Setting Mobile Client Size and Fit to Device
Adjusting the Mobile Client Size
Mobile Clients can be set to specific sizes or told to fit themselves to the device. By default, they are set to Fit to Device, to allow for the many varied mobile phone and tablet screen sizes, and to allow for automatic adjustments when rotating the mobile device. However, if the project needs to be set to a specific size, that can be done as well.
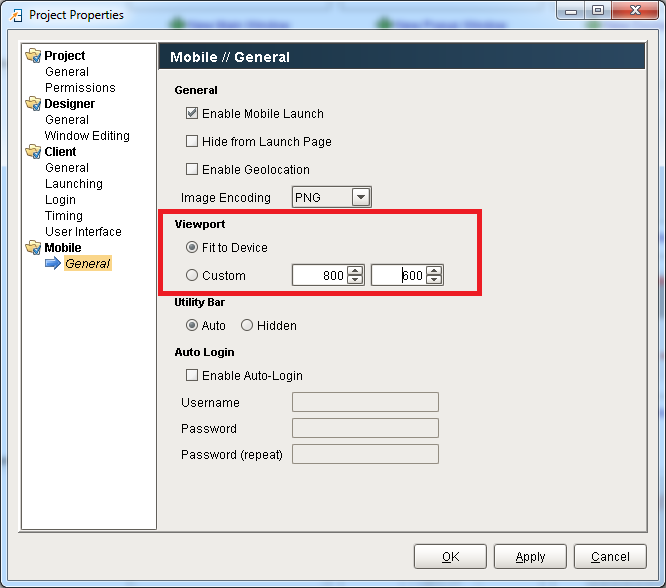
In the Designer, go to the Project > Properties, and then to Mobile > General. You can see that the Fit to Device is selected by default. Fit to Device will resize itself when the device is rotated, as well as when the client is initially launched. You can also choose Custom and specify any size you wish.