Perspective - Inline Frame

Component Palette Icon:
Description
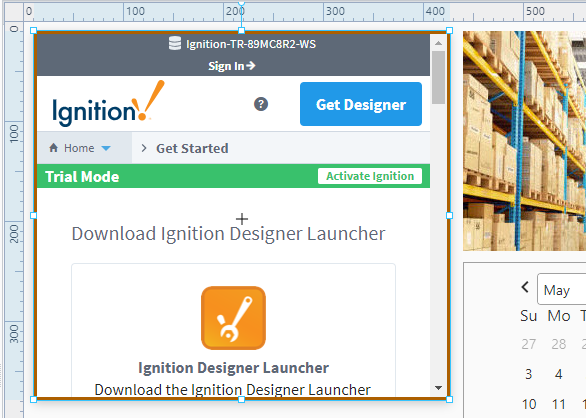
The Inline Frame component enables you to display a webpage within the component, allowing another HTML page to be embedded in the view.
Note that many websites will not support rendering if they're inside a frame, such as this component. Website choose to opt in to this via the x-frame-options HTTP header, which all browsers support. The x-frame-options header is designed to help prevent a class of web security attacks called Clickjacking.
Thus, if a given page returns a DENY or SAMEORIGIN value for x-frame-options, then a web browser will refuse to render the content in the iframe on your Perspective page.
Properties
Most Properties have binding options. For more information on Bindings, see Types of Bindings in Perspective. This section only documents the Props Category of properties. The other Categories are described on the Perspective Component Properties page.
| Name | Description | Property Type |
|---|---|---|
| src | The source URL of the webpage you want to embed in this frame. | value: string |
| allowFullScreen | Whether or not to allow embedded webpage to display full screen. Default is false. | value: boolean |
| referrerPolicy | Referrer Policy is used to determine what information is sent along with the requests. The referral value is stripped when going from a page using HTTPS to a page using the HTTP protocol. This is because this is the default setting for the Referrer Policy if nothing is specified. Technically, this is “no-referrer-when-downgrade,” which means it will strip the referral when downgrading to an insecure request like switching from HTTPS to HTTP. You don’t have to use the default setting, though. Options as follows:
| value: string |
| style | Sets a style for this component. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class. | object |
| border | Specifies how the border property is set on the webpage inside the Inline Frame. The default is unset. To set a border, use the borderStyle property in Style on this component. Using the borderStyle property on the component overrides the border property. | value: string |
Component Events
The Perspective Event Types Reference page describes all the possible component event types for Perspective components. Not all component events support each Perspective component. The Component Events and Actions page shows how to configure events and actions on a Perspective component. Component scripting is handled separately and can be accessed from the Component menubar or by right clicking on the component.
You can use the Request Print action or the self.requestPrint() function to print static Inline Frame component contents. However, due to the react-to-print library that is used for both print options, requesting to print any content that needs to load or refresh regularly may result in an incomplete image. For instance, charts in a realtime mode are considered dynamic, so the print could result in a partial image since the content in the iFrame may not be finished loading before the frame is printed.
Example

| Property | Value |
|---|---|
| props.src | https://www.youtube.com/embed/hYXUZeLw5ek |
| props.allowFullScreen | true |
| props.referrerPolicy | origin |
| props.style.borderStyle | ridge |
| props.style.borderWidth | 6px |
| props.style.borderColor | #FF8C00 |