Template - Indirect Binding
Indirection in Templates
You can create templates that point indirectly to a set of tags based on a simple parameter. This is very helpful when you have a large number of UDTs with the same type of tags that only differ in one parameter. For example, lets say you have 100 Motor UDTs that all have the same kind and number of tags. The only thing that is different is the Motor number.
If each tag inside the UDT has a tag path that looks like this:
Motors/Motor 1/AMPS
You can create a Template Parameter on the Custom Properties window called motorNumber, and use it to make indirect tag bindings. For every component within the template the tag path can be bound in such a way that the Custom property of motorNumber substitutes the motor number therefore resulting in a valid tag path that points to the desired motor.
Example - Indirect Template
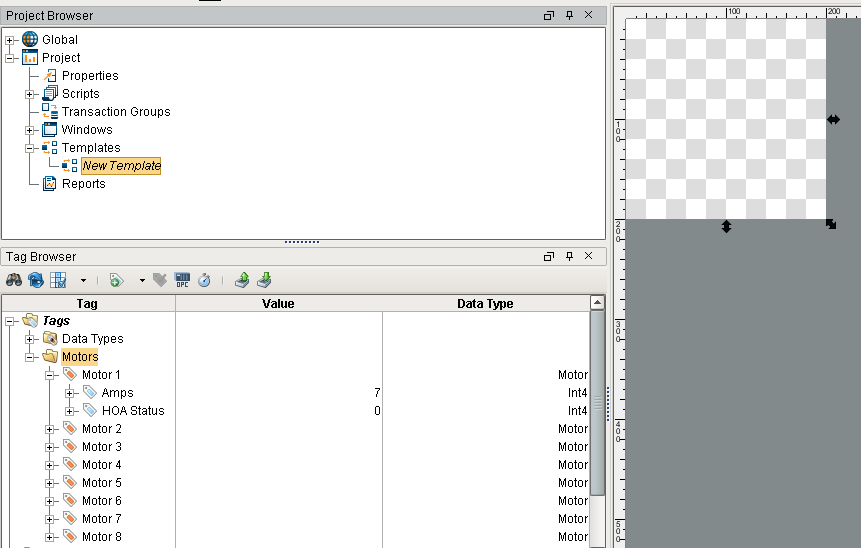
Let's take a look at how we can set something like this up. First, we need to make sure we have a fresh template and some similarly named tags, like I have done below.

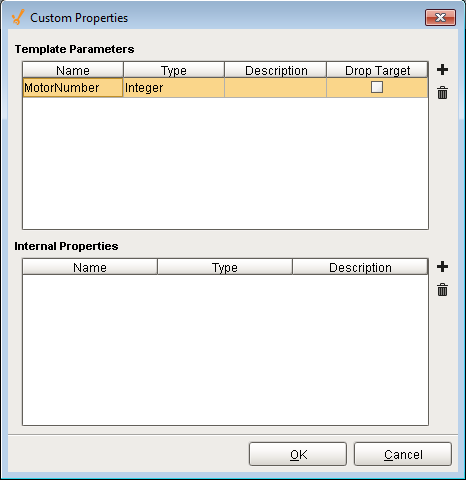
We can then right click on the background of the template, and select Customizers > Custom Properties, where we will add our Template Parameter. We only need to add one, and name it something that makes sense. In this instance, the template will be of some values from a motor and the parameter that will be passed to it will be the number of the motor, so I called mine MotorNumber and made it of type integer.

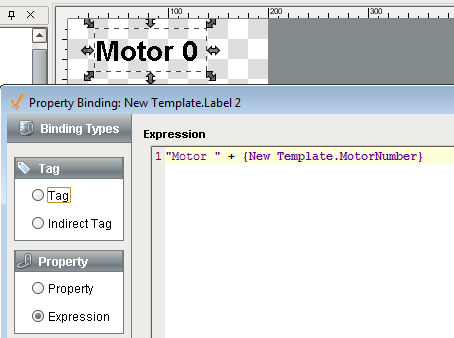
Next, we want to add some components to our template, being sure to utilize the Template Parameter MotorNumber that we created earlier to make them indirect. A Label component at the top with a simple expression binding will clearly display what motor is being shown in the template.

