Images and Icons in Perspective
Perspective supports the import and display of images, including PNGs, JPGs, JPEGs, GIFs, and SVGs. Images can be loaded into Perspective via the Image Management utility, dragged and dropped directly into a View, or derived from an external web address. Regardless of approach, the Image component is used to display desired images, either as linked images with associated URLs, or as embedded images stored within the View. Each of these approaches is detailed below.
Using the Image Management Utility
The following example walks through bringing an image from the Image Management tool using an image component. For more information on the Image component and all of its properties, see Perspective - Image.
Image Management Utility Steps
-
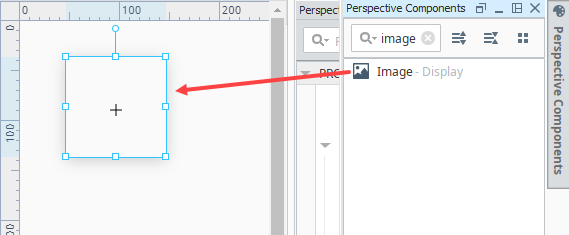
Drag an Image component from the component palette onto the container.

-
At the top of the Designer in the Menu Bar, select Tools > Image Management.
-
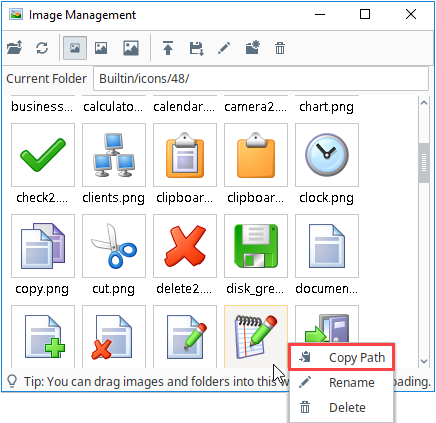
In the Image Management tool, look through the different folders for an image file you want.
-
Right-click on the image and select Copy Path.

-
In the Property Editor, paste the image path into the source property for the Image component. You need to add "/system/images" to the beginning of the path, to properly reference images stored by the Image Management tool.

The image now appears inside the Image component on the container.
Drag and Drop an Image onto a View
In Perspective, you can drag and drop images from your computer onto a view. When an image is dropped, it can either be uploaded into the Image Management tool and then referenced from an Image component, or it can be embedded directly into the view. In this example, we'll pull in a .jpg photo of a sunset to use as a background on a home page for our application.
Drag and Drop Steps
-
In the Designer, open the view in which you want to put the image.
-
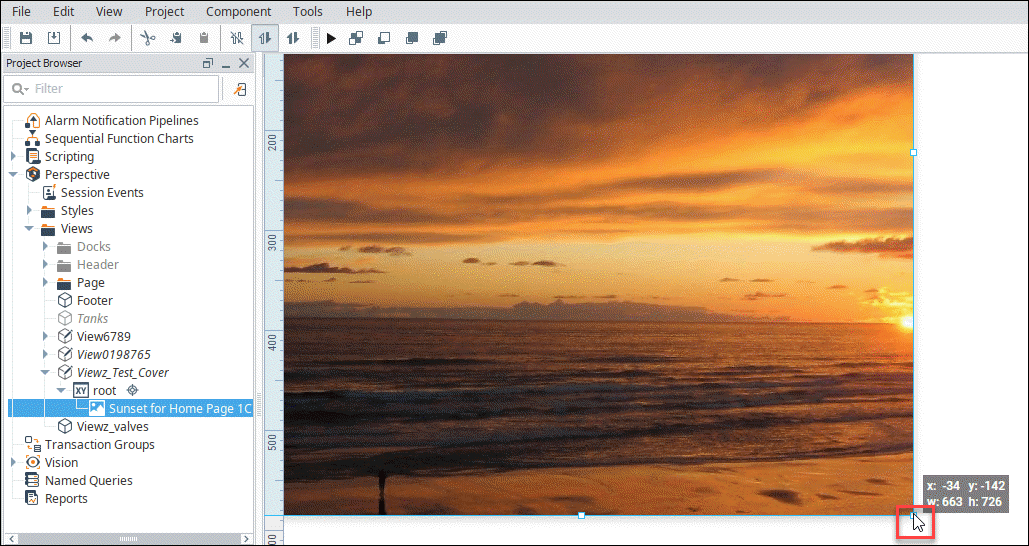
Locate the image on your computer and drag it onto the view.
noteWe already resized this image in a graphics editing program so that it is the size we want.

-
You have the option of saving the image as a link or embedding the image in the view. To save the image as a link, make sure the Save and Link radio button is selected and then click Upload. This will save the image in the Image Management Tool where it can be used repeatedly.

