Localization in Perspective
Localization in the Perspective module utilizes terms from Ignition's Translation system. Once terms have been defined, translations can be enabled by the use of the "locale" session property. This page covers using localization in Perspective. For the Vision module, see Localization in Vision.
Changing the locale of the session can also modify number formatting behavior (e.g., on the Numeric Entry Field component or Power Chart component).
Selecting a Language
Selecting a language for your Perspective session is done through session properties, specifically the locale session property. By default, this property is set to the language tag "en-US" for English USA. Once you set up a additional languages in the Translation system, you can set your locale session property to different values depending on what language you want to see on your screen.
See this link for a full list of valid locale tags: https://www.oracle.com/java/technologies/javase/jdk8-jre8-suported-locales.html#util-text
Switching Languages within a Session
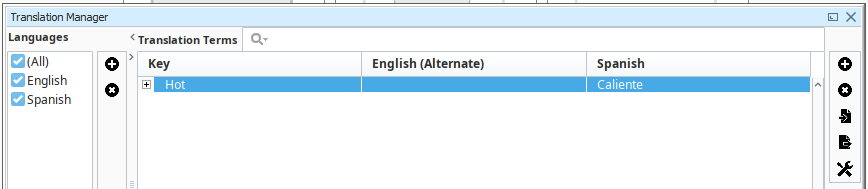
In this example, we'll set up a dropdown list from which the user can choose a language. For this example, we've already set up a Spanish Translation List. We've added a key "Hot" and its Spanish translation, "Caliente".

Now we'll set up a view where the user can choose between English and Spanish.
-
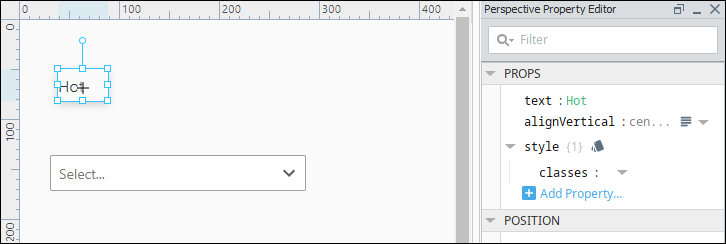
Create a new view and put a Label component and a Dropdown component on the view.
-
Set the text property of the label to "Hot."

-
In the Project Browser, click on Perspective. The Session properties are displayed. Update the locale session property to "es-US" (the language tag for Spanish USA).

This results in anything in your session that contains the word "Hot" to be translated to its Spanish translation.
Similarly, if you set the locale session property back to "en-US", Ignition will translate your session text back to English.
-
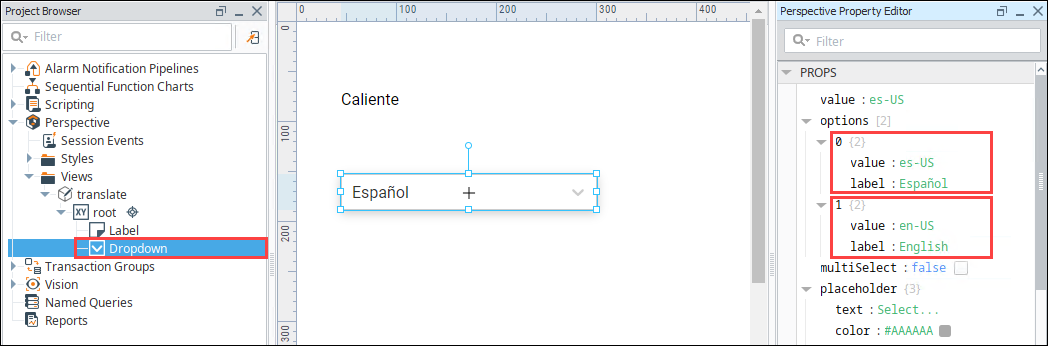
Next we'll set up the Dropdown component with two options configured as shown below where the Spanish option is tied to the "es-US" language tag and the English option is tied to the "en-US" language tag.
- options.0.value: es-US
- options.0.label: Espanol
- options.1.value: en-US
- options.1.label: English

-
Next we'll bi-directionally bind the Dropdown's Value property to the Locale session property. In the Property editor, click the Binding
icon for the value property.
-
On the Edit Binding screen, select the Property Binding type.
-
Next click the Property Details
icon. Scroll to the session.props.locale and click OK.
-
Select the Bidirectional option. Click OK to save the binding.

-
Put the Designer into Preview
mode and test the Dropdown component. Since your Dropdown component now drives your Locale session property, you will be able to see your Label value go from its Spanish to English translation as you change the language selection.