Perspective - Tag Browse Tree

Component Palette Icon:
Description
New in 8.1.16
The Tag Browse Tree component displays a tree hierarchy based on an array of objects. Icons can be chosen for the nodes of the tree, and different icons can be used when an node is expanded or collapsed.
Properties
Most Properties have binding options. For more information on Bindings, see Types of Bindings in Perspective. This section only documents the Props Category of properties. The other Categories are described on the Perspective Component Properties page.
| Name | Description | Property Type |
|---|---|---|
| root | Configuration for the path from which the displaying folder/tag structure will start.
| object |
| filter | New in 8.1.32 Tree filtering configuration.
| object |
| selection | Configuration for the selected tag.
| object |
| display | Display settings for the component.
| object |
| style | Sets a style for this component. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class. | object |
Scripting
See the Perspective - Tag Browse Tree Scripting page for the full list of scripting functions available for this component.
Example

| Property | Value |
|---|---|
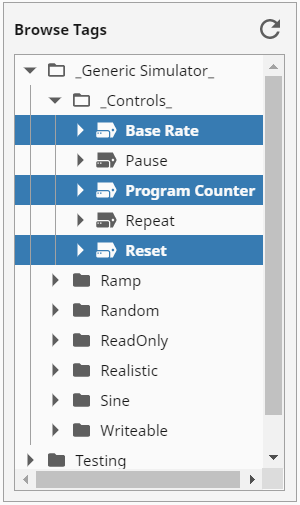
| selection.mode | multiple |
| selection.values.0 | _Generic Simulator_/_Controls_/Base Rate |
| selection.values.1 | _Generic Simulator_/_Controls_/Program Counter |
| selection.values.2 | _Generic Simulator_/_Controls_/Reset |