
Component Palette Icon

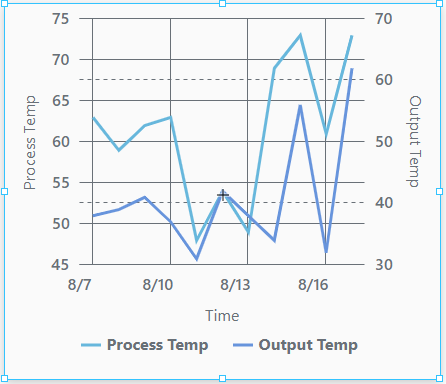
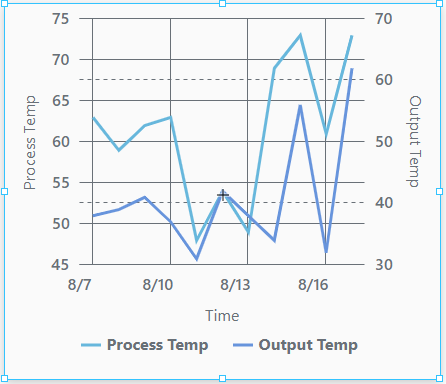
The XY Chart displays data trends. It provides a flexible way to display either timeseries or X-Y data by entering data in the dataSources property. It is fully customizable in its appearance, from labels, colors, line widths, legend, scroll bars, and text styles.
Properties
Most Properties have binding options. For more information on Bindings, see Types of Bindings in Perspective.
This section only documents the Props Category of properties. The other Categories are described on the Perspective Component Properties page.
| Name | Description | Property Type |
|---|
| dataSources | Objects that are the data source for the chart. When configured to show a date or time on the x-axis, the chart expects that each entry in a data source is already sorted in ascending timestamp order. It is highly advised that you sort the contents of any given data source. | array |
| title | Chart title configuration. | value:string |
| subtitle | Chart subtitle configuration. | |
| legend | Settings for the chart legend. | object |
| cursor | Settings for the chart cursor. | object |
| enableTransitions | Whether the transition animations are enabled for this chart. Default is false (disabled). | boolean |
| scrollBars | Configuration for the scroll bars on the chart. | object |
| selection | New in 8.1.10 An object that contains selection related properties. Data points in a series can only be selected if series.#.render is set to either column, candlestick, or line with bullets enabled. | object |
| background | Configuration for the background of the chart. | object |
| xAxes | Configuration properties for the X Axes of the chart. | array |
| yAxes | Configuration properties for the Y Axes of the chart. | array |
| series | An array of series configurations to apply to this chart. | array |
| style | Sets a style for this chart. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class. | object |
title Properties
title
| Name | Description | Property Type |
|---|
| text | The chart title text. | value: string |
| appearance | Appearance related title options. | |
title.appearance
| Name | Description | Property Type |
|---|
| color | Color for the title. | value: string |
| font | Font settings. | object |
| padding | Padding space around the title. Values can be set for the top, bottom, left, and right. | object |
title.appearance.font
| Name | Description | Property Type |
|---|
| size | Specifies the size of the font in pixels (px) or points (pt). If you enter just a number, Perspective assumes the value is in pixels. | value: numeric |
| weight | Sets how thick or thin characters in the text are displayed. | value: numeric |
subtitle Properties
subtitle
| Name | Description | Property Type |
|---|
| text | The chart subtitle text. | value: string |
| appearance | Appearance related subtitle settings. | object |
subtitle.appearance
| Name | Description | Property Type |
|---|
| color | Color for the title. | value: string |
| font | Font settings. | object |
| padding | Padding space around the subtitle. Values can be set for the top, bottom, left, and right. | object |
subtitle.appearance.font
| Name | Description | Property Type |
|---|
| size | Specifies the size of the font in pixels (px) or points (pt). If you enter just a number, Perspective assumes the value is in pixels. | value: numeric |
| weight | Sets how thick or thin characters in the text are displayed. | value: numeric |
legend Properties
legend
| Name | Description | Property Type |
|---|
| enabled | Whether the legend is enabled for this chart. Default is true (enabled). | value: boolean |
| position | Where the legend is located in relation to the chart (left, right, top, bottom, or absolute). Default is bottom. | value: string dropdown |
| absolute | Settings used to position the legend when the position property is set to absolute.Values can entered for x and y. | object |
| markers | Settings for the markers. | object |
| labels | Settings for the labels on the legend. | object |
legend.markers
| Name | Description | Property Type |
|---|
| enabled | Enables all series markers used in the legend. | value: boolean |
| width | The width of each marker, in pixels. | value: numeric |
| height | The height of each marker, in pixels. | value: numeric |
| mirrorLookOfSeries | Markers will be drawn to mirror the look of the series elements. Important: Customizing markers beyond width and height requires that this value is set to false. | value: boolean |
| stroke | Settings for the marker line stroke. | object |
| cornerRadius | Corner radius applied to the rectangle marker. Values can be set for the topLeft, topRight, bottomLeft, and bottomRight. | value: string dropdown |
