Perspective - File Upload Scripting
This page details the various scripting, component, and extension functions available for Perspective's File Upload component.
Component Events
The Perspective Event Types Reference page describes all the possible component event types for Perspective components. Not all component events support each Perspective component. The Component Events and Actions page shows how to configure events and actions on a Perspective component. Component scripting is handled separately and can be accessed from the Component menubar or by right clicking on the component.
onFileReceived
Provides a chance to handle file data uploaded to the component.
This component event is designed to be used in tandem with a script action. Within the script action, special properties and methods are available on the event object, which is passed to the script action as a parameter.
event.file.name
-
Object Path
- event.file.name
-
Type
- String
-
Description
- The name of the uploaded file.
event.file.size
-
Object Path
- event.file.size
-
Type
- Integer
-
Description
- The size of the uploaded file in bytes.
event.file.copyTo(filePath)
-
Object Path
- event.file.copyTo()
-
Description
- Saves the uploaded file at a location accessible to the Gateway.
-
Parameters
- String filePath - The path to where the file should be saved on the Gateway.
-
Return
- None
event.file.getBytes()
-
Object Path
- event.file.getBytes()
-
Description
- Fetches the incoming file data. Suitable for further data processing.
-
Parameters
- None
-
Return
- byteArray - The raw data of the incoming file.
event.file.getString()
-
Object Path
- event.file.getString()
-
Description
- Fetches the incoming file data and attempts to parse it as a string via UTF-8 (Eight-bit UCS Transformation Format) encoding. Although this defaults to UTF-8, other character sets can be used. For example, getString("UTF_16BE").
-
Parameters
- None
-
Return
- String - The raw data of the incoming file as a string.
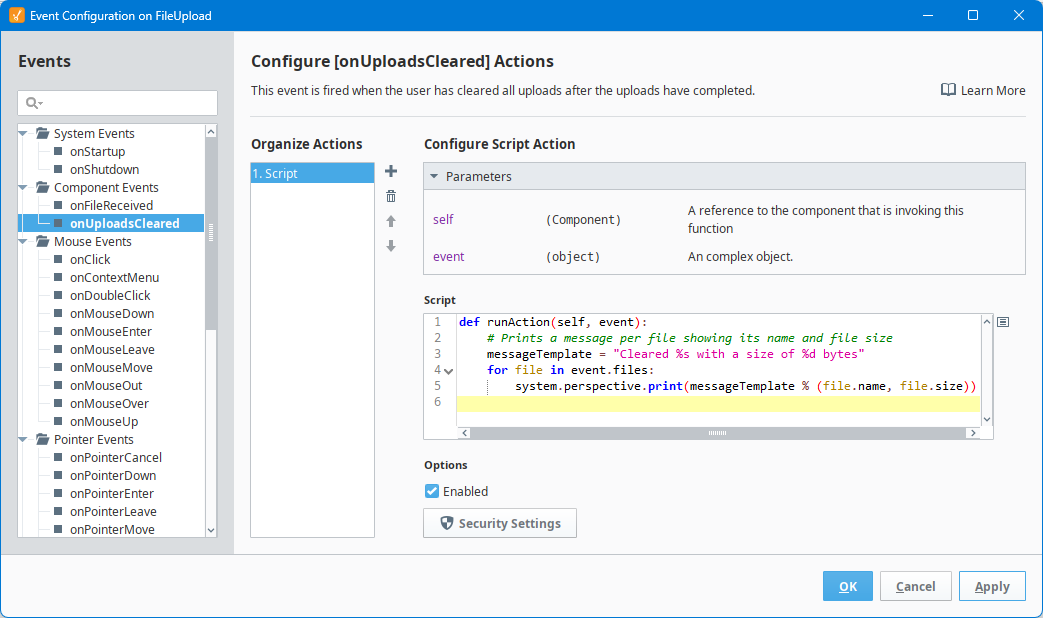
onUploadsCleared
This event is fired when the user has cleared all uploads, but not while uploads are still in progress.
This component event is designed to be used in tandem with a script action. Within the script action, special properties and methods are available on the event object, which is passed to the script action as a parameter.
event.files
-
Object Path
- event.files
-
Type
- List
-
Description
- A list containing a number of PyJsonObjectAdapters, where each adapter contains a
name(string) andsizein bytes (integer bytes)
- A list containing a number of PyJsonObjectAdapters, where each adapter contains a

# Prints a message per file showing its name and file size
messageTemplate = "Cleared %s with a size of %d bytes"
for file in event.files:
system.perspective.print(messageTemplate % (file.name, file.size))
# Alternatively you can access individual items:
messageTemplate = "The name of the first file cleared is: %s"
system.perspective.print(messageTemplate % event.files[0].name)
Component Functions
.clearUploads()
-
Description
- Resets the File Upload component to its default state
noteclearUploads() does not remove or delete uploaded files from the Gateway. Clearing uploads does not undo any actions triggered by the onFileReceived() Component Event.
-
Parameters
- None
-
Return
- Nothing
Extension Functions
This component does not have extension functions associated with it.