Pages in Perspective
Pages are the main method of navigation in Perspective. When talking about pages, there are two distinct objects to be aware of.
- Page - A collection of views that are displayed within a single tab of a browser during runtime. A page consists of at least one view (called a "primary view"), any number of additional views that can be docked along the edges (called "docked views"), and a partial URL associated with the page,
- Page Configuration - A collection of settings that dictate how the page will behave during runtime, including which views are present on a page, as well as rules for docked views in the page.
Thus, Page Configurations are used to define pages that can be opened in the session, while Pages are running instances that are defined by the Page Configuration.
Methods of Navigation
Users will traverse the various views in a project by navigating to different pages. There are many ways to navigate to a page in Perspective.
- The Navigation Component Action is the easiest way to switch to a different page based on some user action.
- The system.perspective.navigate scripting function can be used as an alternative to the component action if more logic is desired.
- Some components have built-in navigational functionality, such as the Link and Menu Tree components.
Furthermore, all of the methods mentioned above can be used to navigate to arbitrary web addresses, allowing you to add links to popular sites that might be useful to your users.
Page Configuration
All page configuration happens on the Perspective Page Settings tab. Any number of pages can be created for a project, each with their own Primary View and Docked Views. When configuring a docked view in Page Configuration you can choose to dock the view on a specific Page URL with a set primary view, or you can choose to share the view across all pages under Shared Settings. Each project can configure a Shared Settings that will be “inherited” by all pages in that project, allowing multiple pages to use the same docked views and corner priority settings.
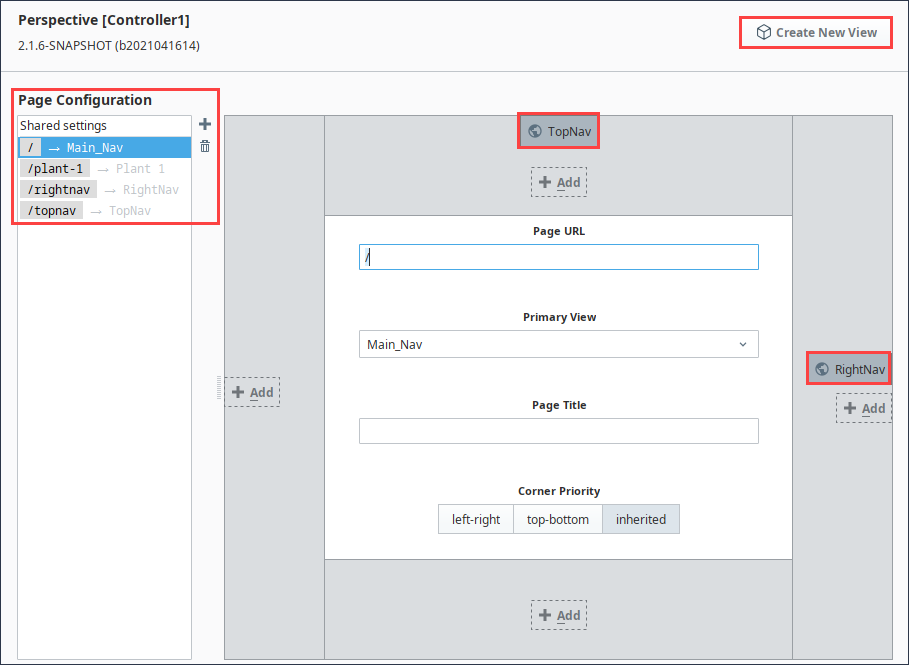
You can open the Page Configuration from any view in the Perspective workspace by clicking on the Perspective icon at the bottom of the Designer window. Here you can assign the Page URLs to your primary views and add docked views to your pages. You can even create a new view without going to the Project Browser.
Below is an image of a Page Configuration screen. The Page Configuration column on the left side shows all the Page URLs assigned to views in your project. You can click on the Shared Settings to see all docked views that are shared across all pages of your project. To see docked views that are specific to a Page, navigate through each page of your project. In the following example, you'll notice that the TopNav view is a shared view across all pages, and the Plant 1 view has one docked view called, RightNav, which is specific to this page and only visible when this page is open in your browser.
As of 8.1.6 the Page Configuration page includes a new setting called Page Title, where you can set a title for the page being edited. If the field is left empty, the browser's tab for the page will be the project name. If there is text in the field, the browser's tab for the page will be the exact content of the field.

