Flex Container User Interface
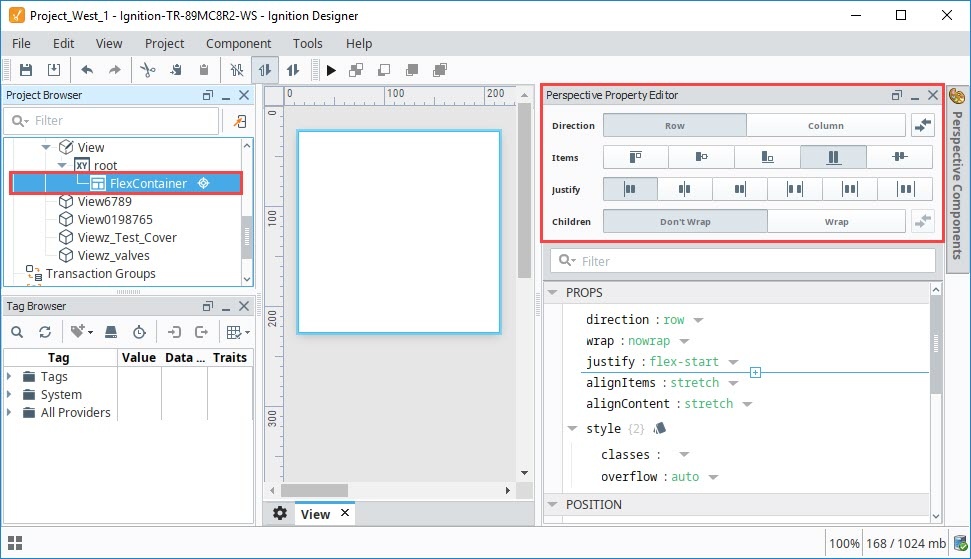
When a Flex container is deep selected, there is a Graphical User Interface (GUI) at the top of the Perspective Property Editor that enables you to set the container's properties. Functionality is similar to that of the properties in the Props Tree, but you may find the visual interface easier or quicker to use.

Direction
This sets the direction for the child layout. Options are Row or Column. When the Reverse icon is selected, the contents of this container are displayed in reverse order.
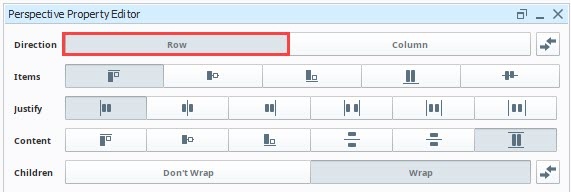
Direction: Row

