Perspective - Time Series Chart

Component Palette
The Time Series component provides an efficient way to visualize data from a variety of different data sources as chart data. Time series chart requires that the X axis of the chart represents time and the Y axis represents values. The Time Series Chart includes the following features:
- Zoom or pan in and out via mouse wheel interaction.
- X-Trace display showing data at the hovered time position.
- Multiple chart display types (Area, Bar, Line, and Scatter).
- Multiple Y axes with the ability to align to the left or right side of the chart.
- Multiple plots as well as multiple trends per plot.
- Baselines and markers.
- Custom axes.
- Time range showing the overall range of the data being displayed in the chart
- Simple display customization for the axes, different trend display types, baselines, and markers.
- Label and Title properties have their own dedicate styling properties, such as color and size.
By default, the charts contain example data, but typically a tag history binding or named query binding will be used to feed data to the charts.
The Chart Range Selector provides a complement to this chart. The Time Series Chart and Chart Range Selector components are most powerful when paired together.
- Line chart - Default layout with appearance of a line chart.
- Area chart - Layout set up as an area chart.
- Bar chart - Layout set up as a bar chart.
- Scatter chart - Layout set up as a scatter chart.
User Interaction
| Interaction | Description |
|---|---|
| Zoom | The user can zoom in and out on the Time Series chart. When zoomed to any level past its base time range, the Time Series chart will display a zoom reset Changed in 8.1.17 When pen data sources change, the zoom level will be reset to its base time range. |
| Pan | The user can pan across the Time Series chart. When panned past its base time range, the Time Series chart will display a pan reset |
| Pinch Zoom | On a mobile device, the user can pinch-zoom the Time Series chart. Zooms must originate from within the boundaries of the displaying chart data. |
| Tracker Position | On a mobile device, t he user can move the tracker position on the Time Series chart via touch. |
Properties
Most Properties have binding options. For more information on Bindings, see Types of Bindings in Perspective. This section only documents the Props Category of properties. The other Categories are described on the Perspective Component Properties page.
| Name | Description | Property Type |
|---|---|---|
| enablePanZoom | Allows the chart to be panned and zoomed. The chart cannot be zoomed out past its base range. | value: boolean |
| autoGenerateSeriesNames | New in 8.1.31 If true, auto generates series names if no name is provided. This helps prevent the series name from resetting to the default value when the series name is provided by a binding. | value: boolean |
| series | A list of series entries used as the base data source for the chart display. Each series will be a new line drawn on the chart. At a minimum, the Time Series component requires at least one complete series entry to display data. With no other configuration provided, an initial display will be created from the series data (required).
| array |
| plots | A list of plots (subplots) for the chart. At least one entry is required. Plot entries contain properties that allow much finer control over the way that the series data can be displayed. Each plot will be represented by its own row in the component (plots always stretch to fill the width of the chart).
| array |
| title | Settings for the title of the chart.
| object |
| timeAxis | This property provides settings for the X Axis. Note that multiple plots share the same axis. (required)
| object |
| timeRange | An object describing the presentation of the time range display below the chart. | object |
| xTrace | Configuration to build the x-trace display when hovering over the chart. New in 8.1.13 The X Trace display now supports numeric locale formatting. Numeric values are automatically formatted based on the session locale and the dataFormat, dateFormat, and timeFormat properties.
| object |
| legend | Configuration for the display and position of the legend for the Time Series Chart.
| object |
| defaultStyles | An object providing style settings to the chart trends as a whole.