| icon | Settings for the icon on the legend. | object |
| Name | Description | Property Type |
|---|
| color | Marker line stroke color. | value: string |
| width | Marker line stroke width. | value: numeric |
| opacity | Marker line stroke opacity. 0 is fully transparent, 1 is fully opaque. | value: numeric |
legend.markers.icon
| Name | Description | Property Type |
|---|
| path | Shorthand path to the icon source, in this format: library/iconName. The materials icon library is a the primary source for icons in Ignition, see https://fonts.google.com/icons?selected=Material+Icons. | value: string |
| color | Color of the icon. | value: string |
| verticalCenter | The vertical anchor point for the icon. Options are none, top, middle, bottom | value: string dropdown |
| horizontalCenter | The horizontal anchor point for the icon. Options are none, left, middle, right | value: string dropdown |
| width | Width of the icon. | value: numeric |
| height | Height of the icon. | value: numeric |
legend.labels
| Name | Description | Property Type |
|---|
| text | A template string which is applied to all the labels. Default is [bold]{name}[/]. | value: string |
| font | Font settings for the labels. | object |
legend.labels.font
| Name | Description | Property Type |
|---|
| weight | The weight of the font. | value: numeric |
| color | The color of the font. | value: string |
| size | The font size. | value: numeric |
cursor Properties
cursor
| Name | Description | Property Type |
|---|
| enabled | Enables all chart cursors that are set to show. | value: boolean |
| series | Binds the chart cursor to a specified series' data source. | value: string |
| lineX | The chart cursor configuration for the line that intersects the X axis. | object |
| lineY | The chart cursor configuration for the line that intersects the Y axis. | integer |
cursor.lineX
Options as follows:
| Name | Description | Property Type |
|---|
| enabled | The chart cursor configuration for the line that intersects the X axis. | value: boolean |
| stroke | Settings for the stroke. | object |
cursor.lineX.stroke
Options as follows:
| Name | Description | Property Type |
|---|
| color | Cursor line stroke color. See Color Selector. | color |
| width | Cursor line stroke width | value: numeric |
| opacity | Cursor line o pacity. 0 is fully transparent, 1 is fully opaque. | value: numeric |
| dashArray | SVG dashed array. The pattern of dashes and gaps used to paint the stroke. It's a list of comma separated lengths (in pixels) and percentages (percentage of the total stroke length) that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, "5,3,2" is equivalent to "5,3,2,5,3,2". | array |
cursor.lineY
| Name | Description | Property Type |
|---|
| enabled | The chart cursor configuration for the line that intersects the Y axis. | value: boolean |
| stroke | Settings for the stroke. | object |
cursor.lineY.stroke
| Name | Description | Property Type |
|---|
| color | Cursor line stroke color. See Color Selector. | color |
| width | Cursor line stroke width | value: numeric |
| opacity | Cursor line opacity. 0 is fully transparent, 1 is fully opaque. | value: numeric |
| dashArray | SVG dashed array. T he pattern of dash es and gaps used to paint the stroke. It's a list of comma separated lengths (in pixels) and percentages (percentage of the total stroke length) that specify the lengths of alternating dash es and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, "5,3,2" is equivalent to "5,3,2,5,3,2". | array |
Options as follows:
| Name | Description | Property Type |
|---|
| horizontal | Settings for horizontal scrollbars. | object |
| vertical | Settings for vertical scrollbars | object |
| Name | Description | Property Type |
|---|
| enabled | Whether the horizontal scrollbar is enabled for this chart. Default is true (enabled). | value: boolean |
| series | Binds the horizontal scroll bar to a series. | array |
| Name | Description | Property Type |
|---|
| enabled | Whether the vertical scrollbar is enabled for this chart. Default is true (enabled). | value: boolean |
| series | Binds the vertical scroll bar to a series. | array |
selection Properties
| Name | Description | Property Type |
|---|
| enabled | Enables selection of bullets, columns, and candlesticks. | value: boolean |
| data | A read-only list of selected data points. | array |
| selectedHighlightColor | Selected data points will use this color. | value: color |
background Properties
background
| Name | Description | Property Type |
|---|
| render | Sets the render mode for the chart background. Options are none, gradient, or color. Default is none. | value: string dropdown |
| gradient | Sets the gradient configuration for the chart background. | object |
| color | Color to be used in background if color property is set under render. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. | color |