The following table shows the icons and properties they represent when Direction: Row is selected. The icon that's displayed if Reverse order is selected is also shown.
Left/right/top/bottom notes in the descriptions refer to non-reversed directions. The phrase "when there is extra space" means when no components have are stretching to fill the space. That is, when no components have "grow" greater than 0.
Items | Row Icon | Row Reversed Icon | Property | Description |
| :--: | :--:| -------- | ---------- |
| |
| Flex Start | Child items are placed along the start (top) of the container when there is extra space. |
|
|
| Center | Child items are placed along the center of the container when there is extra space. |
|
|
| Flex End | Child items are placed along the end (bottom) of the container when there is extra space. |
|
|
| Stretch | Child items are stretched from top to bottom of the container. |
|
|
| Baseline | Child items are placed so the baseline of the text matches for all of them when there is extra space.|
Justify
| Row Icon | Row Reversed Icon | Property | Description |
|---|---|---|---|
| Flex start | Adjusts placement of children to the start (left) of the container when there is extra space. If reversed, children are placed along the right. | ||
| Center | Adjusts placement of children along the center of the container when there is extra space. | ||
| Flex End | Adjusts placement of children along the end (right) of the container when there is extra space. If reversed, children are placed along the left. | ||
| Space Between | Adjusts placement of children with space in between them reaching to the edges of the container when there is extra space. | ||
| Space Around | Adjusts placement of children with even spacing in between them with some space along the edges when there is extra space. | ||
| Space Evenly | Adjusts placement of children with even spacing in between them and the edges of the container when there is extra space. |
Children
| Icon | Property | Description |
|---|---|---|
| N/A | Don't Wrap | If there are more components than the width allows, shrink them. |
| N/A | Wrap | If there are more components than the width allows, wrap onto the next line. |
| Reverse Wrap | Toggle to reverse the direction of wrap from top-down to bottom-up |
Content
The following properties are only applicable when children: Wrap is selected.
| Row Icon | Row Reversed Icon | Property | Description |
|---|---|---|---|
| Flex start | Adjusts placement of wrapped content to the start (top) of the container when there is free space. | ||
| Center | Adjusts placement of wrapped content to the middle of the container when there is free space. | ||
| Flex End | Adjusts placement of wrapped content to the end (bottom) of the container when there is free space. | ||
| Space Between | Adjusts placement of wrapped content evenly with space in between each wrapped line, reaching to the edges (top and bottom) of the container when there is extra space. | ||
| Space Around | Adjusts placement of wrapped content evenly with space in between each wrapped line and the edges (top and bottom) of the container when there is extra space. | ||
| Stretch | Adjusts placement of wrapped content evenly with space in between each wrapped line and after the last line (bottom) of the container when there is extra space. |
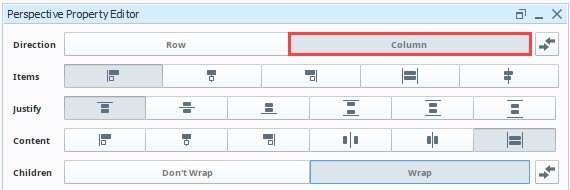
Direction: Column

The following table shows the icons and properties they represent when Direction: Column is selected. The icon that's displayed if Reverse order is selected is also shown.
Items
| Column Icon | Column Reversed Icon | Property | Description |
|---|---|---|---|
| Flex start | Child items are placed along the start (left) of the container when there is extra space. | ||
| Center | Child items are placed along the center of the container when there is extra space. | ||
| Flex End | Child items are placed along the end (right) of the container when there is extra space. | ||
| Stretch | Child items are stretched from left to right of the container. | ||
| Baseline | Child items are placed so the baseline of the text matches for all of them when there is extra space. |
Justify
| Column Icon | Column Reversed Icon | Property | Description |
|---|---|---|---|
| Flex start | Adjusts placement of children to the start (top) of the container when there is extra space. If reversed, children are placed along the bottom. | ||
| Center | Adjusts placement of children along the center of the container when there is extra space. | ||
| Flex End | Adjusts placement of children along the end (bottom) of the container when there is extra space. If reversed, children are placed along the top. | ||
| Space Between | Adjusts placement of children with space in between them reaching to the edges of the container when there is extra space. | ||
| Space Around | Adjusts placement of children with even spacing in between them with some space along the edges when there is extra space. | ||
| Space Evenly | Adjusts placement of children with even spacing in between them and the edges of the container when there is extra space. |
Children
| Icon | Property | Description |
|---|---|---|
| N/A | Don't Wrap | If there are more components than the width allows, shrink them. |
| N/A | Wrap | If there are more components than the width allows, wrap onto the next line. |
| Reverse | Toggle to reverse the direction of wrap from top-down to bottom-up |
Content The following properties are only applicable when children: Wrap is selected.
| Column Icon | Column Reversed Icon | Property | Description |
|---|---|---|---|
| Flex start | Adjusts placement of wrapped content to the start (left) of the container when there is free space. | ||
| Center | Adjusts placement of wrapped content to the middle of the container when there is free space. | ||
| Flex End | Adjusts placement of wrapped content to the end (bottom) of the container when there is free space. | ||
| Space Between | Adjusts placement of wrapped content evenly with space in between each wrapped line, reaching to the edges (left and right) of the container when there is extra space. | ||
| Space Around | Adjusts placement of wrapped content evenly with space in between each wrapped line and the edges (left and right) of the container when there is extra space. | ||
| Stretch | Adjusts placement of wrapped content evenly with space in between each wrapped line and after the last line of the container when there is extra space. |