Time Zones in Perspective
A Perspective session can run with multiple different time zones simultaneously between the Gateway, Perspective session, and browser settings. This page provides guidance on how to incorporate multiple time zones in Ignition 8.1.3+ when using Perspective.
The multiple settings and methods available ensure the correct time zone is applied and visible to the user, while reducing complexity and the potential for confusion. For example, various components that display a formatted date and time based on the time zone of the user’s browser can be used along with a script that applies custom formatting to display the date and time to the user in the Gateway’s time zone.
Time Zone Settings
The time zone can be set with existing properties through either the Project Timezone setting, found in Project Properties > Perspective > General, or the selected component timeZoneId session property.
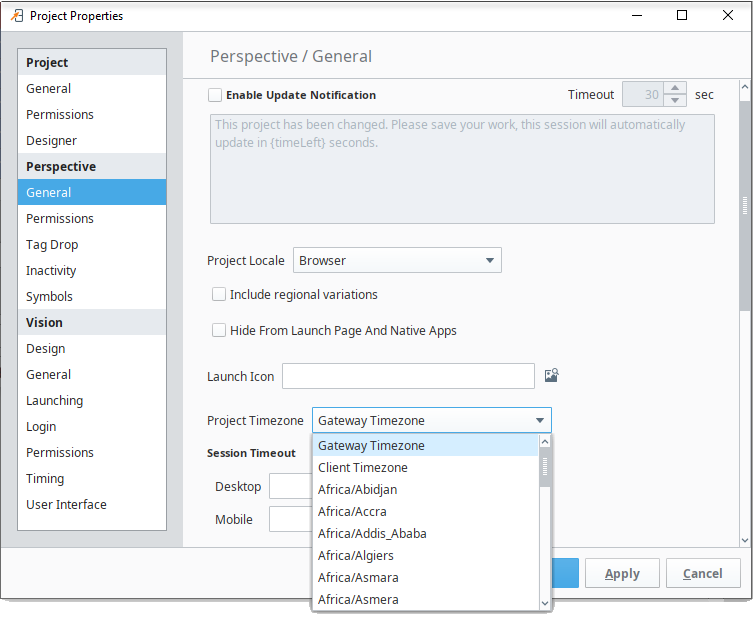
Project Properties - Project Timezone
Perspective includes a Project Timezone setting in the Project Properties that allows the developer to control what time zone is used for a Perspective session.

Beyond standard regional time zones, there are three additional options available for custom configuration: Gateway, Client, and Specific.
Gateway Timezone
This option uses the same time zone as the Ignition Gateway. This can help keep the date and times that are displayed by most components and scripts consistent between users located in different time zones.
Client Timezone
This option uses the browser’s time zone as the Perspective session time zone. This can help maintain consistency between different components and displays for a given user. However, this option could result in date and time components displaying values outside of the user’s time zone. If so, it should be made clear to the user the given date and time is in a different time zone.
Specific Timezone
This option allows the developer to specify a certain time zone for all users. This is another way to maintain consistency between users. However, certain components and custom formatted date and time values could still be displayed in another time zone, so the end user should be made aware of the difference in those cases.
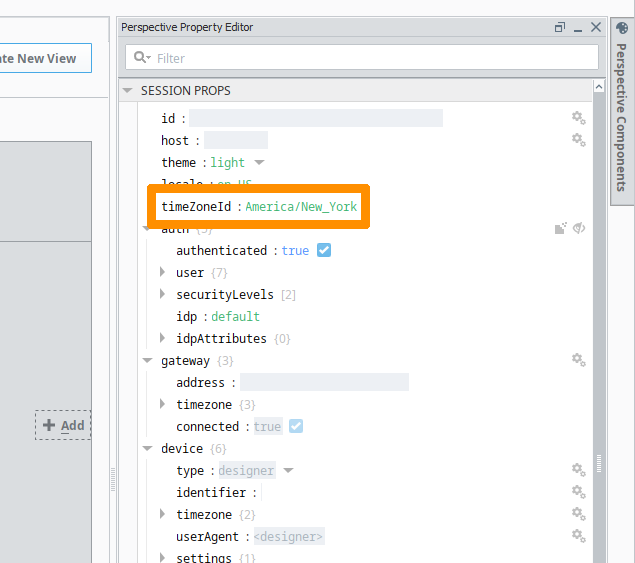
Component Session Property - Time Zone ID
The component session properties include timeZoneId for the Perspective session’s current time zone. This value is the name of the time zone. For example, America/New_York can be used. If no value is entered into the timeZoneId, the selected Project Properties Project Timezone is used.