| opacity | Opacity of background of the chart. 0 is fully transparent, 1 is fully opaque. | value: numeric |
background.gradient
| Name | Description | Property Type |
|---|
| direction | Sets the direction of the gradient. Options are linear or radial. | value: string dropdown |
| rotation | Gradient rotation. Applies only to the linear gradient. Default is 0. | value: numeric |
| colors | Colors to be used in the gradient. | array |
xAxes Properties
xAxes
Options as follows:
| Name | Description | Property Type |
|---|
| name | A unique name to identify this axis configuration object. This field is required in order to configure the series. | value: string |
| label | Enables or disables a label for the x axis. | object |
| inversed | Indicates if the scale of the axis should be flipped. | value: boolean |
| visible | Make the label visible, if label is enabled. | value: boolean |
| tooltip | Tool tip configuration for the axis. | object |
| render | Sets the axis type to render. Options are category, date, or value. Default is date. | value: string dropdown |
| category | Category axis configuration. Applied when render is set to category. Groups data items into categories and allots equal space for each. Break settings tell the category axis to remove a certain range from its scale. | object |
| date | Date axis configuration. Applied when render is set to date. Uses data and time scale. | object |
| value | Value axis configuration. Applied when render is set to value. Uses a numeric scale. | object |
| appearance | Appearance options for the x axis. | object |
xAxes.label
| Name | Description | Property Type |
|---|
| enabled | Enables a label drawn alongside this axis. | value: boolean |
| text | Label text. | value: string |
| color | Label color. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | color |
| Name | Description | Property Type |
|---|
| enabled | Enables the tooltip. Default is true. | value: boolean |
| text | Tooltip text, in the form of a format string. See the AM charts documentation for more details. | value: string |
| cornerRadius | Radius for the corner of tooltip. | value: numeric |
| pointerLength | Length (in pixels) for the pointer on the tooltip. | value: numeric |
| background | Configuration for the color and opacity of the background of the tooltip. See Color Selector. | color |
xAxes.category
| Name | Description | Property Type |
|---|
| enabled | Enables a break range. Default is false. | value: boolean |
| startCategory | Start point of the break. | value: string |
| endCategory | End point of the break. | value: string |
| size | The break size as a decimal percentage of the removed values. | value: numeric |
xAxes.date
| Name | Description | Property Type |
|---|
| baseInterval | Adjusts the granularity of the time scale. Otherwise will adjust intelligently by default. | object |
| range | You can optionally adjust the date range. Otherwise will auto adjust by default. | object |
| break | Tells the date axis to remove a certain range from its scale. | object |
xAxes.date.baseInterval
| Name | Description | Property Type |
|---|
| enabled | Enables or disables baseInteval. | value: boolean |
| timeUnit | Specifies the base time to apply to this time scale. Options are minute, second, hour, day, week, or year. | value: string dropdown |
| count | Specifies how many time units each data item was collected. | value: numeric |
| skipEmptyPeriods | Removes empty time units from display. Using this feature affects performance. Will reset the use of axis breaks if true. | value: boolean |
xAxes.date.range
| Name | Description | Property Type |
|---|
| max | Maximum date in this range. | value: string |
| min | Minimum date in this range. | value: string |
| useStrict | Strictly enforces start and end values. | value: boolean |
xAxes.date.break
| Name | Description | Property Type |
|---|
| inputFormat | Sets the date format of the axis value from the data source. | value: string dropdown |
| format | Sets the date format for the axis labels. | value: string dropdown |
xAxes.value
| Name | Description | Property Type |
|---|
| range | You can optionally adjust the date range. Otherwise will auto adjust by default. | object |
| logarithmic | Use logarithmic scale. Useful if data varies greatly within the relevant series. Default is false. | value: boolean |
| break | Tells the value axis to remove a certain range from its scale. | object |
| format | A number format string to be applied against numbers if in number rendering mode. Options are number, integer, four decimal precision, percent, scientific, currency, currency (rounded), or abbreviation. | value: string dropdown |
xAxes.value.range
| Name | Description | Property Type |
|---|
