Tint SVG
Animating the Tint on a Grayscale Symbol
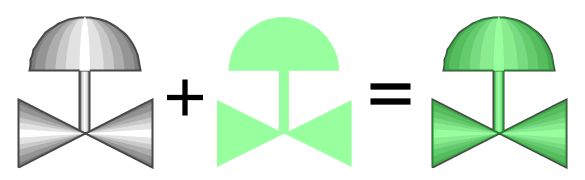
Lets say you have chosen one of the many grayscale symbols, such as the 3-D Valve symbol from the Valves category, and you want to tint the valve green when the valve is open, red when the valve has a fault, and keep it gray when the valve is closed. Suppose you have a tag called ValveStatus, that is 0 for closed, 1 for open, and 2 for faulted.
-
Drag the symbol onto the screen.
-
Duplicate the symbol by selecting it and choosing Duplicate from the Edit menu, or pressing CTRL-D.
-
Now, select the duplicate symbol, which will be above the original.
-
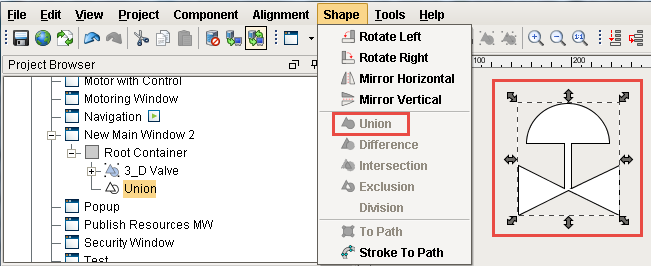
Press the Union button (
) in the toolbar or find the Union item under the Shape menu. This will flatten the duplicated shape into a single shape.

-
Remove the outline by setting the Stroke Paint property to No Paint.
-
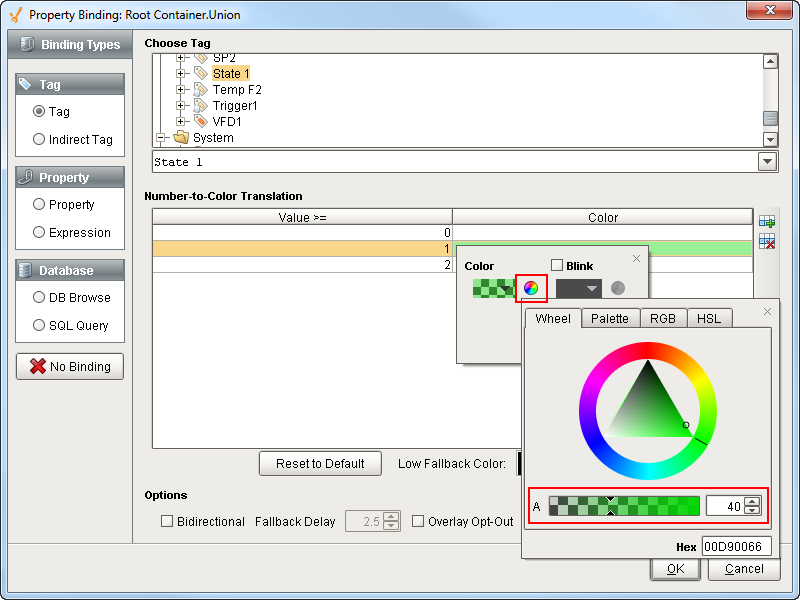
Bind the Fill Paint property to your ValveStatus Tag.
-
Add three entries into the number-to-color translation table:
- 0% opaque white for 0
- 40% opaque green for 1
- 40% opaque red for 2

In summary, what we did to tint the symbol was to make a flat shape that had the exact same outline as the symbol, and used semi-transparent fills to achieve a tint effect for the underlying symbol.