Click here for a full list of time zones.
Components
Although components display date and time based on the configured Perspective session time zone by default, a script transform can be used to further change the date and time format.
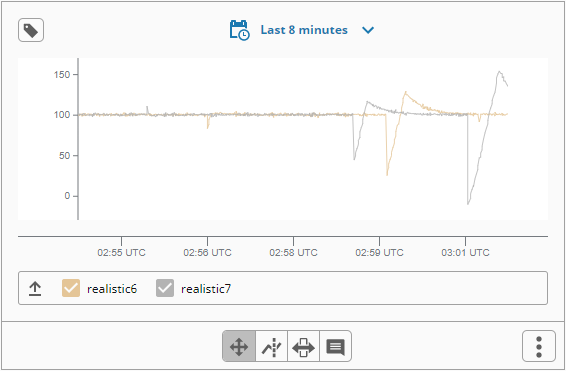
Time Series Chart

To change the time zone dynamically, or allow the user to select their own time zone, the timeZoneId session property can be bound to an input component. A Dropdown component could then be used to give the user an easy way to select from a list of values. After changing the time zone, historical queries can be refreshed to see the results with the timestamp in the new time zone.
Chart Range Selector
To change the time zone dynamically, the same approach to changing the timeZoneId session prop can be used, as described for the Time Series Chart component.
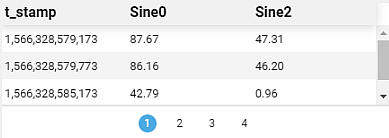
Table

By default, the dataset that is returned from a Tag History Query binding will display the timestamp as a long integer. There is a feature available that can automatically format this into a human readable date and time string. This can be enabled by changing the column’s render type to date. After enabling this render type, the date and time will be formatted according to the browser’s time zone. The current time zone can be added to the displayed date and time by adjusting the dateFormat property, such as entering MM/DD/YYYY HH:mm:ss z.
To format the values in a different time zone, a script transform can be applied to a Tag History binding under props.data.
convertedTimestamps = []
from java.text import SimpleDateFormat
from java.util import TimeZone
dateFormatIn = SimpleDateFormat("yyyy-MM-dd'T'HH:mm:ss.SSS")
dateFormatIn.setTimeZone(TimeZone.getTimeZone("UTC"))
dateFormatOut = SimpleDateFormat("yyyy-MM-dd hh:mm:ss.SSS Z")
dateFormatOut.setTimeZone(TimeZone.getTimeZone(self.session.props.timeZoneId))
for row in range(value.getRowCount()):
# Start with UTC timestamp
date = dateFormatIn.parse(str(value.getValueAt(row, 't_stamp').toInstant()))
# Then format with the Session Time Zone and add to the new column list
convertedTimestamps.append(str(dateFormatOut.format(date)))
return system.dataset.addColumn(value, convertedTimestamps, 'formatted_timestamp', str)
XY Chart

The XY Chart will display the formatted date and time value on the x-axis using the browser’s time zone. The current time zone can be included in the date and time string by updating the date inputFormat and format properties of the x-axis.
If a category type of chart is used, then a similar script to the Table example can be included to convert a timestamp from one time zone to another.
Power Chart

The current time zone can be added to the display by adjusting the timeAxis.tick.label.format property, such as entering h:mm z to display the hour, minute, and time zone of the value.
When exporting a CSV, the time zone for the selected date range in historical mode can also be displayed by updating the config.export.timeFormat property.
Date Time Input

The Date Time Input will use the browser’s time zone as the offset for the actual date and time value selected. If a different time zone is needed, then a script similar to the Time Zone Script Transform Example can be used to create an adjusted value property. Now instead of referencing the component’s built-in value property, the custom value property can be used.
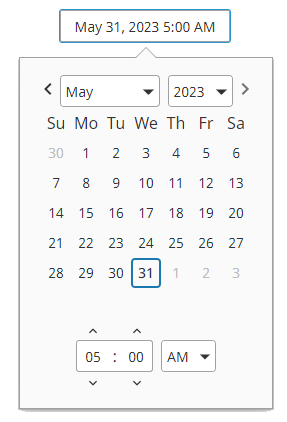
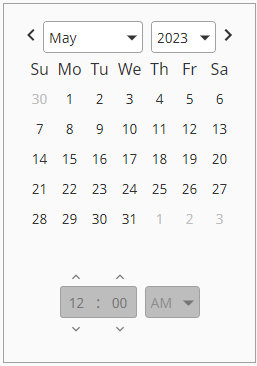
Date Time Picker