| max | Maximum date in this range. | value: string |
| min | Minimum date in this range. | value: string |
| useStrict | Strictly enforces start and end values. | value: boolean |
xAxes.value.break
| Name | Description | Property Type |
|---|
| enabled | Enables a break range. Default is false. | value: boolean |
| startValue | Start point of the break. | value: numeric |
| endValue | End point of the break. | value: numeric |
| size | The break size as a decimal percentage of the removed values. | value: numeric |
xAxes.appearance
| Name | Description | Property Type |
|---|
| opposite | Renders the axis on the opposite side. Default is false | value: boolean |
| inside | Renders the axis labels on the inside of the axis. Default is false. | value: boolean |
| labels | Axis label configuration | object |
| grid | Configures the color, opacity and SVG dashed array of the grid lines. | object |
| font | Configures the axis font size and weight. | object |
xAxes.appearance.labels
| Name | Description | Property Type |
|---|
| color | Axis label color. | color |
| opacity | Axis label opacity. | value: numeric |
| rotation | Rotation of the label. Default is 0. | value: numeric |
| wrap | Whether or not to wrap the label text. This property is hidden by default, and must be manually added. | value: boolean |
| verticalCenter | New in 8.1.14 Determines the vertical centering of the label. Options are top, middle, bottom. | value: string |
| horizontalCenter | New in 8.1.14 Determines the horizontal centering of the label. Options are left, middle, right. | value: string |
xAxes.appearance.grid
| Name | Description | Property Type |
|---|
| color | Axis grid color. | color |
| opacity | Axis grid opacity. | value: numeric |
| dashArray | SVG dashed array. The pattern of dashes and gaps used to paint the stroke. It's a list of comma separated lengths (in pixels) and percentages (percentage of the total stroke length) that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, "5,3,2" is equivalent to "5,3,2,5,3,2". | value: string |
| minDistance | The minimum distance (in pixels) between grid lines. If set to NULL, the default value will be 120. Default value is 60. | value: numeric |
| position | Defines the grid's relative position within the chart. A range from 0 to 1, with 0 meaning start and 1 meaning end. | value: numeric |
xAxes.appearance.font
| Name | Description | Property Type |
|---|
| size | Axis font size. | value: numeric |
| weight | Axis font weight. | value: numeric |
yAxes Properties
yAxes
| Name | Description | Property Type |
|---|
| name | A unique name to identify this axis configuration object. This field is required in order to configure the series. | value: string |
| label | Enables or disables a label for the y axis. | value: boolean |
| inversed | Indicates if the scale of the axis should be flipped. | value: boolean |
| visible | Make the label visible, if label is enabled. | value: boolean |
| tooltip | Tool tip configuration for the axis. | object |
| render | Sets the axis type to render. Options are category, date, or value. Default is date. | value: string dropdown |
| category | Applied when render is set to category. Category axis configuration. Groups data items into categories and allots equal space for each. | |
| date | Applied when render is set to date. Date axis configuration. Uses data and time scale. | object |
| value | Applied when render is set to value. Value axis configuration. Uses data and time scale. | object |
| appearance | Appearance options for the y axis. | object |
yAxes.label
| Name | Description | Property Type |
|---|
| enabled | Enables a label drawn alongside this axis. | value: boolean |
| text | Label text. | value: string |
| color | Label color. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | color |
| Name | Description | Property Type |
|---|
| enabled | Enables the tooltip. Default is true. | value: boolean |
| text | Tooltip text. | value: string |
| cornerRadius | Radius for the corner of tooltip. | value: numeric |
| pointerLength | Length (in pixels) for the pointer on the tooltip. | value: numeric |
| background | Configuration for the color and opacity of the background of the tooltip. | color |
yAxes.category
| Name | Description | Property Type |
|---|
| enabled | Enables a break range. Default is false. | value: boolean |
| startCategory | Start point of the break. | value: string |
| endCategory | End point of the break. | value: string |
| size | The break size as a decimal percentage of the removed values. | value: numeric |
yAxes.date
| Name | Description | Property Type |
|---|
| baseInterval | Adjust the granularity of the time scale. Otherwise will adjust intelligently by default. | object |
| range | You can optionally adjust the date range. Otherwise will auto adjust by default. | object |
