Navigation - Back and Forward Buttons
Another navigation strategy in Ignition is to have Forward and Back Buttons on your main screen to navigate between different windows. It does not have a docked window, tree view, or tabs to navigate around. This strategy is perfect for a small business process with ordered steps. It is one big main window and has buttons to navigate forward and back from one Main Window to the next in the list.
Setting Up the Back and Forward Buttons
This navigation strategy is very simple to setup in the Designer. You can start by creating your project using a blank template.
-
In the Project Browser, right click on the Main Windows folder and select Main Window. You have the option of renaming your Main Window to whatever best describes your window. In this example, it’s called Main Window 1. You don’t need to have a header on each window, but for this example, a label was added for clarity and called Main Window 1. Repeat this step to create Main Window 2 and Main Window 3.

-
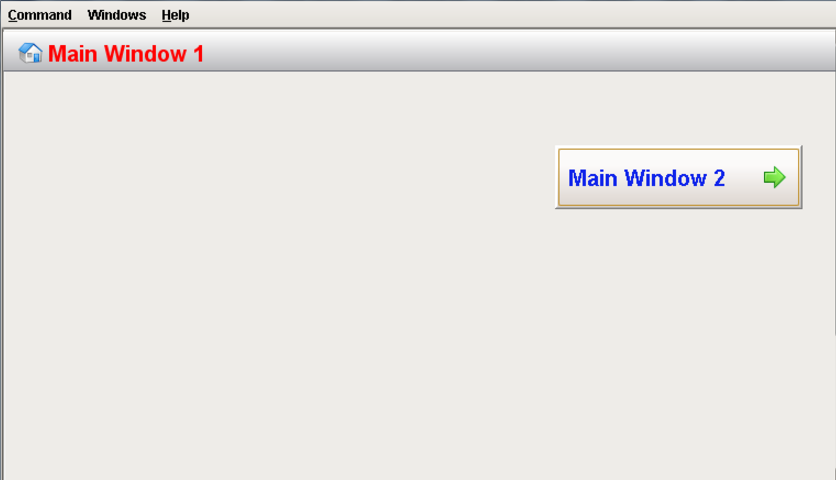
From the Component Palette in Designer, select and drag a Button component to your Main Window 1. Label the button, Main Window 2. In the Property Editor, add a right green arrow to your button component from the Image Path property. To get the arrow to move to the right side of the button, set the Horizontal Text Position property to Left.
-
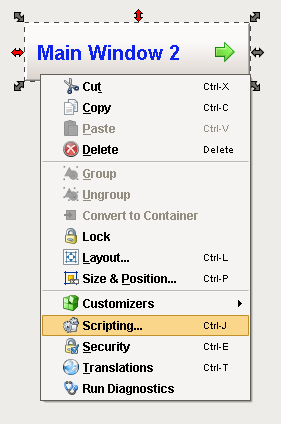
Now you need to tell the Main Window 2 button what to do when someone clicks on it. Right click on the Main Window 2 button and select Scripting and the component scripting dialogue box will open.

-
Under the Event Handlers folder, open the action folder and select actionPerformed.
-
Click the Open/Swap and Swap radio buttons. The Swapping function is used to put buttons on windows for easily building simple scripts to go back and forth between different main windows. The Swap function ensures only one main window is open at a time.
-
From the Window dropdown box, select Main Windows/Main Window 2. Click OK.

-
-
Save and Publish your project.
-
Open your Client. Click on the Main Window 2 button and Ignition swaps the Main Window 1 with Main Window 2.

-
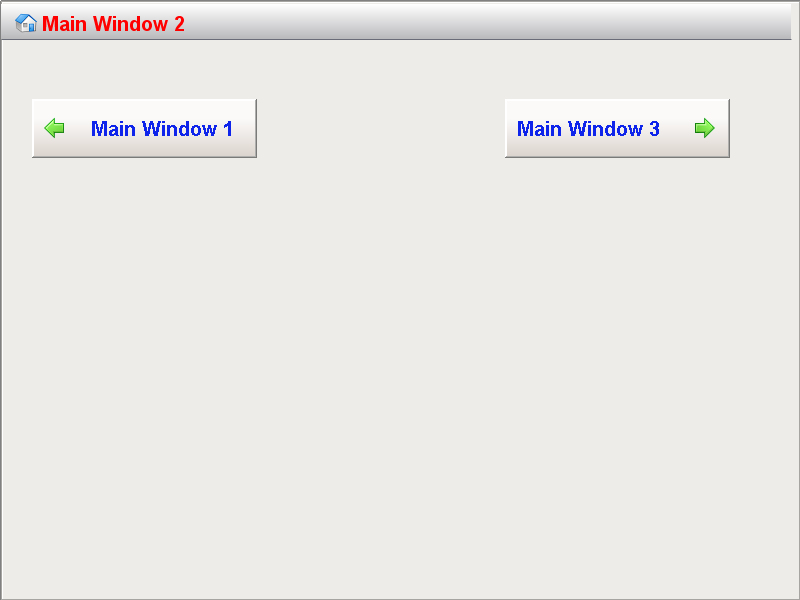
Repeat Steps 2 and 3 to create Main Windows 2 and 3 respectively. Make sure for Main Window 2, you have a button for both Main Windows 1 and 3. Your window path for the Main Window 1 button is set to Main Windows/Main Window 1. For the Main Window 3 button, set the window path to Main Windows/Main Window 3.
-
In the following example, each button navigates you to the next main window. Click on the Main Window 1 button and Ignition navigates you to Main Window 1. It swaps out Main Window 2 with Main Window 1 so you always have one main window open. Click on the Main Window 3 button and Ignition swaps out Main Window 2 with Main Window 3.