IP Camera Viewer
Component Palette Icon
The IP camera viewing component displays a video stream from a network camera directly in one of your windows. This can be a very powerful tool for allowing operators to view remote or inaccessible locations. Cameras can provide positive feedback about the state and position of machinery, weather, and other factors.
This component is capable of displaying two types of video:
- MJPEG (a.k.a. Motion JPEG) is a streaming video protocol that compresses video frames using standard JPEG compression. Compression rates are quite good, requiring low network bandwidth utilization. Framerates depend greatly on the dimensions of the video, but typically range from 1-20 frames per second.
- JPEG stills is not a true video protocol, but is rather the practice of continually refreshing an image that a camera is constantly overwriting. Its simplicity means that many cameras support it (usually along with another protocol). Frame rates are typically lower than MJPEG because a new connection must be opened for each frame.
Most network cameras on the market support one, if not both of these protocols. Even better, if you have an existing CCTV camera system, video server devices are available that CCTV camera inputs and provide MJPEG streams the network.
Finding the URL for your network camera's video stream is usually the only challenge in connecting this component. Most, if not all, network cameras have an internal web server, allowing viewers to use web browsers to view their video stream. If you go to that webpage, and look at the HTML source of the page, you should be able to find the URL of the MJPEG or JPEG still stream.
When viewing a feed from a High Resolution camera, the Camera Buffer Size property may need to be increased to contain all of the data from the stream.
Properties
| Name | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Background Color | The background color of the component. | Color | .background | Appearance |
| Border | The border surrounding this component. NOTE that the border is unaffected by rotation. | Border | .border | Common |
| Camera Buffer Size | Set the size of the video buffer in bytes. | int | .cameraBufferSize | Behavior |
| Connection Retries | The number of times to attempt to connect to the stream. | int | .connectRetries | Behavior |
| Cursor | The mouse cursor to use when hovering over this component. | int | .cursorCode | Common |
| Font | Font of text on this component. | Font | .font | Appearance |
| Foreground Color | The foreground color of the component. | Color | .foreground | Appearance |
| Mouseover Text | The text that is displayed in the tooltip which pops up on mouseover of this component. | String | .toolTipText | Common |
| Name | The name of this component. | String | .name | Common |
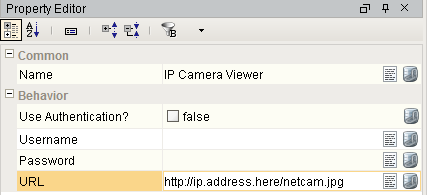
| Password | The password to authenticate with. | String | .password | Behavior |
| Refresh Rate | The rate (in ms) to poll the image if mode is 'JPEG Stills'. | int | .refreshRate | Behavior |
| Retry Delay | The delay (in ms) to wait between connection attempts. | int | .retryDelay | Behavior |
| Scale Mode | The scaling performance hint to use. | int | .scaleMode | Behavior |
| Scale Video | Scale the video to the size of the viewer component. Warning: CPU-intensive. | boolean | .scaleVideo | Behavior |
| Show Stats | If true, fps and Kbps statistical information will be overlaid on the video. | boolean | .showStats | Appearance |
| URL | The HTTP URL of the video stream to display. | String | .url | Behavior |
| Use Authentication? | If true, the URL connection will try to authenticate using the given username and password. | boolean | .useAuthentication | Behavior |
| User-Agent | If non-empty, the HTTP User-Agent to spoof. | String | .userAgent | Behavior |
| Username | The username to authenticate with. | String | .username | Behavior |
| Video Mode | Choose what type of video stream the URL points to. | int | .mode | Behavior |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
Scripting
Scripting Functions
This component does not have scripting functions associated with it.
Extension Functions
This component does not have extension functions associated with it.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page
Customizers
Examples
http://ip.address.here/axis-cgi/mjpg/video.cgi?resolution=640x480
http://ip.address.here/nphMotionJpeg?Resolution=640x480&Quality=Standard
http://ip.address.here/netcam.jpg