| break | Tells the date axis to remove a certain range from its scale. | object |
| inputFormat | Sets the date format of the axis value from the data source. | value: string dropdown |
| format | Sets the date format for the axis labels. Options are date, time, or date and time. | value: string dropdown |
yAxes.date.baseInterval
| Name | Description | Property Type |
|---|
| enabled | Enables or disables baseInteval. | value: boolean |
| timeUnit | Specifies the base time to apply to this time scale. Options are minute, second, hour, day, week, or year. | value: string dropdown |
| count | Specifies how many time units each data item was collected. | value: numeric |
| skipEmptyPeriods | Removes empty time units from display. Using this feature affects performance. Will reset the use of axis breaks if true. | value: boolean |
yAxes.date.range
| Name | Description | Property Type |
|---|
| max | Maximum date in this range. | value: string |
| min | Minimum date in this range. | value: string |
| useStrict | Strictly enforces start and end values. | value: boolean |
yAxes.date.break
| Name | Description | Property Type |
|---|
| enabled | Enables a break range. Default is false. | value: boolean |
| startDate | Start date of the break. | value: string |
| endDate | End date of the break. | value: string |
| size | The break size as a decimal percentage of the removed values. | value: numeric |
yAxes.value
| Name | Description | Property Type |
|---|
| range | You can optionally adjust the date range. Otherwise will auto adjust by default. | object |
| logarithmic | Use logarithmic scale. Useful if data varies greatly within the relevant series. | value: boolean |
| break | Tells the value axis to remove a certain range from its scale. | object |
| format | A number format string to be applied against numbers if in number rendering mode. Options are number, integer, four decimal precision, percent, scientific, currency, currency (rounded), or abbreviation. | value: string dropdown |
yAxes.value.range
| Name | Description | Property Type |
|---|
| max | Maximum date in this range. | value: string |
| min | Minimum date in this range. | value: string |
| useStrict | Strictly enforces start and end values. | value: boolean |
yAxes.value.break
| Name | Description | Property Type |
|---|
| enabled | Enables a break range. Default is false. | value: boolean |
| startValue | Start point of the break. | value: numeric |
| endValue | End point of the break. | value: numeric |
| size | The break size as a decimal percentage of the removed values. | value: numeric |
yAxes.appearance
| Name | Description | Property Type |
|---|
| opposite | Renders the axis on the opposite side. Default is false | value: boolean |
| inside | Renders the axis labels on the inside of the axis. Default is false. | value: boolean |
| labels | Axis label configuration | object |
| grid | Configures the color, opacity and SVG dashed array of the grid lines. | object |
| font | Configures the font size and weight. | object |
yAxes.appearance.labels
| Name | Description | Property Type |
|---|
| color | Axis label color. | color |
| opacity | Axis label opacity. | value: numeric |
| rotation | Rotation of the label. Default is 0. | value: numeric |
| wrap | Whether or not to wrap the label text. | value: boolean |
yAxes.appearance.grid
| Name | Description | Property Type |
|---|
| color | Axis grid color. | color |
| opacity | Axis grid opacity. | value: numeric |
| dashArray | SVG dashed array. The pattern of dashes and gaps used to paint the grid. It's a list of comma separated lengths (in pixels) and percentages (percentage of the total grid length) that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, "5,3,2" is equivalent to "5,3,2,5,3,2". | value: string |
| minDistance | The minimum distance (in pixels) between grid lines. If set to NULL, the default value will be 40. Default value is NULL. | value: numeric |
| position | Defines the grid's relative position within the chart. A range from 0 to 1, with 0 meaning start and 1 meaning end. | value: numeric |
yAxes.appearance.font
| Name | Description | Property Type |
|---|
| size | Axis font size. | value: numeric |
| weight | Axis font weight. | value: numeric |
series Properties
series
| Name | Description | Property Type |
|---|
| name | A unique name to identify this application of this series. | value: string |
| label | Series label to use with legend. | object |
| visible | Enables series visibility. Default is true. | value: boolean |
| hiddenInLegend | Hides the series in the legend. Default is false. | value: boolean |
| defaultState | Series default state configuration. Default is true (visible). | value: boolean |
| data | Data settings for the series. | object |
