you customize the look and layout of the text. This configuration area will change depending on the selected component on the report. In the same area, you'll notice there is a tab titled Properties. The Properties tab provides access to a component's various properties. Feel free to experiment with the settings like font in the editor or property table to customize your title and/or text shapes.
Date and Page Numbers
In addition to a title, let's add some metadata, such as the date the report was generated. However, you don't want to type the date into the text field, because all reports you run (could be today, tomorrow or next year!) will show what date you typed. Instead, you want the date to reflect the day the report was generated.
- If you look at your Key Browser, you'll see a folder called 'Built In'. Expand this folder and you'll see a number keys that are common in reports.
- Drag the 'Date' key and drop it on the report just below your title. This key represents the date and time the report is executed.
By default, Text Shapes initially show just the date, but this can be modified by via the Date Format property, which is located under the Properties tab when the Text Shape is selected. This example will use the default Date Format, but feel free to modify this. - Next, drag the 'Page of PageMax' key to the bottom of your report.
Adding text on a page shared with a repeating component (such as a table) will add the text to all pages created by the component. In some cases, like page numbers, date, and title at the top, this is desirable.
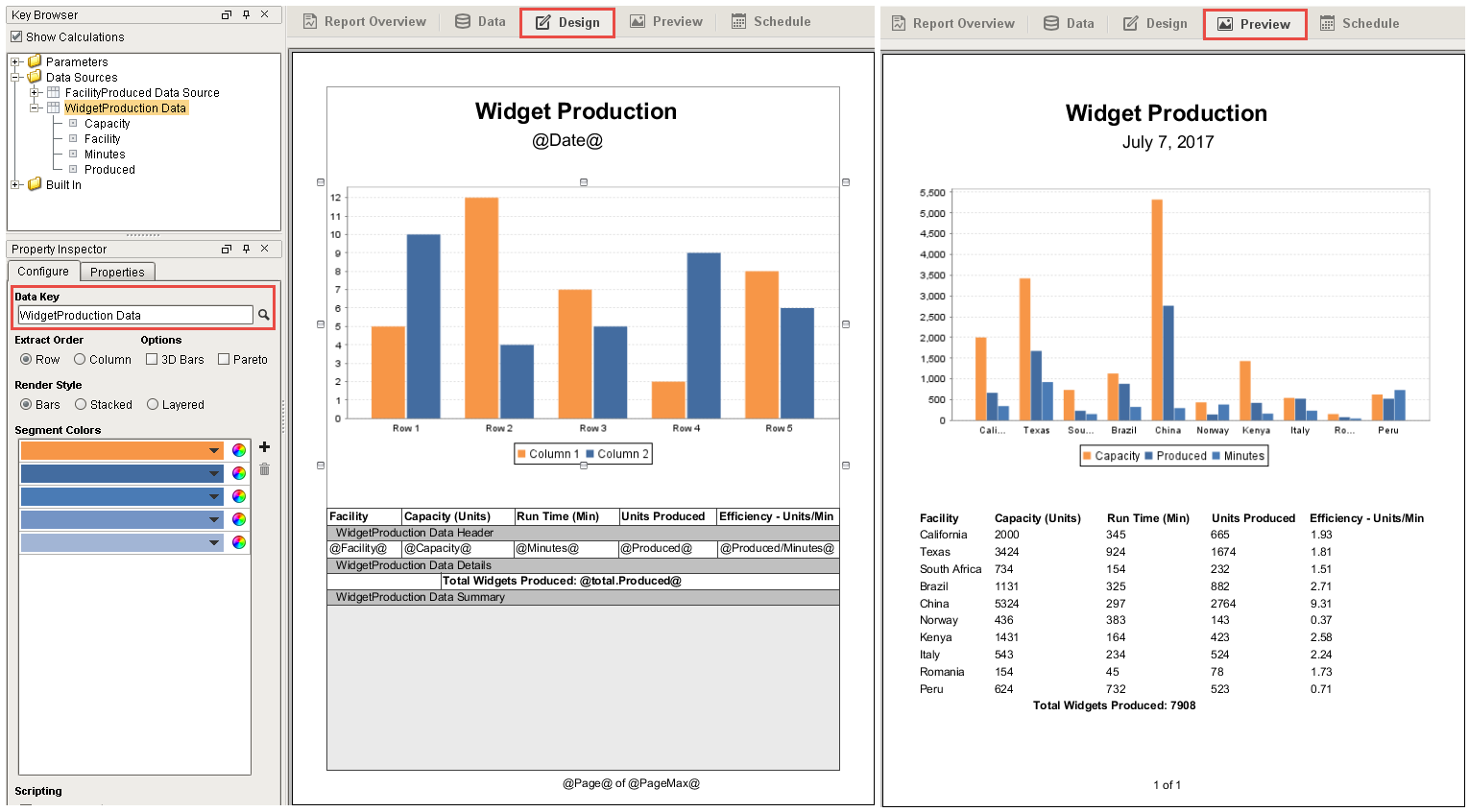
Here is what the report look likes in the Design and Preview panels after the header and page numbers were added to the report:

Adding a Chart to the Report
To finish the report, we just need to add a chart. You may need to resize the table a little bit and add a chart right under the page header.
-
In the Design panel, drag a Bar Chart component from Report Palette into the space above the table. You will need to resize the Bar Chart and the Table to your report page.
-
Next, drag the Data Source (i.e., WidgetProduction Data) from the Key Browser to the Data Key on the Configure tab.
-
Go to the Preview panel to see how your report looks. Instantly, you'll notice the Bar Chart adds a bar for each column in the data, where our goal for this report is to only show the number of widgets produced. If you want to change the colors of the bars, go back to the Design panel and edit the Segment Colors under the Configure Tab.

