Equipment Schedule

Component Palette Icon:
Description
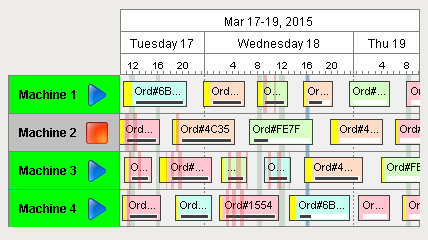
The equipment schedule view is a mix between the status chart, gantt chart, and a calendar view. It conveys a lot of information about equipment, including current status, production schedule, production status, scheduled and unexpected downtime.
The equipment schedule is powered by four datasets. Information is retrieved from the datasets by column name, case-insensitive. The order of the columns is not important. Optional columns may be omitted.
The "Items" Dataset
Describes the "items" or "cells" to display schedules for. Each entry in this dataset will become a row of the chart.
| Name | Type | Optional | Description |
|---|---|---|---|
| ID | Any | N | The identifier for this item. May be any type, will referenced by each entry in the Scheduled Events dataset. |
| Label | String | N | The text to display in the header. |
| Foreground | Color | Y | Text color |
| Background | Color | Y | Background color |
| StatusImagePath | String | Y | A path to an image to display to the right of the header label. |
The "Scheduled Items" Dataset
Lists the scheduled events for each item described in the "Items" dataset. Each scheduled event can have a colored lead, or change-over time, a label, a background color, and a progress.
| Name | Type | Optional | Description |
|---|---|---|---|
| EventId | String | Y | An identifier for the event, used for event selection. |
| ItemId | Any | N | The ID of the item to correlate this event with. If no such item is found, the event won't be shown. |
| Label | String | N | The text to display in the event's box. |
| StartDate | Date | N | The start-time for the event. |
| EndDate | Date | N | The end-time for the event. |
| Foreground | Color | Y | The text color of the event. |
| Background | Color | Y | The background color of the event. |
| LeadTime | Integer | Y | Time, in seconds, to display as lead time. |
| LeadColor | Color | Y | The color for the lead time, if any. |
| PctDone | Number | Y | A value from 0 to 100 to be displayed as a progress bar, use -1 to hide progress bar. |
The "Downtime" Dataset
Entries in this dataset will be displayed as simple colored overlays on top of the events, correlated against an item defined in the "Items" dataset.
| Name | Type | Optional | Description |
|---|---|---|---|
| ItemId | Any | N | The ID of the item to correlate this downtime event with. If no such item is found, the downtime event won't be shown. |
| StartDate | Date | N | The start time for the downtime event. |
| EndDate | Date | N | The end time for the downtime event. |
| Color | Color | Y | The color to use, typically transparent. |
| Layer | Integer | Y | 0 or 1, with 0 meaning that the rectangle gets painted below the events, and 1 means it will be painted above the events. |
The "Breaks" Dataset
Entries in this dataset will be displayed as colored underlays beneath all events.
| Name | Type | Optional | Description |
|---|---|---|---|
| StartDate | Date | N | The start time for the break event. |
| EndDate | Date | N | The end time for the break event. |
| Color | Color | Y | The color to use. |
Properties
| Name | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Antialias | Draw with antialias on? Makes text smoother. | boolean | .antialias | Appearance |
| Border | The border surrounding this component. NOTE that the border is unaffected by rotation. | Border | .border | Common |
| Break Events | Scheduled breaks, which will appear as downtime for all items. | Dataset | .breakEvents | Data |
| Current Time Color | The color of the current time indicator. | Color | .nowColor | Appearance |
| Downtime Events | Downtime events correlated to a specific item. | Dataset | .downtimeEvents | Data |
| Drag Enabled | Controls whether or not scheduled events can be dragged for rescheduling. | boolean | .dragEnabled | Behavior |
| Enabled | If disabled, a component cannot be used. | boolean | .componentEnabled | Common |
| End Date | The end of the time range to display. | Date | .endDate | Data |
| Event Border | The normal border for a scheduled event. | Border | .eventBorder | Appearance |
| Event Font | The font to use for the event labels. | Font | .eventFont | Appearance |
| Event Margin | The margin to leave visible above and below a scheduled event. | int | .scheduledEventMargin | Appearance |
| Header Background | The color of the background for the header timeline. | Color | .headerBackground | Appearance |
| Header Font | The font of the text in the header timeline. | Font | .headerFont | Appearance |
| Header Item Font | The font to use for the header items' labels. | Font | .itemFont | Appearance |
| Header Text Color | The color of the text in the header timeline. | Color | .headerTextColor | Appearance |
| Items | The cells, or equipment items, to have their schedules displayed. | Dataset | .items | Data |
| Line Color | The color of separating lines in the schedule. | Color | .lineColor | Appearance |
| Name | The name of this component. | String | .name | Common |
| Progress Bar Background | The background color for the event progress bars. | Color | .progressBackground | Appearance |
| Progress Bar Border | The border color for the event progress bars. | Color | .progressBorder | Appearance |
| Progress Bar Fill | The color for 'done' portion the event progress bars. | Color | .progressFill | Appearance |
| Resize Enabled | Controls whether or not scheduled events resized for duration changes. | boolean | .resizeEnabled | Behavior |
| Row Height | The height of each event's schedule row. | int | .lineHeight | Appearance |
| Schedule Background | The background color of the schedule area. | Color | .scheduleBackground | Appearance |
| Scheduled Events | The scheduled events for all configured items. | Dataset | .scheduledEvents | Data |
| Selected Event Border | The border for a selected scheduled event. | Border | .selectedEventBorder | Appearance |
| Selected Event ID | The ID of the selected event. | String | .selectedEvent | Data |
| Start Date | The beginning of the time range to display. | Date | .startDate | Data |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
Scripting
See the Equipment Schedule Scripting Functions page for the full list of scripting functions available for this component.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page