| xAxis | Name of the x axis configuration object to be used with this series. | value: string |
| yAxis | Name of the y axis configuration object to be used with this series. | value: string |
| zIndex | Sets the series stack order relative to other series. | value: numeric |
| tooltip | Tool tip configuration for the series. | object |
| render | The series render mode. Options are candlestick, column, line, stepLine. Default is line. | value: string dropdown |
| candlestick | When render is set to candlestick, the following candlestick settings are available. See the XY Chart Example - Candlestick Chart page for more information on how to configure a candlestick chart. | object |
| column | When render is set to column, column settings are available. | object |
| line | When render is set to line, line settings are available. | object |
| stepLine | When render is set to stepLine. StepLine settings are available. | object |
series.label
| Name | Description | Property Type |
|---|
| text | Label text. | value: string |
series.data
| Name | Description | Property Type |
|---|
| source | Name of the data source to bind to this series. | value: string |
| x | The x value key from the specified data source to be used in this series. Value is a string value if the data source is a dataset or an array of objects. Value is an index if the data source is an array of arrays. | value: string or index |
| y | The y value key from the specified data source to be used in this series. Value is a string value if the data source is a dataset or an array of objects. Value is an index if the data source is an array of arrays. | value: string or index |
| Name | Description | Property Type |
|---|
| enabled | Enables the tooltip. Default is true. | value: boolean |
| text | A format string to apply to the tooltip text. | value: string |
| cornerRadius | Radius for the corner of tooltip. | value: numeric |
| pointerLength | Length (in pixels) for the pointer on the tooltip. | value: numeric |
| background | Configuration for the color and opacity of the background of the tooltip. | object |
| Name | Description | Property Type |
|---|
| color | Background color. See Color Selector. | color |
| opacity | Background opacity. | value: numeric |
series.column
| Name | Description | Property Type |
|---|
| open | Open settings. | object |
| appearance | Appearance settings. | object |
series.column.open
| Name | Description | Property Type |
|---|
| x | Name of the field that holds the open data for the horizontal axis. | value: string |
| y | Name of the field that holds the open data for the vertical axis. | value: string |
series.column.appearance
| Name | Description | Property Type |
|---|
| fill | Fill settings. | object |
| stroke | Stroke settings. | object |
| width | Percent | value: numeric |
| height | Percent | value: numeric |
| stacked | Stacks this column series. | value: boolean |
| deriveFieldsFromData | | object |
series.column.appearance.deriveFieldsFromData
| Name | Description | Property Type |
|---|
| fill | Fill settings. | object |
| heatRules | These heat rules apply to the fill of the columns. | object |
series.column.appearance.deriveFieldsFromData.fill
| Name | Description | Property Type |
|---|
| color | Cursor line stroke color. | color |
| opacity | Opacity of the stroke. | value: numeric |
series.column.appearance.deriveFieldsFromData.stroke
| Name | Description | Property Type |
|---|
| color | Cursor line stroke color. | color |
| opacity | Opacity of the stroke. | value: numeric |
| width | Width of the stroke, in pixels. | value: numeric |
series.column.appearance.heatRules
| Name | Description | Property Type |
|---|
| enabled | Whether or not heat rules are enabled. Default is false. | value: boolean |
| max | Color for max. | value: string |
| min | Color for min. | value: string |
| dataField | | value: string |
series.line
| Name | Description | Property Type |
|---|
| open | Configures the open data. | object |
| appearance | Configures the appearance of the line series. | object |
series.line.open
| Name | Description | Property Type |
|---|
| x | Name of the field that holds the open data for the horizontal axis | value:string |
| y | Name of the field that holds the open data for the vertical axis | value:string |
series.line.appearance
| Name | Description | Property Type |
|---|
| connect | Connects the lines over empty data points. Default is true. | value: boolean |
| tensionX | Horizontal tension setting of the line. Range is 0 to 1. A 1 value indicates high tension, so the line is maximally attracted to the points it connects (i.e. straight line). A 0 value means the opposite. Default is 1. | value: numeric |
| tensionY | Vertical tension setting of the line. Range is 0 to 1. A 1 value indicates high tension, so the line is maximally attracted to the points it connects (i.e. straight line). A 0 value means the opposite. Default is 1. | value: numeric |