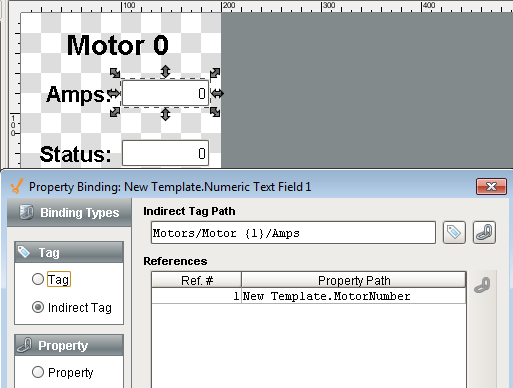
Then we can add two Numeric Text Fields, one for the Amps tag in the Motor UDT and one for the Status tag. I have also added a pair of labels to make it clear what each Numeric Text Field is displaying. We can then add an Indirect Tag Binding to the Value (Integer) property of the Numeric Text Field that will display our Amps tag. We want to bind it to an Amps tag and then in the tag path, just take out the number of the motor as a reference and attach the MotorNumber Template Parameter that we created earlier. We will want to repeat this on the second Numeric Text Field, except we will indirectly bind it to the HOA Status tag.

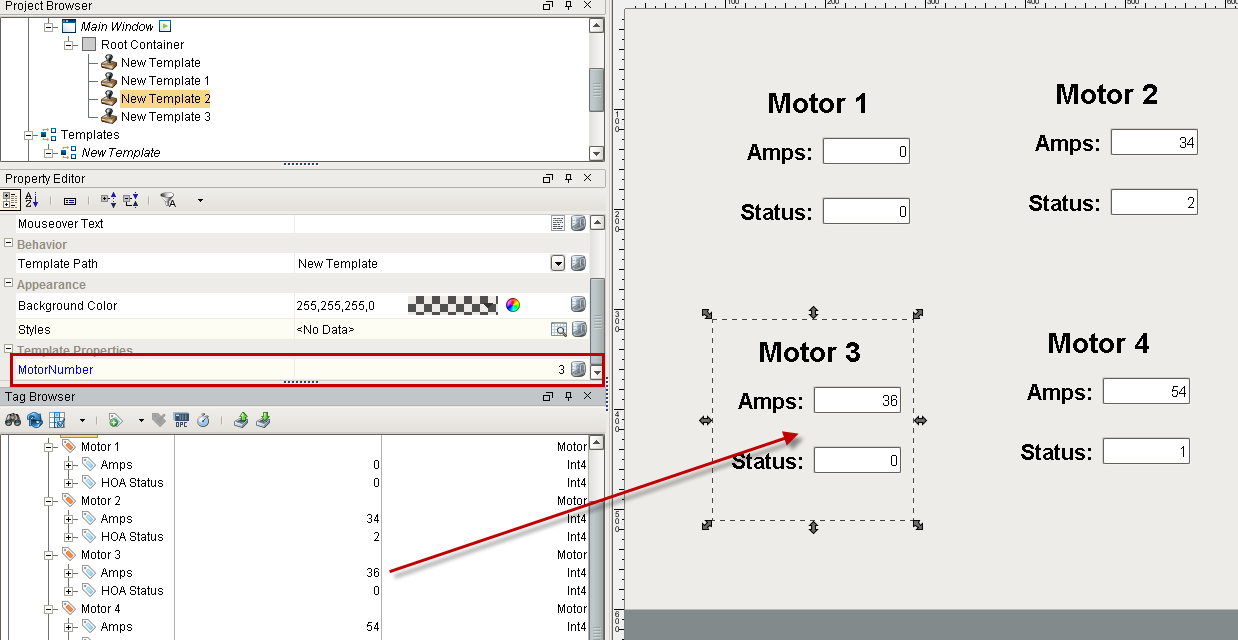
The only thing left to do is drag a few instances of the Template onto a window. We can then enter a different value into our MotorNumber for each template and all of the templates will now display different tag values from one another. In addition, it is very easy to bind the MotorNumber property to something, allowing you to easily change what motor the template is displaying in the client during runtime.