Radar Chart
Component Palette Icon:
Description
Radar charts, also known as web charts, spider charts, spider plots, and a few other names, display a dataset as a two dimensional polygon. The plot is arranged as a set of spokes with equal angles between them. Each spoke represents a value axis for the variable it corresponds to. Each dataset is then drawn as a connected polygon, where the points of the polygon are arranged on the spokes according to their value. Each row of the dataset has a minimum and maximum column -- these values are used to determine the scale of the spoke for that variable, with the midpoint representing the desired value.
The intended use of radar plots is to display realtime information in such a way that outliers can be quickly identified. This can be an efficient way to convey if a process is running on-spec or off-spec at a glance.
The radar chart gets its data from a dataset. Each row in the dataset will become a single variable (spoke) on the chart. The dataset must have a columns labeled "Value", "Min", and "Max"; other columns will be ignored. To display realtime data on a radar chart, you can use a cell-update binding to bind individual values to tag values. You can also drop tags onto a radar chart, with the EngMin binding to min and EngMax binding to max. If there are no existing cell-update bindings, the tags will replace existing data, otherwise the tags will be added to the end of the dataset. Alternatively, you can have realtime information stored by a transaction group to a database table, and drive the radar chart's dataset with a query binding.
Properties
| Name | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Actual Fill Color | Fill color for the actual polygon. | Color | .actualFillColor | Appearance |
| Actual Stroke Color | Stroke color for the actual polygon. | Color | .actualStrokeColor | Appearance |
| Actual Stroke Width | Stroke width for the actual polygon. | float | .actualStrokeWidth | Appearance |
| Antialias | Draw with antialias on? Makes text smoother. | boolean | .antialias | Appearance |
| Background Color | The background color of the component. | Color | .background | Appearance |
| Border | The border surrounding this component. NOTE that the border is unaffected by rotation. | Border | .border | Common |
| Border Inset | The amount of area that the chart should be inset from the component bounds. | double | .borderInset | Appearance |
| Cursor | The mouse cursor to use when hovering over this component. | int | .cursorCode | Common |
| Data | Contains the datapoints for the radar plot. Each row represents a spoke and point on the polygon. | Dataset | .data | Data |
| Data Quality | The data quality code for any tag bindings on this component. | int | .dataQuality | Data |
| Desired Fill Color | Fill color for the desired polygon. | Color | .desiredFillColor | Appearance |
| Desired Stroke Color | Stroke color for the desired polygon. | Color | .desiredStrokeColor | Appearance |
| Desired Stroke Width | Stroke width for the desired polygon. | float | .desiredStrokeWidth | Appearance |
| Name | The name of this component. | String | .name | Common |
| Show Desired Shape | Display the desired shape on the chart. | boolean | .showDesiredShape | Appearance |
| Spoke Color | The color to use for the chart's spokes and exterior ring. | Color | .foreground | Appearance |
| Spoke Width | The line width for the chart's spokes and exterior ring. | float | .strokeWidth | Appearance |
| Styles | Contains the component's styles. | Dataset | .styles | Appearance |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
Scripting
Scripting Functions
This component does not have scripting functions associated with it.
Extension Functions
This component does not have extension functions associated with it.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page
Customizers
Examples
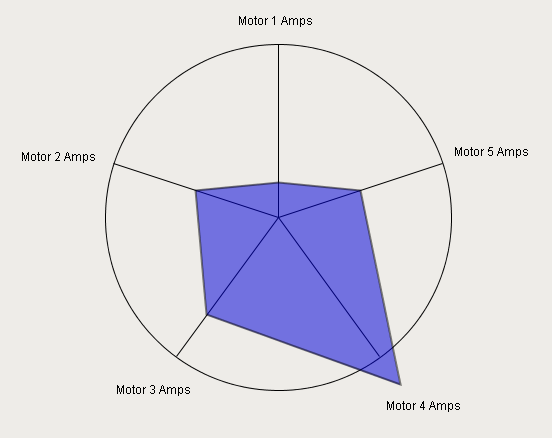
The following shows that the Motor 4 Amps are higher than the maximum allowed for Motor 4. In this example each motor has an independent min and max value for its amps. The radar chart allows an operator to quickly assess a group of independent variables to determine if anything is out of its specifications.