Keyboard Layouts
Keyboard layouts can be added, removed, and customized with the Keyboard Layout editor, which is available in the Tools menu of the Designer Vision workspace. The Keyboard Layouts editor allows you to create, modify, and import/export custom keyboard layouts across your entire Gateway. Keyboards are all configured with a common JSON structure and stored directly in the IDB so that they are shared across all projects.

Each layout can be associated with any number of locales by a language tag. When an end user invokes the touchscreen keyboard, Ignition will attempt to find a keyboard with support for their specific locale, falling back to the English layout if no more appropriate keyboard is found. However, there are a few more ways to assign what keyboard layouts appear. Keyboards can be set individually on touchscreen enabled components using the Touchscreen Keyboard Layout property. Keyboard layouts can also be switched in real time by operators if the keyboard layout includes a language selection key. Furthermore, keyboard layouts can be explicitly requested with the system.gui.showTouchscreenKeyboard function.
Keyboard Layout Editor
Access the Keyboard Layout Editor in the Designer Vision workspace by selecting Tools > Keyboard Layouts. There will already be six keyboard layouts prepopulated under Keyboard Layouts when you first open the editor. The default keyboard layouts are designed to make the best use of screen space and be mobile-friendly. Any created custom keyboard layouts will also be listed here during configuration and after saving. The following keyboard layouts are included by default:
- English (Modern) - A legacy layout utilizing a traditional looking English keyboard.
- English (Compatibility) - A revamped layout of the legacy keyboard with a design geared more toward mobile use.
- Spanish
- French
- German
- Italian
The international keyboards are included to assist in quicker implementation as needed. If your system does not these keyboards, they can be deleted in the editor using the Remove icon. The Add
icon is used to create any new keyboard layouts that may be required. There are no significant restrictions placed on the number or location of keys. Additionally, if you don't want to build a keyboard layout from scratch, you can duplicate an existing keyboard configuration as a starting point for a new custom keyboard. To do this, select the keyboard you want to duplicate, then select the Duplicate
icon. At the bottom of the Keyboard Layouts section is an Export Schema
icon. Use this to export a JSON schema of the selected keyboard layout for use in external JSON editors to create new keyboard layouts.
On the right side of the editor is the Keyboard Definition section. Defining the properties listed within will establish how your keyboard layout will be configured. The Keyboard Definition area also includes Import and Export
icons to import and export keyboard layouts. Imported keyboard layouts must be JSON files. The Keyboard Definition also includes a Preview
icon to display an instant, live preview in the Designer of the currently selected keyboard layout.

Keyboard Definition Properties
| Property | Description |
|---|---|
| alias | The 2-3 character string that appears on the keyboard language selector key to identify this keyboard. |
| id | The fixed UUID for the keyboard layout. These are randomly generated and automatically updated to track layouts as they are updated on the Gateway. |
| labels | Localized strings to change the text on various system keys, such as backspace, shift, and cancel. |
| name | The name of the keyboard. |
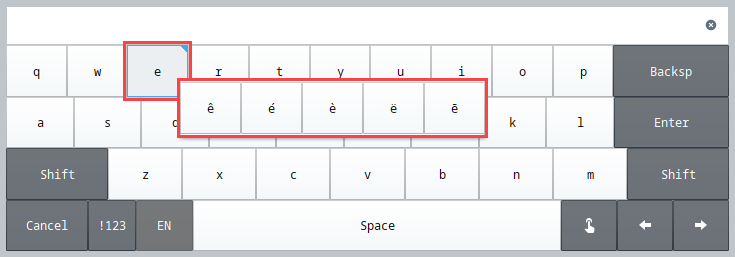
| rows | The designation of character keys on the keyboard sorted by row. Each character within a row can have uppercase and lowercase fields, along with the ability to add accent options for both fields. For example, row 0 character 2 on the EN keyboard is the letter "e". The uppercase and lowercase selections for "e" include an accents dropdown that contains either the uppercase or lowercase "ê", "é", "è", "ë", "ė" accent options. Row designation can be structured in any of the following three ways:
 |
| supported languages | An array of IETF language tags representing the languages this keyboard language supports. This includes a title field to enter the string that is presented to the user when selecting this keyboard to use. For example, if your language tag was en, your title would be English. |
Default Keyboard Layouts
The default keyboard layouts include standard Backspace, Enter, and Shift keys in addition to system keys that switch language selection, toggle layouts between alphabetic and numeric/symbol displays, highlight accent keys, and navigate forward or backward through the preview text field.

Additionally, there is a clear all icon at the end of the preview text field to make it easier to remove all existing text in the field.
For easy navigation within the text body, use the Shift and Arrow Keys to jump to the start or end of the current text. The arrow keys can be held to repeatedly navigate within the text field. Similarly, the backspace key can be held down to remove multiple characters at a time.
Using the Long Press Feature
Long press on any key with accent characters defined and a pop up window will open allowing you to enter any alternate variations of that key.

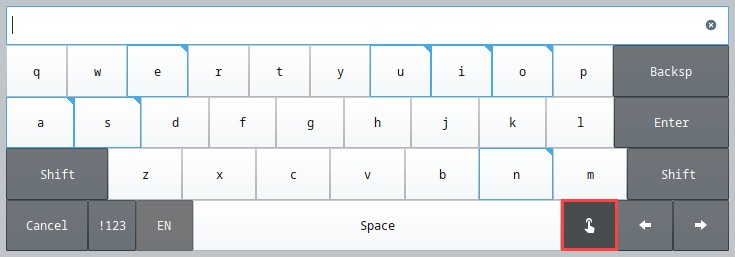
Another option to access accent keys is to touch the Finger Push key at the lower right of the keyboard. When this is selected, all keys with accent options will be highlighted in blue and a single touch will invoke the accents pop up.

If even greater configuration of the long press feature is required, the long press delay time can be adjusted using the ignition.touchscreen.longPressDelay system property.