Click to see the related stroke and fill properties. | object |
| style | Sets a style for this chart. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class . | object |
plots.trends.columns Properties
A column contains the following properties:
| Name | Description | Property Type |
|---|---|---|
| key | This needs to match a column name from the series to which this trend is bound (required). Once in place, this will allow the style configuration provided here to override the styles provided in the defaultStyles property. | value: string |
| color | If provided, this value will override any previous color values for the column (both stroke and fill). Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | value: string |
| styles | If provided, the styles for the state values listed here will override any previous state values.
| object |
plots.trends.baselines Properties
| Name | Description | Property Type |
|---|---|---|
| visible | Whether the baseline is visible or not. | value: boolean |
| function | The type of baseline that will be drawn (required). Options are min, max, avg, ucl (upper control limit), and lcl (lower control limit). | value: string |
| column | The column against which the baseline should be calculated. If not specified, the first column in the series to which the trend is bound will be used. | value: string |
| axis | The axis against which the baseline should be calculated. The trend must be bound to an axis for this to work correctly. | value: string |
| color | The color of the line. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | value: string |
| width | The width of the line, in pixels. | value: numeric |
| opacity | The opacity of the line, ranging from 0 to 1. 0 is fully transparent, 1 is fully opaque. | value: numeric |
| dashArray | The dashed appearance (SVG dashed array) of the line. The pattern of dashes and gaps used to paint the stroke. It's a list of space separated lengths (in pixels) and percentages (percentage of the total stroke length) that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, "5,3,2" is equivalent to "5,3,2,5,3,2". | value: numeric |
| label | The configuration used for the label drawn on the baseline.
| object |
plots.axes Properties
An axis entry has the following properties:
| Name | Description | Property Type |
|---|---|---|
| name | The name of the axis (required). Also used as the display label of the axis. | value: string |
| min | The minimum value of the axis (required). If no value is specified, auto range will be used. A minimum value will be calculated from the data bound to this axis. | value: numeric |
| max | The maximum value of the axis (required). The maximum range value of the axis. If no value is specified, auto range will be used. A maximum value will be calculated from the data bound to this axis | value: numeric |
| alignment | The side of the trend upon which the axis should be presented (required). | value: string |
| width | The width of the axis, in pixels (required). | value: numeric |
| label | The configuration of the Y axis label.
| object |
| tick | The configuration for the ticks drawn on the axis.
| object |
| grid | New in 8.1.16 Configuration for gridlines to display on this axis.
| object |
plots.trends.axes.tick.label.font Properties
| Name | Description | Property Type |
|---|---|---|
| color | The color of the label text. | value: string |
| size | The font size, in pixels, of the label text. | value: numeric |
plots.markers Properties
| Name | Description | Property Type |
|---|---|---|
| visible | Indicates whether or not the marker is visible. | Value is boolean |
| value | The numeric value represented by the marker. | Value is numeric |
| type | The type of marker. Currently the only option is line. | Value is string |
| axis | The axis against which the marker should be drawn (required). | Value is string |
| line | The configuration for the line portion of the marker.
| object |
plots.markers.line.label.font Properties
| Name | Description | Property Type |
|---|---|---|
| color | The color of the label text. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | value: string |
| size | The font size, in pixels, of the label text. | value: numeric |
| style | Custom CSS styles to apply to the marker label. Any style that applies to an SVG text element can be used. See also style options. | object |
timeAxis.tick Properties
| Name | Description | Property Type |
|---|---|---|
| color | The color of the ticks. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. Value is string | |
| label | The configuration of the label drawn on the tick.
| object |
xTrace.infoBox.stroke Properties
| Name | Description | Property Type |
|---|---|---|
| color | The color of the box stroke. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | value: string |
| width | The width of the box stroke, in pixels. | value: numeric |
| opacity | The opacity of the box stroke, ranging from 0 to 1. 0 is fully transparent, 1 is fully opaque. | value: numeric |
| dashArray | The dashed appearance (SVG dashed array) of the box stroke. It's a list of space separated lengths (in pixels) and percentages (percentage of the total stroke length) that specify the lengths of alternating dashes and gaps. If an odd number of values is provided, then the list of values is repeated to yield an even number of values. Thus, "5,3,2" is equivalent to "5,3,2,5,3,2". | value: numeric |
xTrace.infoBox.fill Properties
| Name | Description | Property Type |
|---|---|---|
| color | The color of the box fill. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | value: string |
| opacity | The opacity of the box fill, ranging from 0 to 1. 0 is fully transparent, 1 is fully opaque. | value: numeric |
xTrace.infoBox.font Properties
| Name | Description | Property Type |
|---|---|---|
| color | The text color of the info box label and datetime text. | color |
| size | The font size of the info box label and datetime text. | value: numeric |
| style | Custom CSS styles to apply to the info box text. Any style that applies to an SVG line element can be used. See also style options. | object |
defaultStyles stroke and fill Properties
The defaultStyles normal, highlighted, selected, and muted properties all include the following stroke and fill properties.