| minDistance | The minimum distance (in pixels) between two points. Default is 0.5. | value: numeric |
| stroke | Series stroke configuration. | object |
| fill | Series color configuration. | object |
| bullets | Series bullet configuration. | array |
| tooltip | Tooltip configuration. | object |
| fill | Fill settings. | object |
| stroke | Stroke settings. | object |
| rotation | Rotation of the bullet. | value: numeric |
| deriveFieldsFromData | Settings for derived fields. | object |
| heatRules | These heat rules apply to the radius of a circular bullet. | object |
series.line.appearance.stroke
| Name | Description | Property Type |
|---|
| width | Width of the stroke, in pixels. Default is 3. | value: numeric |
| opacity | Opacity of the stroke. | value: numeric |
| color | Cursor line stroke color. | color |
| dashArray | SVG dash array. The pattern of dashes and gaps used to paint the stroke. It's a list of comma separated lengths (in pixels) and percentages (percentage of the total stroke length) that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, "5,3,2" is equivalent to "5,3,2,5,3,2". | array |
series.line.appearance.fill
| Name | Description | Property Type |
|---|
| color | The color to draw this series. | value: color |
| opacity | Opacity as a percentage from 0 to 1. 0 is transparent, 1 is opaque. | value: float |
series.line.appearance.bullets
| Name | Description | Property Type |
|---|
| enabled | Enables bullets. | value: boolean |
| render | Type of bullet to render. Options are circle or label. | value: string dropdown |
| width | Bullet width. | value: numeric |
| height | Bullet height. | value: numeric |
| label | Label properties. | object |
| tooltip | Tooltip configuration. | object |
| fill | Fill settings. | object |
| stroke | Stroke settings. | object |
| rotation | Rotation of the bullet. | value: numeric |
| deriveFieldsFromData | Settings for derived fields. | object |
| heatRules | These heat rules apply to the radius of a circular bullet. | object |
series.line.appearance.bullets.label
| Name | Description | Property Type |
|---|
| text | Label text. | value: string |
| position.dx | Label x position. | value: numeric |
| position.dy | Label y position. | value: numeric |
| Name | Description | Property Type |
|---|
| enabled | Enables the tooltip. | value: boolean |
| text | Tooltip text. Can be a format string. | value: string |
| cornerRadius | The corner radius. | value: numeric |
| pointerLength | The pointer length. | value: numeric |
| background | Background color and opacity for the tool tip. | object |
series.line.appearance.bullets.fill
| Name | Description | Property Type |
|---|
| color | The fill color for the bullets in this series. See Color Selector. | color |
| opacity | The bullet opacity. | value: numeric |
series.line.appearance.bullets.stroke
| Name | Description | Property Type |
|---|
| width | Width of the stroke, in pixels. Default is 3. | value: numeric |
| opacity | Opacity of the stroke. | value: numeric |
| color | Cursor line stroke color. | color |
series.line.appearance.bullets.deriveFieldsFromData
| Name | Description | Property Type |
|---|
| fill | Fill settings. | object |
| stroke | Stroke settings. | object |
| rotation | Derived field rotation (0-360). | value: numeric |
series.line.appearance.bullets.deriveFieldsFromData.fill
| Name | Description | Property Type |
|---|
| color | The fill color for the derived fields in this series. See Color Selector. | color |
| opacity | The derived field opacity. | value: numeric |
series.line.appearance.bullets.deriveFieldsFromData.stroke
| Name | Description | Property Type |
|---|
| color | Cursor line stroke color. | color |
| opacity | Opacity of the stroke. | value: numeric |
| width | Width of the stroke, in pixels. | value: numeric |
series.line.appearance.bullets.heatRules
| Name | Description | Property Type |
|---|
| enabled | Whether or not heat rules are enabled. Default is false. | value: boolean |
| max | Color for max. | value: string |
| min | Color for min. | value: string |
| dataField | The data field. | value: string |
series.stepLine
| Name | Description | Property Type |
|---|
| open | Configures the open data. | object |
| appearance | Configures appearance options | object |
series.stepLine.open
| Name | Description | Property Type |
|---|
| x | Name of the field that holds the open data for the horizontal axis | value:string |
| y | Name of the field that holds the open data for the vertical axis | value:string |
series.stepLine.appearance
| Name | Description | Property Type |
|---|
| connect | Connects the lines over empty data points. Default is true. | value: boolean |