Creating a Page Configuration
Pages can be manually created by pressing the Add icon under the Page Configuration area of the Perspective Workspace. Pages created this way will need to have a primary view specified.

Alternatively, whenever a new view is added to a project, a page can be created automatically by opting into the Page URL setting and typing value for the Page URL. Note that all Page URLs should start with a forward slash character ( "/" ). Creating a page through this method will automatically set the newly created view as the primary view on the new page.

Initial Page URL
Perspective assumes the initial page within a project will be located at page URL "/". When a session is launched, the session will start at the "/" page. It's recommended that the "home" or starting view for your project uses a page URL of just "/".

Page Properties
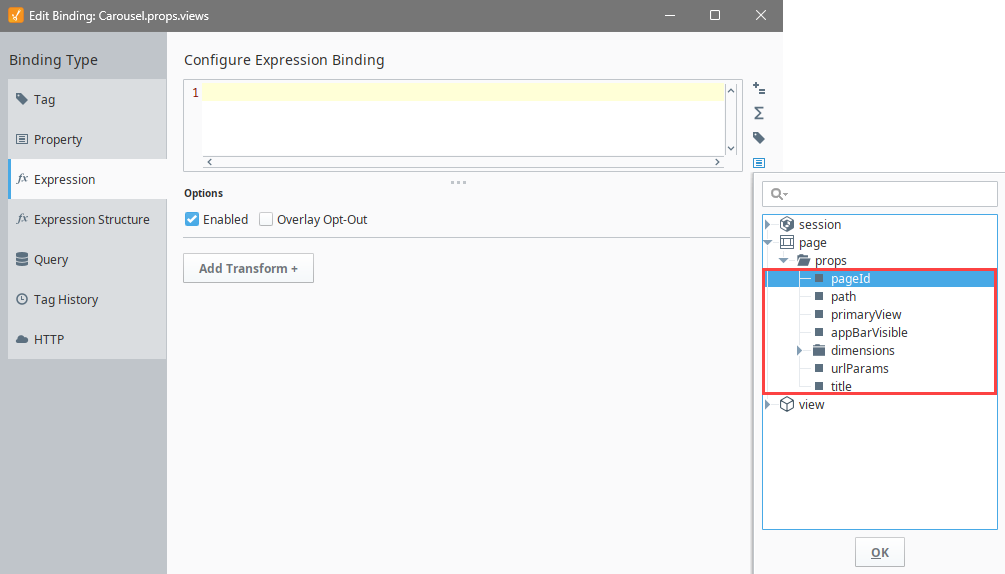
Like most objects in Perspective, pages have their own properties. However, since pages aren't selectable in the Designer, page properties can't appear in the Perspective Property Editor. However, pages do have properties that can be accessed via component property bindings and scripts.