| Name | Description | Property Type |
|---|---|---|
| stroke | A configuration object describing the properties that will be applied to the stroke for the “selected” state (mouse hover) of a column, or data entry, in a trend. The line and area trend types will have these styles applied to them.
| object |
| fill | A configuration object describing the properties that will be applied to the stroke for the “selected” state (mouse hover) of a column, or data entry, in a trend. The area, and box, and scatter trend types will have these styles applied to them.
| object |
Component Events
The Perspective Event Types Reference page describes all the possible component event types for Perspective components. Not all component events support each Perspective component. The Component Events and Actions page shows how to configure events and actions on a Perspective component. Component scripting is handled separately and can be accessed from the Component menubar or by right clicking on the component.
Examples
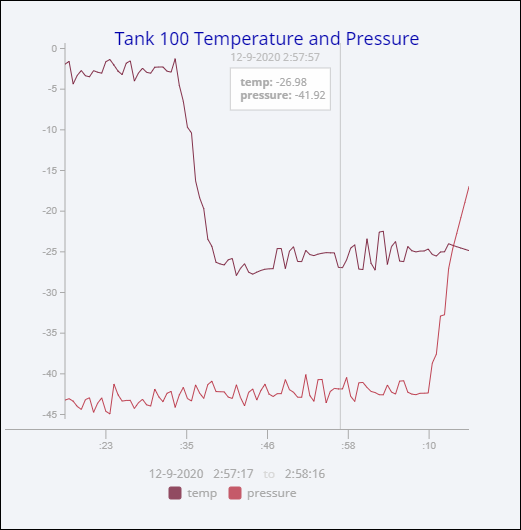
This example shows a Time Series Chart displaying Temperature and Pressure values for Tank 100.
-
Create a new view, and drag an Time Series Chart component on to your view.

-
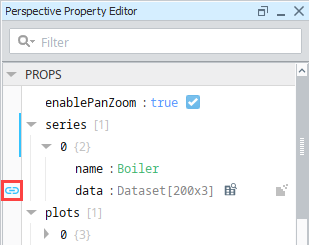
With the Time Series Chart selected, click on the chain link Binding icon under the series > 0 > data property.

-
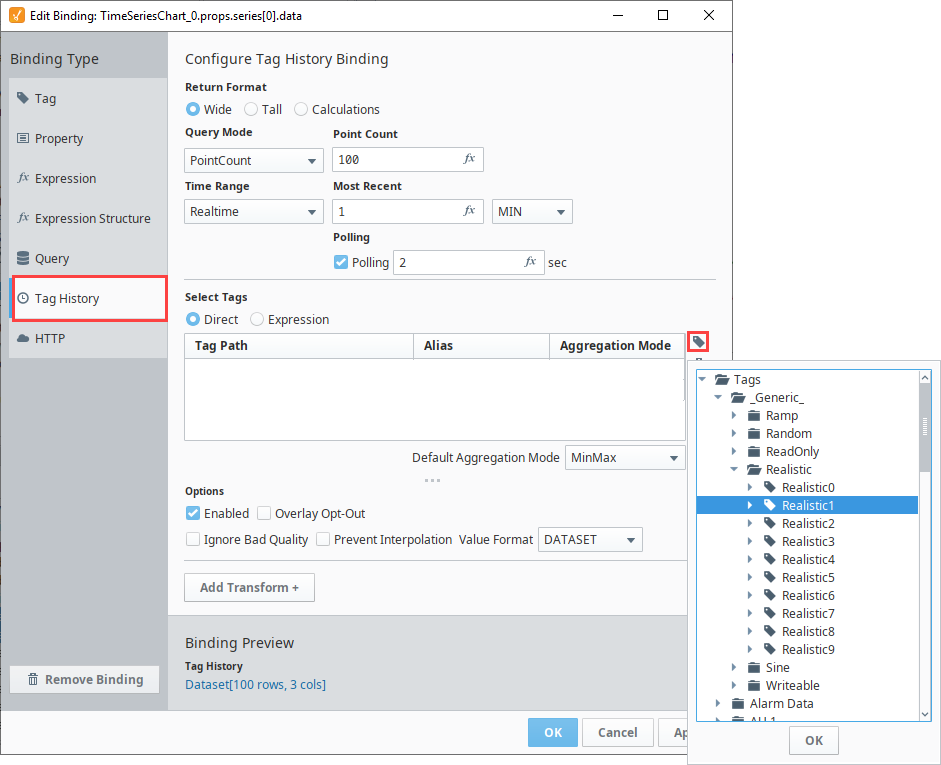
This will open the Edit Binding window. Select the Tag History binding type.
