Linear Scale
Component Palette Icon
The Linear Scale component has two main purposes. The first is to display a series of tick marks and labels that visually represent a linear range between a minimum value and a maximum value. The second purpose is to display indicators that represent a value or range of values, correctly positioned on the linear scale.
To configure the indicators, use the Linear Scale Customizer which is described below. To configure the tick marks, use the Linear Scale's various properties in the Property Editor that determine the minimum value, maximum value, and the various tick mark spans.
Note that there is no tall/wide option for this component. This is based on the width/height of the component. A tall Linear Scale has tick marks on the left or right, and a wide component has tick marks on the top or bottom.
Properties
| Name | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Antialias | Draw with antialias on? Makes text smoother. | boolean | .antialias | Appearance |
| Border | The border surrounding this component. NOTE that the border is unaffected by rotation. | Border | .border | Common |
| Cursor | The mouse cursor to use when hovering over this component. | int | .cursorCode | Common |
| Data Quality | The data quality code for any tag bindings on this component. | int | .dataQuality | Data |
| Fine Tick Color | The line color for fine ticks. | Color | .fineTickColor | Appearance |
| Fine Tick Length | The line length for fine ticks, in pixels. | double | .fineTickLength | Appearance |
| Fine Tick Span | The span length for fine ticks. Should be a factor of the major and minor tick spans. Use zero to disable fine ticks. | double | .fineTickSpan | Data |
| Fine Tick Thickness | The line thickness for fine ticks, in pixels. | float | .fineTickStroke | Appearance |
| Indicators | This dataset stores the indicators (if any) for the scale. | Dataset | .indicators | Data |
| Label Angle | Changes the angle that the labels are drawn. | int | .labelAngle | Appearance |
| Label Color | The color used for drawing tick labels. | Color | .majorTickLabelColor | Appearance |
| Label Font | The font used for drawing tick labels. | Font | .majorTickFont | Appearance |
| Label Format | The label format string. Examples: "%.1f" will render numbers like "15.0", "%.0f" will render numbers like "15". Using the empty string "" will disable the labels. | String | .majorTickLabelFormat | Appearance |
| Major Tick Color | The line color for major ticks. | Color | .majorTickColor | Appearance |
| Major Tick Length | The line length for major ticks, in pixels. | double | .majorTickLength | Appearance |
| Major Tick Span | The span length for major ticks. Should be a multiple of the minor and fine tick spans. | double | .majorTickSpan | Data |
| Major Tick Thickness | The line thickness for major ticks, in pixels. | float | .majorTickStroke | Appearance |
| Margin | The margin to leave blank as a percentage of the total height or width of the scale. | double | .margin | Appearance |
| Max Value | The upper bound of the scale. | double | .maxValue | Data |
| Min Value | The lower bound of the scale. | double | .minValue | Data |
| Minor Tick Color | The line color for minor ticks. | Color | .minorTickColor | Appearance |
| Minor Tick Length | The line length for minor ticks, in pixels. | double | .minorTickLength | Appearance |
| Minor Tick Span | The span length for minor ticks. Should be a factor of the major tick span and a multiple of the fine tick spans. Use zero to disable minor ticks. | double | .minorTickSpan | Data |
| Minor Tick Thickness | The line thickness for minor ticks, in pixels. | float | .minorTickStroke | Appearance |
| Mirror | Mirror the scale so it paints against the opposite edge. | boolean | .mirror | Appearance |
| Mouseover Text | The text that is displayed in the tooltip which pops up on mouseover of this component. | String | .toolTipText | Common |
| Name | The name of this component. | String | .name | Common |
| Reverse Range | Reverse the scale so that values go from high to low instead of low to high. | boolean | .reverseRange | Appearance |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
Scripting
Scripting Functions
This component does not have scripting functions associated with it.
Extension Functions
This component does not have extension functions associated with it.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page
Customizers
The Linear Scale component has a special customizer called the Linear Scale Customizer. The customizer is where you configure the indicators that visually represent how your data is displayed on the scale. You can choose from several indicator styles: Arrow, Line, Range, and Wedge. There are a number of properties available to customize the appearance of your data on the Linear Scale. Not all Linear Scale Customizer properties are available with all indicator styles. The property will be grayed out if it is not available for that particular indicator. Use the preview window to validate the style you want to use for your data.
To make your indicator values dynamic, you can use a Cell Update binding on the Indicators property of this component.
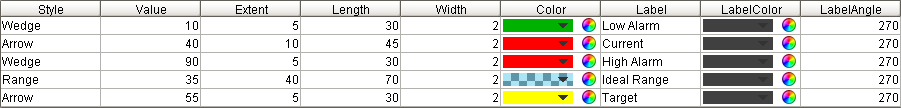
Linear Scale Customizer - Property Descriptions
| Property | Description |
|---|---|
| Indicator Style | There are four indicator styles to choose from: Arrow, Line, Range, and Wedge.
|
| Value | The position of the indicator. |
| Extent | Overall thickness of the indicator. Not valid for a Line style. |
| Length | The number of pixels to draw the indicator starting at the component edge. |
| Width | Thickness of the line in the indicator. Only valid for Arrow and Line styles. |
| Label | Name displayed next to the indicator. |
| Label Angle | The angle of the label specified in degrees. |
| Color | Color of the indicator. |
| Label Color | Color of the indicator Label. |

Examples
In this example, the Linear Scale displays indicators for high and low levels. A Cell Update Binding was used on an Arrow indicator to make the "Current" level value dynamic.
Vertical Scale with Blue Indicators
Properties