-
The image now appears in the view. Drag one of the corner nodes to make the image component border the same size of the image.

-
Now your image is on the view. Save your project. We added a company logo SVG file as well as some navigation buttons to this home page.

Embedding Images
If you don't want the image to be brought into the Image Management tool you can embed the image instead. Embedded images can degrade performance, but can also allow you to view and modify image elements directly in the Property Editor.
-
Locate the image on your computer and drag it onto the view.
-
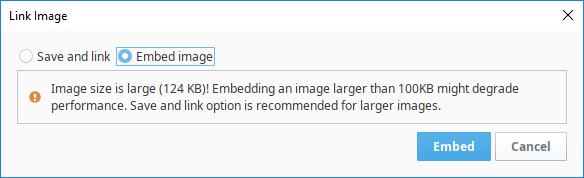
After dragging the image onto the view, click the Embed image radio button. If the image is larger than 100KB, you will see a warning message in the confirmation popup, since large embedded images can degrade performance.

-
Click Embed to embed the image.
Using Icons
Icons in Perspective are specially curated SVG (Scalable Vector Graphic) images chosen to be helpful in Perspective design. Perspective includes a starting collection of icons, and provides ways of including your own (see "Use a Custom Icon Repository" below). Icons can be used in Perspective directly using the Icon component, or integrated into the configurations of other components, as with the Horizontal Menu, Map, and Accordion components.
Choosing Icons
The bulk of the icons included with Perspective are derived from the materials icon library, which is fully detailed, with included icon names, here (external link). Icons are referenced using icon paths within Perspective. For example, the path material/location_on will reference the location_on material design icon.
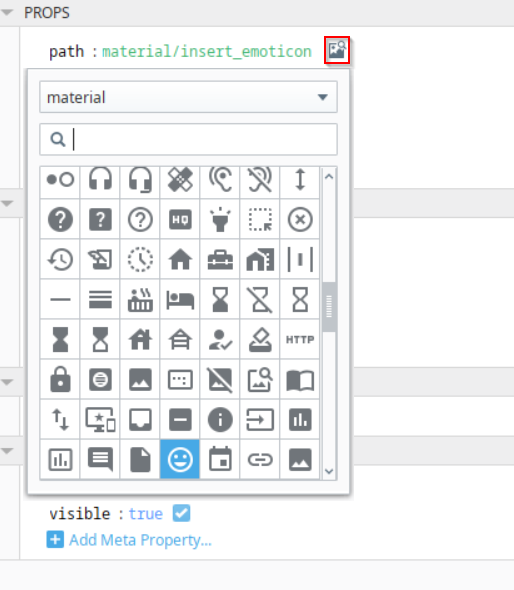
All icon properties (via the Icon Component or other applicable components) include an interface for selecting icons from configured libraries, both built-in and custom. On the right-hand side of the icon path, the icon can be used to browse and search for available icons. The icons will be arranged into headings based on the originating icon files on the Gateway.