The Date Time Picker component works in the same way as the Date Time Input.
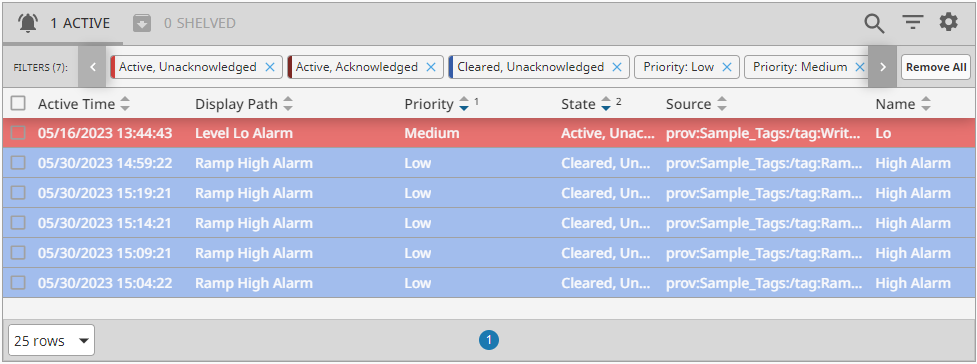
Alarm Status Table

To adjust the time zone for the Alarm Status Table, the timeZoneId session property can be bound to an input component. The formatted date and time can also include the time zone in use by updating the dateFormat property to something like MM/DD/YYYY HH:mm:ss z.
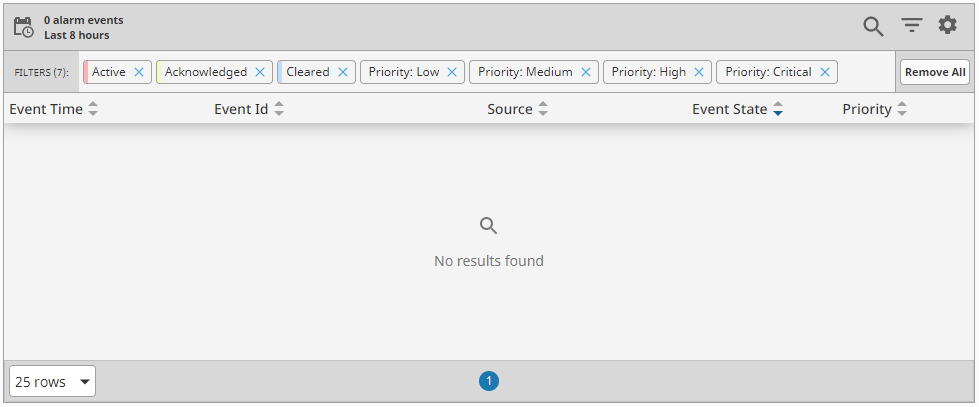
Alarm Journal Table

The Alarm Journal Table works in the same way as the Alarm Status Table. It also includes a dateFormat property that can be used to include the current time zone.
Bindings, Transforms, and Scripts
Tag
Tag bindings that reference a DateTime data type will return a java.util.Date object, which is based on the Unix epoch and in UTC. Depending on where the binding is used, the resulting formatted date and time will be displayed according to that component or property’s preference. For example, a Label component will display the value using ISO 8601 format in UTC, down to milliseconds: 2021-04-06T22:08:29.177Z. Using the same tag binding in a Table on a cell with the render type set to date will result in the value being displayed in the browser’s time zone, like with the Tag History Query.
Expression
An Expression binding or transform supports multiple functions that work with a Date object, including a DateTime tag. The value is based on the Unix epoch, but the end result may be formatted using different time zones according to the component or property’s preference and the scope involved. For example, a String tag that converts a Date object to a string will format it according to the Gateway’s time zone. The Gateway’s time zone will also be applied to the same Expression on a property in Perspective, due to the way that bindings in Perspective are executed in the Gateway scope.
Property
A Property binding that returns a Date object will function similarly to the Expression binding. The resulting display will depend on what component is using the date and time value from the binding.
Format Transform
The Format transform includes an option to automatically format date and time values. This option includes the ability to select a specific time zone to use or to use the auto selection and apply the Perspective session’s time zone.
Scripting
Since scripting in Perspective is executed in the Gateway scope, any date and time object that is formatted for display will be in the Gateway’s time zone. A specific time zone can be applied using a script that is similar to the one mentioned for the Table component. If the Date object itself is returned and displayed using a component, then that date and time will be formatted according to the preference for that component.