-
From the Select Tags section, click on the Tag Browse icon on the far right. Browse to select your Tag path. We selected Realistic1 and Realistic2 from the Generic > Realistic folder.

-
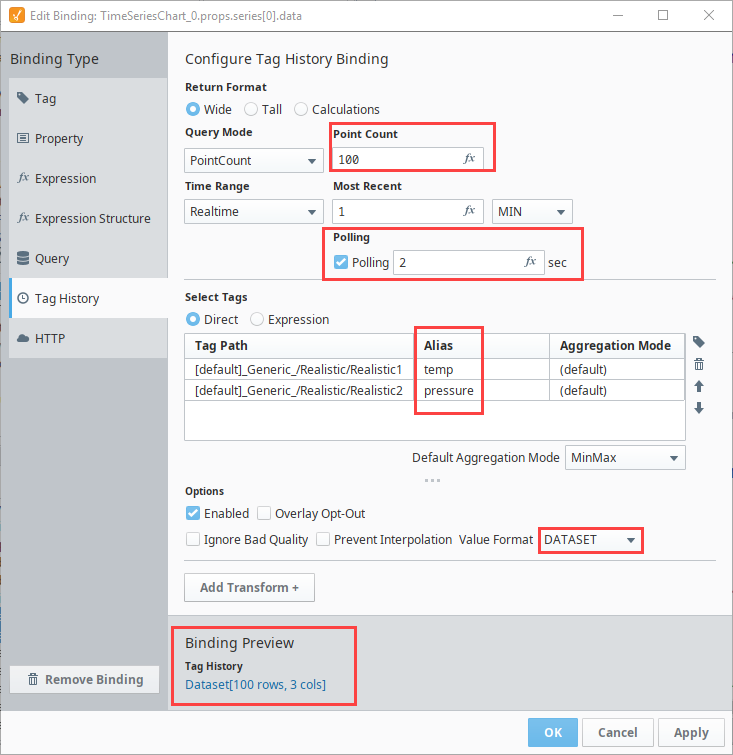
Now let's configure the following Tag History binding settings:
- Double click in the Alias column for each Tag to add an Alias
- Add the Alias for Realistic1 as temp.
- Add the Alias for Realistic2 as pressure.
- Set the Point count to 100.
- Under Most Recent, select MIN from the dropdown.
- Set Polling to 2.
- The Tag History binding returns a Dataset. Y ou will see the format type in the Binding Preview in the lower left.
- Double click in the Alias column for each Tag to add an Alias
-
Click OK.

-
Now you have Tag History data in your Time Series Chart.
-
To add a title, scroll to the Title object in the PROPS section and set the following values:
- title.visible - Set to true.
- title.text - Enter a title: Tank 100 Pressure and Temp Tracking.
- legend.visible - Set to true.

-
Save your project.
-
In Preview Mode, when you hover over the chart you will see a timestamp and Temp and Pressure values representing the current x-trace position.