Edit Data Sources to Accommodate Report Requirements
If we were using Query data sources, we would create an additional data source or use a nested source to get the two columns we want. For this example, let's create a subset of our original dataset (i.e., WidgetProduction Data) so we only get the data we are interested in.
-
In the Data panel, add another Static CSV data source (i.e., FacilityProduced Data Source) that includes only the Facility and Produced columns. For this example, copy the following code for your data source:
FacilityProduced Data SourceFacility, Produced
"California",665
"Texas", 1674
"South Africa", 232
"Brazil", 882
"China", 2764
"Norway", 143
"Kenya", 423
"Italy", 524
"Romania", 78
"Peru", 523
An easy way to do this is to select the chart and drag the 'FacilityProduced Data Source' key onto the Data Key field in the Property Inspector. Now when we generate our report with the new data, we only get a Bar Chart with the items produced for each facility.

Viewing Reports in Runtime
Once your report is created, you can view the report from the Ignition runtime or Designer's Preview Mode with the Report Viewer component. You can add this component to any Vision window and select the name of your report from the Report Path parameter dropdown.
Saving a report from the Report Viewer is simply a matter of right clicking on the report in the Ignition runtime or Preview Mode of the Designer, and selecting the format you wish to save it as. Selecting from the menu will open a Save or Print dialog in the Client window as well as in Preview Mode.
The Report Viewer component supports the following options:
- Print - send your report to a connected printer
- PDF - formatted for viewing in PDF Viewers
- HTML - an HTML document viewable in your web browser
- PNG - save as an image

Creating a Schedule
Once a report is designed, you can have a list of scheduled times and actions that will execute automatically at specified times using the Report Schedule functionality.
Use the following steps to create a schedule for your report:
- In the Schedule panel, click on the plus icon
on the right side of the panel. A new row is added to the table. You'll notice the user interface is split into two sections. On the top is a table which contains a list of all the schedules for your report as well as the Actions that will occur following report generation.
- The Schedule tab is where you setup the schedule for your report to run. The UNIX Crontab format is used to setup schedules, but there are some common schedules available in the dropdown list to select from. To set a schedule, select a row in the Schedule Table. Once the row is selected, the Schedule section becomes editable.

- To create a new schedule, select a schedule from the Common Settings dropdown list, or choose from one of the Common Settings and customize it using any of the selection boxes. In this example, the Hours dropdown was set to Every 12 hours (*12), which will run the report daily every time the current hour changes to 12 (i.e. midnight and noon). Now that a schedule has been created, we need to specify an Action to occur at the scheduled times.
Scheduling a Save Action
The Save File Action saves a copy of the report to any folder Ignition has access to whether it's on your local computer or a shared drive.
Here are a few simple steps to saving a report:
- In the Schedule panel, create a Schedule to automatically save a report by clicking on the plus icon
, if you don't already have one.
- Next, click on the Actions tab.
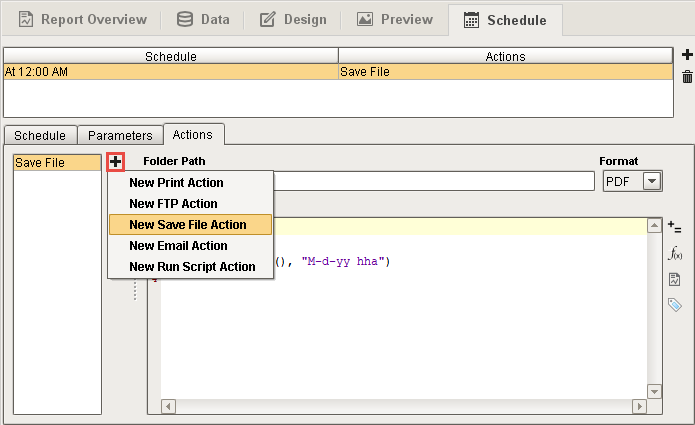
- Click on the plus icon
, and select New Save File Action from the dropdown list.

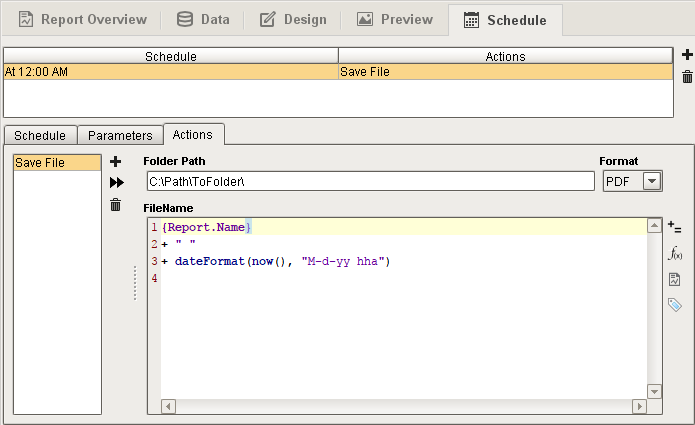
- Enter the Folder Path where you want to save your report to. You can save them to your local computer or a shared drive. Here are a couple of examples of a folder path for a local computer and a shared drive: "C:\Reports" and "Share_Drive\Folder". This path is always relative to the Gateway, so you should always take the Gateway server's operating system into consideration when specifying the path.
- Select the file Format from the dropdown list that you want to save the report as. PDF is a very common format.
- By default, your file will be saved with your report name followed by month, day, year, and hour. If you prefer not to use the default filename, you can change it.

- Save your project. You've just completed configuring a schedule! You can test out the action by clicking on the Run Immediately button (
)
Disabling the Schedule
Now that your schedule is complete, you may want to disable the schedule so that a new copy of this example report is not created every 12 hours. The Schedule tab has an Enabled checkbox that can be disabled to prevent the schedule from occurring.