| tensionX | Horizontal tension setting of the line. Used to create smooth or sharp lines Range is 0 to 1. A 1 value indicates high tension, so the line is maximally attracted to the points it connects (i.e. straight line). A 0 value means the opposite. Default is 1. | value: numeric |
| tensionY | Vertical tension setting of the line. Used to create smooth or sharp lines Range is 0 to 1. A 1 value indicates high tension, so the line is maximally attracted to the points it connects (i.e. straight line). A 0 value means the opposite. Default is 1. | value: numeric |
| minDistance | The minimum distance (in pixels) between two points. Default is 0.5. | value: numeric |
| stroke | Series stroke configuration. | object |
| fill | Fill settings. | object |
| bullets | Series bullet configuration. | object |
series.stepLine.appearance.stroke
| Name | Description | Property Type |
|---|
| width | Width of the stroke, in pixels. Default is 3. | value: numeric |
| opacity | Opacity of the stroke. 0 is fully transparent, 1 is fully opaque. Default is 1. | value: numeric |
| color | Color of border around each pie section. See Color Selector. | color |
| dashArray | SVG dashed array. The pattern of dashes and gaps used to paint the stroke. It's a list of comma separated lengths (in pixels) and percentages (percentage of the total stroke length) that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, "5,3,2" is equivalent to "5,3,2,5,3,2". | array |
series.stepLine.appearance.fill
| Name | Description | Property Type |
|---|
| color | The fill color for the columns in this series. See Color Selector. | color |
| opacity | The column opacity. | value: numeric |
series.stepLine.appearance.bullets
| Name | Description | Property Type |
|---|
| enabled | Enables bullets. | value: boolean |
| render | Type of bullet to render. Options are circle or label. | value: string dropdown |
| width | Bullet width. | value: numeric |
| height | Bullet height. | value: numeric |
| label | Label settings. | object |
| tooltip | Tooltip settings. | object |
| fill | Fill settings. | object |
| stroke | Stroke settings. | object |
| rotation | Bullet rotation. Value can be 0 to 360. | value: numeric |
| deriveFieldsFromData | Settings for derived fields. | object |
| heatRules | These heat rules apply to the radius of a circular bullet. | object |
series.stepLine.appearance.bullets.label
| Name | Description | Property Type |
|---|
| text | Label text. | value: string |
| position | Label position. | object |
| Name | Description | Property Type |
|---|
| enabled | Enables the tooltip. | value: boolean |
| text | Tooltip text. Can be a format string. | value: string |
| cornerRadius | The corner radius. | value: numeric |
| pointerLength | The pointer length. | value: numeric |
| background | Background color and opacity for the tool tip. | object |
series.stepLine.appearance.bullets.fill
| Name | Description | Property Type |
|---|
| color | The fill color for the columns in this series. See Color Selector. | color |
| opacity | The column opacity. | value: numeric |
series.stepLine.appearance.bullets.stroke
| Name | Description | Property Type |
|---|
| color | Cursor line stroke color. | color |
| opacity | Opacity of the stroke. | value: numeric |
| width | Width of the stroke, in pixels. | value: numeric |
series.stepLine.appearance.bullets.deriveFieldsFromData
| Name | Description | Property Type |
|---|
| fill | Fill settings. | object |
| stroke | Stroke settings. | object |
| rotation | Bullet rotation (0-360). | value: numeric |
series.stepLine.appearance.bullets.deriveFieldsFromData.fill
| Name | Description | Property Type |
|---|
| color | The fill color for the columns in this series. See Color Selector. | color |
| opacity | The column opacity. | value: numeric |
series.stepLine.appearance.bullets.deriveFieldsFromData.stroke
| Name | Description | Property Type |
|---|
| color | Cursor line stroke color. | color |
| opacity | Opacity of the stroke. | value: numeric |
| width | Width of the stroke, in pixels. | value: numeric |
series.stepLine.appearance.bullets.heatRules
| Name | Description | Property Type |
|---|
| enabled | Whether or not heat rules are enabled. Default is false. | value: boolean |
| max | Color for max. | value: string |
| min | Color for min. | value: string |
| dataField | | value: string |
Component Events
Perspective Component Events
The Perspective Event Types Reference page describes all the possible component event types for Perspective components. Not all component events support each Perspective component. The Component Events and Actions page shows how to configure events and actions on a Perspective component. Component scripting is handled separately and can be accessed from the Component menubar or by right clicking on the component.