Month View

Component Palette Icon:
Description
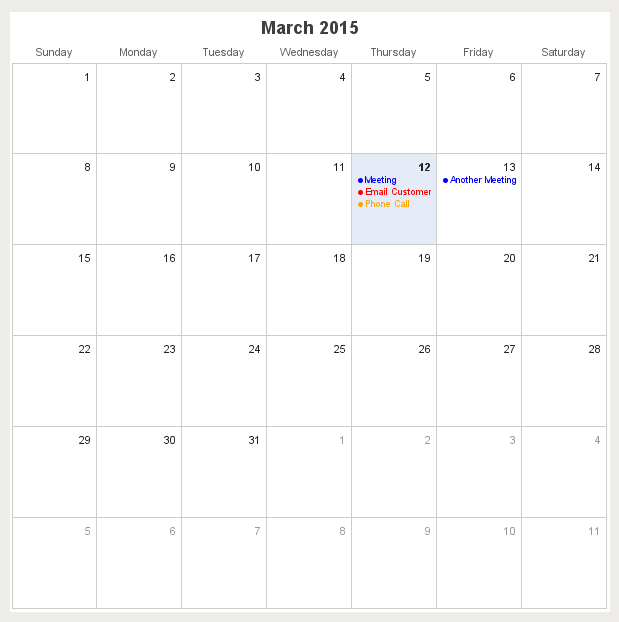
This component displays events for an entire month. By filling in the Calendar Events dataset property, the component will display events that occur for each day of the month. Each event can have custom text and a custom display color associated with it.
Properties
| Name | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Border | The border surrounding this component. NOTE that the border is unaffected by rotation. | Border | .border | Common |
| Calendar Background Color | The color of the calendar's background. | Color | .calendarBackground | Appearance |
| Calendar events | Contains the calendar events. | Dataset | .events | Data |
| Cursor | The mouse cursor to use when hovering over this component. | int | .cursorCode | Common |
| Data Quality | The data quality code for any tag bindings on this component. | int | .dataQuality | Data |
| Day Font | The font for the number representing the day of the month. | Font | .dayFont | Appearance |
| Day Foreground Color | The foreground color for days in this month. | Color | .dayOfMonthForeground | Appearance |
| Day Other Foreground Color | The foreground color for days not in this month. | Color | .dayOfMonthOtherForeground | Appearance |
| Day Outline Color | The color of the day's outline. | Color | .boxOutline | Appearance |
| Event Background Color | The background color of the selected event. | Color | .itemSelBackground | Appearance |
| Event Display Mode | Affects how events are displayed. \\ \\Standard Mode: Displays each event \\Highlight Mode: Highlights each day that contains events using the event highlight background color. | int | .displayMode | Appearance |
| Event Font | The font for all calendar events. | Font | .eventFont | Appearance |
| Event Highlight Background | The background color of a day with events. Used only in highlight mode. | Color | .highlightBackground | Appearance |
| Header Background Color | The color of the header's background. | Color | .monthHeaderBackground | Appearance |
| Header Font | The font of the header's text. | Font | .headerFont | Appearance |
| Header Foreground Color | The color of the header's text. | Color | .monthHeaderForeground | Appearance |
| Hover Background Color | The background color of the hovered day. | Color | .hoverBackground | Appearance |
| Hovered Day | The calendar's hovered day. | String | .hoveredDay | Data |
| Month | Set the calendar's month. | int | .month | Data |
| Mouseover Text | The text that is displayed in the tooltip which pops up on mouseover of this component. | String | .toolTipText | Common |
| Name | The name of this component. | String | .name | Common |
| Selected Background Color | The color of the selected day's background. | Color | .selectedBackground | Appearance |
| Selected Day | The calendar's selected day. | String | .selectedDay | Data |
| Selected Event | The calendar's selected event. | int | .selectedEvent | Data |
| Styles | Contains the component's styles. | Dataset | .styles | Appearance |
| Today's Background Color | The color of the today's background. | Color | .todayBackground | Appearance |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
| Week Day Background Color | The color of the week day's background. | Color | .weekDaysBackground | Appearance |
| Week Day Font | The font of the week day's text. | Font | .weekdayFont | Appearance |
| Week Day Foreground Color | The color of the week day's text. | Color | .weekDaysForeground | Appearance |
| Year | Set the calendar's year. | int | .year | Data |
Scripting
Scripting Functions
This component does not have scripting functions associated with it.
Extension Functions
This component does not have extension functions associated with it.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page