Scripting in Vision
A majority of the scripting that happens in Vision is either located on components and windows, or it manipulates component and window values. Many times, you can easily add the path to another component or property from your script. It is important to understand how the component hierarchy of a window works as well as how to properly access components and properties in a script anywhere in a project.
Component Hierarchy
Each window in a project uses a hierarchical structure of containers and components. The hierarchy forms a tree, with one root container at the top and child components arranged below it. Smaller windows have simple trees, while complex projects include multiple layers of nested containers. Since the hierarchy is directional, you can only move up or down within it. To access a sibling component, go up to the shared parent, then down to the target.
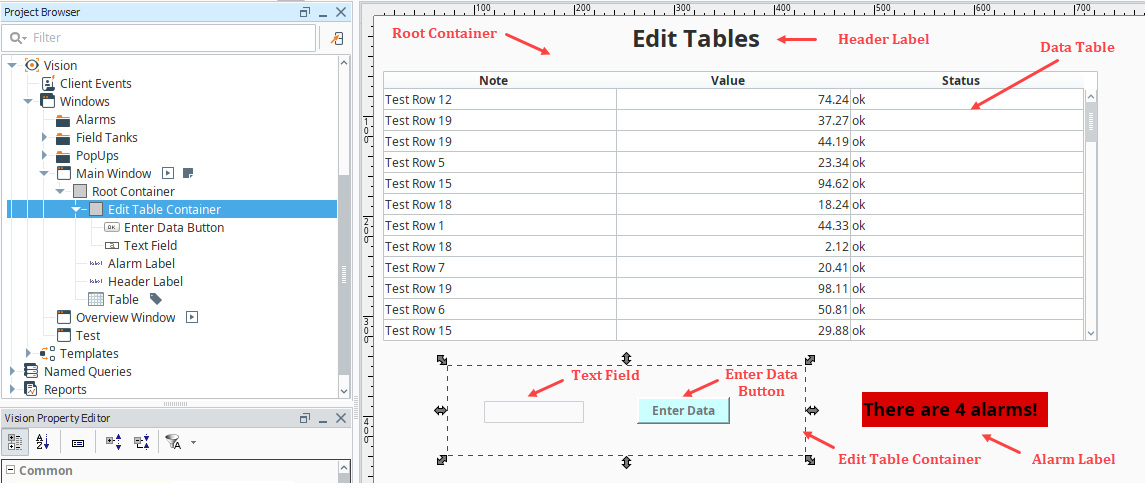
The example below shows a basic window hierarchy:
- Root Container
- Edit Table Container
- Enter Data Button
- Text Field
- Alarm Label
- Data Table
- Header Label
- Edit Table Container

Flipping the tree around can help explain why we can only move up and down through the hierarchy and how getting to a component can differ depending on where you start. The table below describes three different paths we could take if we wanted to reach the Text Field to grab its value.
| Start From | Path to Text Field |
|---|---|
| Edit Table Container |
|
| Enter Data Button |
|
| Data Table |
|
To move up or down within the hierarchy, components provide two key ways to navigate: the .parent property, which returns the container above, and the .getComponent() method, which accesses a child component by name.
# This pseudo code shows how to grab the parent of a component
component.parent
# This pseudo code shows how to grab a child of a component
component.getComponent("Text Field")
Both .parent and .getComponent() can be chained as many times as necessary to reach the desired component, drilling up or down through layers of containers or grouped components. Once you have a component reference, you can access its properties directly.
The parent of a Root Container is not the window, and a window reference does not provide .getComponent(name). To get a reference to the window, call system.gui.getParentWindow with a component event object. From the window, use its .rootContainer property to reach the root of the component hierarchy, and then follow the same rules above.
Accessing Component Properties
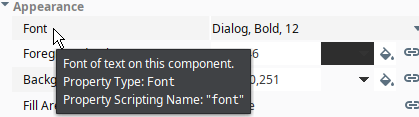
To access a property on a component, use the property's scripting name. You can find scripting names in the property description by enabling the Description field or hovering over the property to view the tooltip. Scripting names are also listed in the property tables for each component in the Appendix. For example, the scripting name of a Text Field component's Text property is text.
# This pseudo code will access the text property of a component and assign it to value.
value = component.text
Accessing a Component
Now that you understand the hierarchy, you can apply it from anywhere in the project. The movement up and down remains the same, but your starting point varies based on where the script runs.
From an Event Handler
Event Handlers receive an event object with properties specific to the event type. All events provide event.source, which is the component that fired the event. From there, you can use .parent and .getComponent() to reach the target component.
# This would access the text property of a Text Field component.
print event.source.parent.getComponent('Text Field').text
If you already have a window object, you can use .getComponentForPath() to navigate to a component by entering its path as a string, similar to an expression binding.
system.gui.getParentWindow(event).getComponentForPath('Root Container.Text Field').text
You can also get the Root Container directly using .getRootContainer(), which works similarly to the function above.
system.gui.getParentWindow(event).getRootContainer().getComponent('Text Field').text
From an Extension Function
Extension Functions receive a self object that references the component the function is defined on. Use self as the starting point.
# This would access the text property of the component running the extension function script.
print self.text
# This would access the text property of the component named 'Text Field' if it is in the same container.
print self.parent.getComponent('Text Field').text
From a Client Event Script
Client Event Scripts do not start with a reference to a particular window or component. Use system.gui.getWindow() to get a window reference, then navigate to the Root Container and target component. This only works if the window is open.
# Start the try block in case the window is not open.
try:
# Grab the window reference and assign it to the variable window.
window = system.gui.getWindow("Other Window")
# Use the window reference to get the text property off of a text field.
print window.getRootContainer().getComponent("Text Field").text
# Handle the exception by opening an informative error.
except ValueError:
system.gui.errorBox("The window is not open!", "Error")
From a Project Script
Project Library scripts can access components in different ways depending on where they are called from and what is passed in. In most cases, when the script module is called from an event handler or extension function, you can pass the event or self object to the project function.
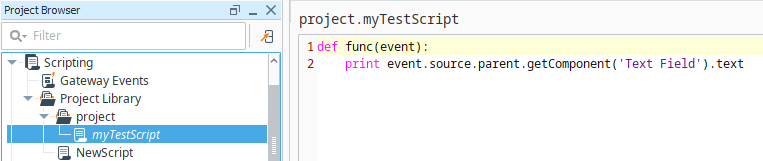
# This code would go in a project script. We are defining our function that takes an event object
# and uses it to find the value of the text property on the text field in the same container.
def func(event):
print event.source.parent.getComponent('Text Field').text
# On the action performed of a button on our window, we could then use this to call our function.
myTestScript.func(event)

However, in cases where you cannot pass the event or self object, such as when the function is called from a context outside an event handler or extension function, you can use the same approach as Client Event Scripts and obtain the window object instead.
Accessing Components on Other Windows
You can also read properties from components on other open windows using the same method as Client Event Scripts. For example, you are able to read a value from a main window in response to a popup window event.
You can only read a property from another window if that window is open.
Complex Property Types
Some component properties have more complex types. For example, Font properties typically use the java.awt.Font type.

In most cases these property types are Java AWT types and can be manipulated from scripts by importing the appropriate classes.
from java.awt import Font
event.source.parent.getComponent('Text Field').font = Font('Dialog', Font.BOLD, 50)
See the AWT javadocs for more information.