| Property | Description | Property Type |
|---|---|---|
| pageId | The unique identifier associated with the page. Can be used with other features to identify the page, such as the system.perspective.navigate function. Note that the value of of this property in the Designer will match the name of the active view. However, during a session the value will return a uniquely generated string, such as "2bf737f8". | value: string |
| path | Represents a string "path" to the page. Effectively the same as the Page URL. | value: string |
| primaryView | Represents a path leading to the page's primary view. The "path" is based off of the view's location in the Project Browser, starting under the Views item, and including folders. | value: string |
| appBarVisible | A Boolean value representing whether or not the app bar is visible on the current page. Writing to this value will hide or show the app bar. | value: boolean |
| dimensions | New in 8.1.6 Settings for the dimensions on a page. See dimensions. | object |
| urlParams | New in 8.1.13 URL query parameters. Perspective supports the use of query parameters, such as those passed by an API call. When Perspective detects a ? in a URL string, any key:value pair supplied after the ? is mapped as a key:value pair within this object. This property is read-only.Note: All values passed in a URL are passed as Strings. | object |
| title | The title shown in the browser's tab. The value of this property defaults to the project's title if there is one. The property falls back to the projects name if a title isn't configured. The property is writeable, so scripts and bindings can be used to create a unique title. | value: string |
dimensions
| Property | Description | Property Type |
|---|---|---|
| enabled | The page dimensions in this object will update accordingly if true. While false, the dimension values will not update. The remaining dimension properties in this section are read-only. | value: boolean |
| viewport | Current settings for the "inner" boundaries of the browser, i.e., the dimensions of the page (read-only). See | object |
| screen | Settings for the dimensions of the screen the page is on. Note that this only updates on browser resize and page startup (read-only). | object |
| primaryView | Settings for the dimensions of the primary view in use for the page, and how much scroll is currently applied to that view (read-only). | object |
Page Layout
Page layout has specific UI regions where you can place instances of your views. Depending on screen size and orientation, the UI regions have different behavior. There are six primary content regions: Center area, Top Dock, Bottom Dock, Left Dock, and Right Dock. There is also the Popup region that floats on top of the other content regions.
The Primary View is in the center of each page taking all available space in the browser window. Each page must have a single view configured to be its primary view.
Docked views, "docked" or positioned towards the edges of the Primary View. In a session, docked views can appear permanently along the edges or the browser, or be opened an dismissed by the user.
Page URLs
Perspective is designed to operate in a web browsing environment. A Page is the main navigational element in a Perspective Session, so when a Perspective Session starts, it typically begins at the page mounted to the Page URL "/". Although users can directly navigate to any page in a project if you know the URL.
-3978ac67b99be58ed6d1fa13699134a3.png)
Corner Priority
The Corner Priority setting determines which docked sides push all the way to the corners when the user navigates to that page: whether the top and bottom docked views get the full width of the page or whether the left and right docked views get the full height of the page. Whichever sides have priority, those docked views will extend on those sides to the edges of the page, thus shrinking the opposing sides down to fit within the page. If the Inherited option is selected, then the page will inherit the Corner Priority setting from the Shared Settings.
Passing Parameters to Pages
Pages can be mounted at URLs that include parameters, which are used make the URL dynamic. Perspective interprets the use of parameter replacement syntax in a Page URL as the input parameter to a page’s primary view.
For example, suppose we had a page that displayed information about a Tower site and our system had many Tower sites. If each Tower has an ID number that uniquely identifies it, we can use a parameter to configure the page’s URL so that a user can navigate to any Tower using their browser’s URL bar.
To do this, the Tower site view needs an input parameter called towerNumber that is used in indirect bindings throughout the view configuration to correctly display information about any Tower.
Certain characters can cause issues when passed as part of a parameter string in a URL. The following characters are invalid and should not be used in page parameters: / ? # %

We configured our project's Tower site view, called Towers, as the page’s primary view. We now need to configure the Page URL to enable navigating to any Tower by using the parameter replacement syntax, which is a colon followed by the input parameter. In this example it looks like this: /:towerNumber.

The colon signifies the portion of the URL that is meant to be dynamic and map to an input parameter on the page’s primary view. Now, if the user were to navigate to the <URL>/2, Perspective would render / as the primary view with an input parameter mapping of "towerNumber = Tower2", displaying the Tower2 information.
Take special consideration of where in the path parameters are passed. Perspective will read all of the Page URLs with matching base structures to the passed parameter URL structure as the parameterized view. For instance, if we added a static view Path URL /alarms to an Alarms view, it would still load as the primary Tower site view of the parameter URL, /:towerNumber.
Therefore, it's recommended to incorporate dynamic parameter syntax deeper in URLs to better guarantee the parameter URLs will have differentiating base structures and avoid preventing other Page URLs from displaying their configured views. Simply changing the URL from /:towerNumber to /tower-sites/:towerNumber would allow the Page URL /alarms to load the Alarms view as expected.
For versions 8.1.43+, navigation checks have been updated to ensure correct navigation for view paths regardless of if parameters are used or not.
Passing URL Query Parameters
Perspective supports the use of query parameters, such as those passed by an API call. When Perspective detects a ? in a URL string, any text after the ? is mapped to the urlParams property. This property is read-only.
You may pass query parameters to a Perspective URL by manipulating the URL in your browser, or by a URL navigation call using system.perspective.navigate() and specifying the URL argument.
Page navigation will not work for passing query parameters, since page navigation is used exclusively for navigating to pages within the Perspective session.
system.perspective.navigate(url="http://localhost:8088/data/perspective/client/MyProject/view?<key>=<value>")
| Original Page URL Property | Parameter Name | New Page URL | Sample URL in Browser |
|---|---|---|---|
| /view | key | /view?key=value | http://localhost:8088/data/perspective/client/MyProject/view?key=8 |