Use a Custom Icon Repository
The materials icon repository is a great source for icons, but if you have a custom library of icons, you can set it up to be accessible by Ignition. All icon repositories are stored as SVG files within the Gateway's Installation Directory. A typical path to an icon file will look like:
- Windows
- MacOS
- Linux
C:\Program Files\Inductive Automation\Ignition\data\modules\com.inductiveautomation.perspective\icons\<repository name>.svg
/usr/local/ignition/data/modules/com.inductiveautomation.perspective/icons/<repository name>.svg
/usr/local/bin/ignition/data/modules/com.inductiveautomation.perspective/icons/<repository name>.svg
You can create custom libraries by adding your own SVG file at this path. The properties inside the file are defined using XML, which should follow the pattern provided below. Note that each icon is placed in an enclosing SVG tag that defines values for the id attribute, which is used to specify the name of each icon, and the viewbox attribute, which must have large enough dimensions to fully enclose the graphic.
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!--Red Circle-->
<svg viewBox="0 0 24 24" id="red-circle">
<circle cx="12" cy="12" r="6" stroke="black" stroke-width="1" fill="red" />
</svg>
<!--Blue Circle-->
<svg viewBox="0 0 24 24" id="blue-circle">
<circle cx="12" cy="12" r="6" stroke="black" stroke-width="1" fill="blue" />
</svg>
</svg>
Once an icon file has been added, a Designer restart is required to pull the new icons into the Designer for development.
Custom Icon Repository Example
In this example we'll make a custom repository file with icons. The name of the file is example.svg. We'll then use the icons in this file and other repositories to create a Horizontal Menu component for Proposal, Project Documents, and Appendix headings.
-
First we created the repository file in xml.
<?xml version="1.0" encoding="utf-8"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!--a red circle-->
<svg viewBox="0 0 24 24" id="red-circle">
<circle cx="12" cy="12" r="6" stroke="black" stroke-width="1" fill="red" />
</svg>
<!--a blue circle-->
<svg viewBox="0 0 24 24" id="blue-circle">
<circle cx="12" cy="12" r="6" stroke="black" stroke-width="1" fill="blue" />
</svg>
<!--a triangle-->
<svg viewBox="0 0 24 24" id="triangle">
<path d="M12 0 L3 22 L21 22 Z" />
</svg>
<!--roman numeral one icon-->
<svg viewBox="0 0 24 24">
<g id="one">
<rect
id="rect3723" width="15.09025" height="3.0526078" x="4.4548745" y="2.4385488" />
<rect
id="rect3723-3" width="15.09025" height="3.0526078" x="4.4548745" y="19.510113"/>
<rect
id="rect3755" width="3.4557824" height="16.990929" x="10.272108" y="3.5045362" />
</g>
</svg>
<!--roman numeral two icon-->
<svg viewBox="0 0 24 24">
<g id="two">
<rect
id="rect3723" width="15.09025" height="3.0526078" x="4.4548745" y="2.4385488" />
<rect
id="rect3723-3" width="15.09025" height="3.0526078" x="4.4548745" y="19.510113" />
<rect
id="rect3755" width="3.4557824" height="16.990929" x="6.8435426" y="3.5045362" />
<rect
id="rect3755-9" width="3.4557824" height="16.990929" x="13.700686" y="3.5045002"/>
</g>
</svg>
</svg> -
Once created, save the file in the following directory (assuming a Windows install and the default choice of install folder):
C:Program Files\Inductive Automation\Ignition \data\modules\com.inductiveautomation.perspective\icons
-
Next, we'll need to restart our Designer for the changes to be recognized.
-
Now we can use the icons in this icon repository in our components. For this example, we put a Horizontal Menu component in a Coordinate view.
-
We use two icons from the new example repository and one from the materials repository. We set the properties as follows for the Horizontal Menu component:
Top Level Properties
Property Value props.items.0.enabled TRUE props.items.0.icon.path example/one props.items.0.icon.color #4747FF props.items.0.label Proposal props.items.0.style.color #4747FF props.items.0.style.fontFamily Verdana props.items.1.enabled TRUE props.items.1.icon example/two props.items.1.color #008000 props.items.1.label Project Documents props.items.1.style.color #008000 props.items.1.style.fontFamily Verdana props.items.2.enabled TRUE props.items.2.icon.path material/folder_special props.items.2.icon.color #AC00AC props.items.2.label Appendix props.items.2.style.color #AC00AC props.items.2.style.fontFamily Verdana props.style.borderBottomStyle double props.style.borderLeftStyle none props.style.borderRightStyle none props.style.borderTopStyle double props.style.borderTopWidth 4 props.style.borderBottomWidth 4 -
When we put the Designer into Preview
mode, the Horizontal Menu appears.
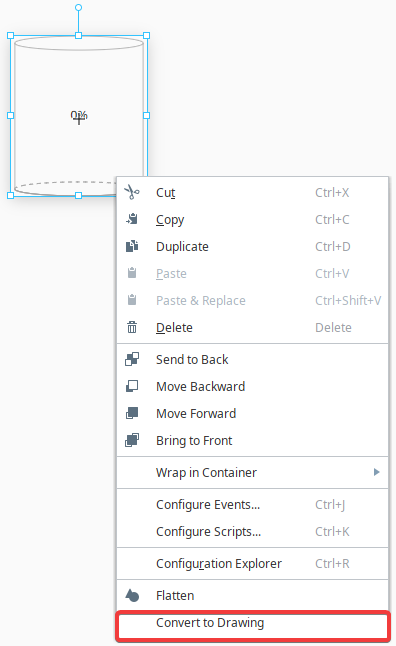
Converting SVG-based Perspective Components to Drawings

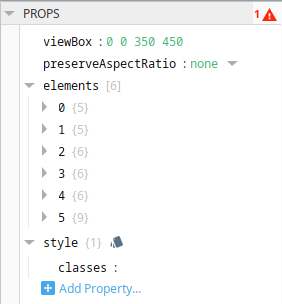
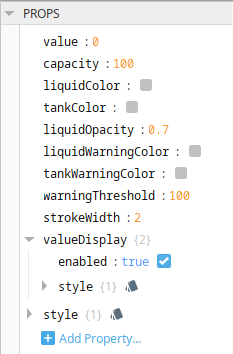
Converting the component to a drawing will result in the component having different properties. For example, the Cylindrical Tank component props list changes to include properties like viewBox, preserveAspectRatio, and elements instead when converted to a drawing.
Properties as a component:

Properties as a drawing: