Vision Project Properties
There are a number of properties you can set for your Vision projects within the Designer. For example, there are properties for setting the Touch Screen mode, customizing a Client's auto-login, or configuring how the Clients receive updates.
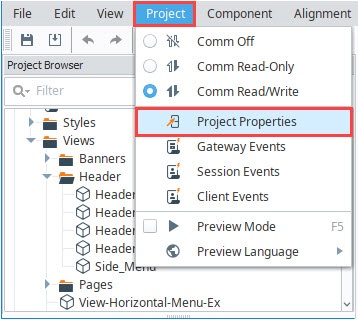
To access the Project Properties, click on Project tab on the menu bar in the Designer, then select Project Properties.

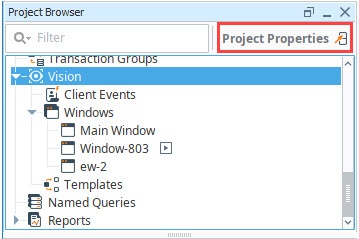
Alternatively, you can click on the Project Properties icon at the top of the Project Browser.

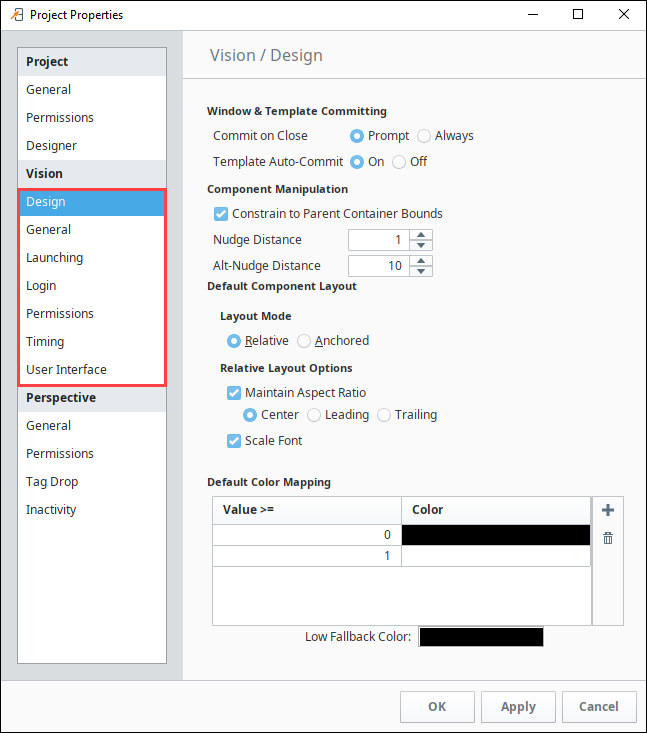
Project properties span several functional areas each containing settings applicable to that area. Scroll down to the Vision section.

Vision Design Properties
This section of properties applies to the Vision Client in general.
Window and Template Committing
| Property | Description |
|---|---|
| Commit on Close |
|
| Template Auto Commit |
|
Component Manipulation
| Property | Description |
|---|---|
| Constrain to Parent Container Bounds | Disabling the constraint on parent bounds allows you to position components outside of their parents bounds, which can be helpful in advanced layouts. |
| Nudge Distance | The number in this box is the distance (in pixels) that a nudge moves (when using the arrow keys) or resizes a component. |
| Alt-Nudge Distance | The number in this box is the distance (in pixels) that an alt-nudge moves (when using the arrow keys plus the Alt key) or resizes a component. |
Default Component Layout
| Property | Description |
|---|---|
| Layout Mode |
|
| Relative Layout Options | When the Layout Mode property is set to Relative, these options determine the layout options of new components. For more information, refer to Component Layout. |
| Anchored Layout Options | When the Layout Mode property is set to Anchored, these options determine the layout options of new components. For more information, refer to Component Layout. |
| Default Color Mapping | The initial color mapping when configuring a new number-to-color binding. |
Vision General Properties

General
| Property | Description |
|---|---|
| Timezone Behavior | The Vision Client can emulate any timezone. By default, it will appear to be in the same timezone as the Gateway Timezone. This has the effect of all Clients behaving the same, regardless of the timezone setting on the Client's host operating system. Depending on your project's requirements, this may not be optimal. You can have the Client use the host's timezone by choosing the Client Timezone option, or you may specify any explicit timezone for all Clients to emulate. |
| Update Mode | Changed in 8.1.24 Updates sent to the Client when a Designer saves the projects can push updates in three ways:
|
Touch Screen
| Property | Description |
|---|---|
| Touch Screen Mode Enabled | All Clients can operate in Touch Screen mode. When enabled, clicking on editable numeric and text entry fields (i.e., Text Fields, Numeric Text Fields, etc.) will pop up on-screen keyboards that can be used for data entry. You can optionally set the width of any scrollbars (number of pixels wide/tall). |
| Touch Screen Mode Active on Startup | Configures the Clients to start up with the Touch Screen mode active. More details can be found on the Using Touch Screen Mode page. |
Data
| Property | Description |
|---|---|
| Disable Tag History Data Cache | The Clients normally maintain a cache of data retrieved from tag history, improving repeat operations on graphs and tables. When this option is disabled, no data is cached, and the full queries execute against the Gateway each time data is required. |
| Resource Encoding | New in 8.1.25 The encoding format that Vision Windows, Templates, and Template Drop Target configurations should use when saving, helping to make them more accessible and human readable. This project property is anterograde, meaning new serializations will be affected, but old serializations will not. Options available are:
|
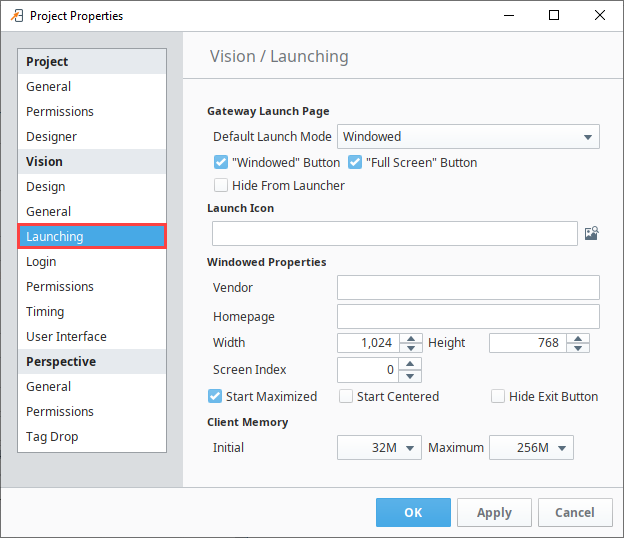
Vision Launching Properties
These properties affect the Vision Client's launching process.

Gateway Launch Page
| Property | Description |
|---|---|
| Default Launch Mode | Determines the mode for a Client launched from the Launch button that appears next to the project in the Client Launcher. Available modes are Windowed or Full Screen. |
| Windowed Button/Full Screen Button | Each launch mode can also be enabled individually, which allows that mode to appear in the Dropdown list next to the Launch button on the Gateway Home page. Changed in 8.1.13 These settings were removed in 8.1.13. The Window Modes settings on applications in the Vision Client Launcher provide similar functionality. |
| Hide From Launcher | This option hides the project from the Client Launcher and prevents the project from being selected in the Vision Client Launcher. |
Launch Icon
| Property | Description |
|---|---|
| Launch Icon | The image specified here is used to represent the project on the launch page and desktop shortcut. This needs to be a path to an image that has been uploaded to the Gateway. Use the browse button to choose or upload a new image. New in 8.1.12 Supported image formats now include PNG, SVG, GIF, and JPEG files. |
Windowed Properties
| Property | Description |
|---|---|
| Vendor | This property is displayed as the project is launching through Java Web Start, as well as in the JWS application manager. |
| Homepage | A URL that is displayed in the JWS application manager. |
| Width | The width of the Client window when launched in Windowed mode. |
| Height | The height of the Client window when launched in Windowed mode. |
| Screen Index | The number here is the index of the screen to use for Full Screen mode, it starts at 0. This property is not supported on all operating systems. |
| Start Maximized | If the box is selected, when the Client is launched in Windowed mode, it starts maximized. Note that this is not the same thing as Full Screen mode, which is only available when the Client is launched in Full Screen mode. In Full Screen mode, the width, height, and start maximized properties have no effect. When launched in Full Screen mode, the user is given an Exit button on the login screen by default. For terminals where the application should not be exited, this button can be removed by checking the Hide Exit Button box. |
| Start Centered | If the box is selected, when the Client is launched in Windowed mode, it starts centered. This property is ignored if Start Maximized is enabled. |
| Hide Exit Button | If the box is selected, when the Client is launched in Full Screen mode, the exit button is hidden to prevent the application from closing. |
Client Memory
| Property | Description |
|---|---|
| Initial | Governs how the Client uses RAM resources on its host machine. The initial memory setting is how much memory the Client will require on startup. While this is typically left alone, boosting it a bit can improve performance somewhat. |
| Maximum | Governs how the Client uses RAM resources on its host machine. The maximum memory setting sets a cap on how much memory the Java VM is allowed to use. When you launch a Client on a machine with plenty of RAM, you'll also need to boost this setting to allow the Client to use more RAM. |
Vision Login Properties
These properties affect how the Vision Client's login process behaves and appears.

Authentication Strategy
| Property | Description |
|---|---|
| Authentication Strategy | New in 8.1.0 Authentication strategy setting. Options are Classic or Identity Provider.
|
Login Screen
| Property | Description |
|---|---|
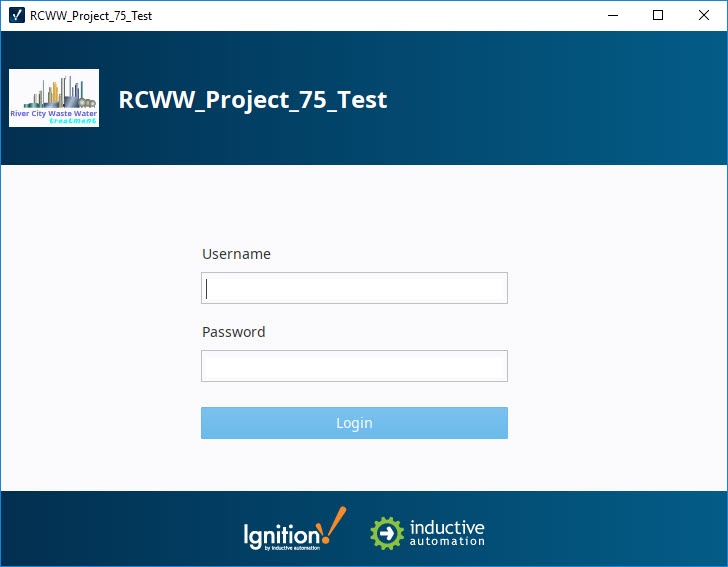
| Welcome Message | The message that appears in the upper-left corner of the Login screen. If left blank, no message is displayed. (HTML formatting is allowed). |
| Welcome Image | The image that appears in the upper-left corner of the Login screen. If left blank, uses a default image. Images are resized/forced to fit into a square format. If you use a more rectangular image, the scaling on the image will automatically be adjusted.Click here to see an example of a Login Screen with welcome image... |
| Login Button Text | The text that appears on the Login button. |
| Show Locale Selector | Determines if the Locale Selector should appear on the Login screen. This property interacts with Ignition's Localization system.
|
| Username Text | (Classic authentication strategy only) The text that appears next to the username field. |
| Password Text | (Classic authentication strategy only) The text that appears next to the password field. |
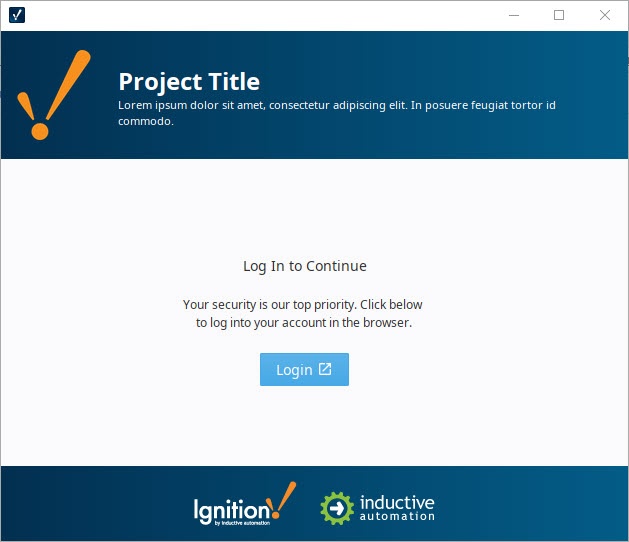
| Login Prompt | New in 8.1.17 (Identity Provider strategy only) Prompt that appears on the Login screen when the Authentication Strategy is set to Identity Provider. Default is "Log In to Continue." |
| Login Message | New in 8.1.17 (Identity Provider strategy only) Message that appears on the Login screen when the Authentication Strategy is set to Identity Provider. Default is "Your security is our top priority. Click below to log into your account in the browser." Click here to see an example of a Login Screen with Login Message...... |
| Auto-Redirect | New in 8.1.51 (Identity Provider strategy only) By enabling auto-redirect, the launched Client will complete the login process without requiring manual interaction, and the browser window for the IdP credentials will be opened. |
Auto Login
| Property | Description |
|---|---|
| Enable Auto-Login | (Classic authentication strategy only) By enabling auto-login, you can have the launched Client skip the login process. The Client will log in behind the scenes using the credentials supplied here. If they fail, the login screen will be presented.
See also Setting Up Auto Login. |
SSO Login
| Property | Description |
|---|---|
| Enable SSO Login | (Classic authentication strategy only) Enable Single Sign-On for the project. The project's default Authentication Profile must use Active Directory, and SSO must be enabled in the Profile. See Active Directory Authentication for more details. |
Auth Token
| Property | Description |
|---|---|
| Inactivity Timeout | New in 8.1.24 (Identity Provider strategy only) The number of minutes which must elapse before expiring a Designer user's auth token due to inactivity caused by a disconnected session. Must be greater than zero. Default value is 10. |
| Time-To-Live (TTL) | New in 8.1.24 (Identity Provider strategy only) The maximum number of minutes a Designer user's auth token may exist before it expires. If set to any number less than or equal to zero, auth tokens may live forever, as long as the auth token has not expired due to inactivity. |
Vision Permissions Properties
These properties allow you to limit the Client's ability to perform certain tasks. The tasks are grouped by category. Access can be configured statically for all users, or require specific roles.

| Property | Description |
|---|---|
| Enable? | Determines if the Client has access to this category. If unselected, the category will be disabled in the Client for all users. If selected, the Required Client Roles text field will also be used to determine if the Client has access. |
| Required Client Roles | A comma separated list of Managing Users and Roles and/or Security Zones that have access to the category while the Enabled checkbox is selected. While these fields have focus, the down arrow key on the keyboard may be pressed to make a list of available roles appear. There are several ways to use roles and zones in this field, and they can be used together in the comma separated list.
Caution: When creating a new project, all of these settings will be disabled by default. |
Category Descriptions
The following is a list of the initial categories. Note that the categories you see in your Designer are dependent on which modules are installed on the Gateway. Additionally, third-party modules can add to this list.
| Category | Description |
|---|---|
| Alarm Management | Allows the Client to cancel, shelve, and acknowledge alarms. Applies to both local and remote alarms. |
| Datasource Management | Allows the Client to modify Gateway datasource connections. |
| Device Management | Allows the Client to modify device connections. |
| DNP3 Management | Allows the Client to freeze DNP3 operations via scripting. |
| Legacy Database Access | Allows Clients to run queries directly against the database. This doesn't effect named queries. |
| OPC Server Management | Allows the Client to modify OPC server connections. |
| SFC Management | Allows the Client to start or stop Sequential Function Charts. |
| Tag Editing | Allows the Client to add, edit, or delete tags through scripting. |
| Tag History | New in 8.1.21 Allows the Client to query/modify tag history. |
| Translation Management | Allows the Client to modify translations in the localization system. |
| User Management | Allows the Client to modify schedules, holidays, and users through scripting or components. |
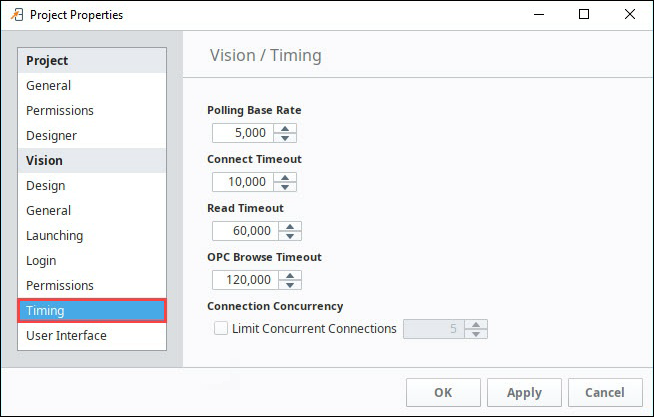
Vision Timing Properties
These properties affect the Vision Client polling rate and timeout settings.

| Property | Description |
|---|---|
| Polling Base Rate | The base rate, in milliseconds, for all polling bindings. |
| Connect Timeout | The maximum amount of time to wait for connections to the Gateway to be established. Specified in milliseconds. |
| Read Timeout | The maximum amount of time for socket connection to the Gateway to remain open. Specified in milliseconds. |
| OPC Browse Timeout | Maximum amount of time, in milliseconds, to wait for the response to a request. (default: 120,000) |
| Connection Concurrency | By default, Clients are not limited by the number of concurrent connections to the Gateway. These connections are used to send tag writes, return database results, as well as any other action that requires information to be passed between the Gateway and the Client. Depending on what is running in the Client, your network's bandwidth could be hindered. Enabling this property will limit the amount of concurrent connections the Client can maintain. Note that this may negatively impact Client performance, but is usually preferable on busy networks. |
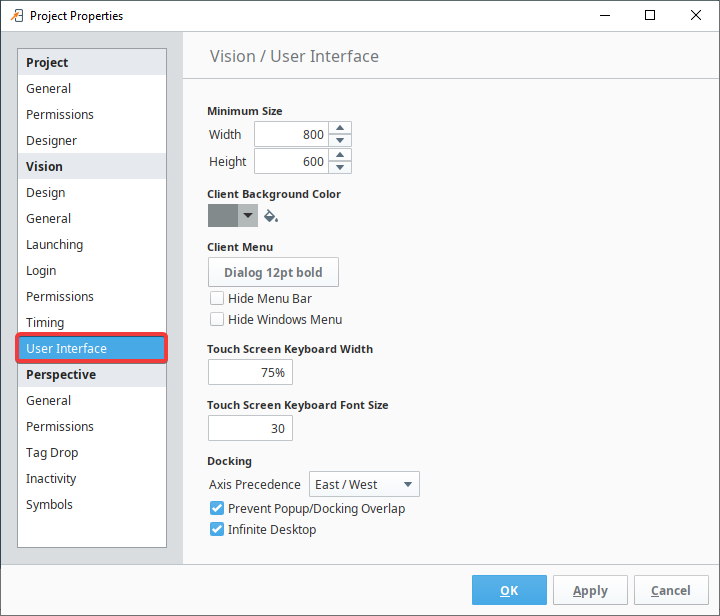
Vision User Interface Properties
These properties affect how the Vision Client appears and behaves while it is running.

User Interface
| Property | Description |
|---|---|
| Minimum Size | Typically, a Vision Client is designed to run on multiple different resolution and sizes of monitors. The various component layout features help design elastic screens, but sometimes you need to set a lower bound as to how small you'll allow the Client's usable area to shrink. This is what the Minimum Size settings are for. You can see these settings visually represented in the Designer as lines on the Vision workspace when the Root Container is smaller than the configured Minimum Size.. Whenever the usable space shrinks smaller than these bounds, scrollbars will appear, capping the Width and Height to these minimums. This defaults to 800 x 600. In the image below, the project was set to a minimum size of 400 x 300. Since the window is smaller, the outline is visible. Example |
| Client Background Color | This option allows you to specify the color of the Vision workspace which will be visible when not obscured by windows. |
Client Menu
| Property | Description |
|---|---|
| Menu Font | Changes the font type, font style, and font size of the Menu Bar. |
| Hide Menu Bar | Hides the entire Menu Bar in the Client. Usually enabled in situations where users should not be able to close the Client. Changes to this setting are applied on Client startup, meaning Clients will need to be relaunched after changing this setting. |
| Hide Windows Menu | Hides the automatically-generated "Windows" menu that lets users switch between open windows. Enabled when users should not be able to close windows in the Client. See also Menubar Scripts . |
| Touch Screen Keyboard Width | Determines how wide the Touch Screen Keyboard should appear in the Client. Percentage of the Client window the touch screen keyboard displays. New in 8.1.34 You can also use the -Dignition.touchscreen.keyboardWidth system property for local overrides. |
| Touch Screen Keyboard Font Size | New in 8.1.34 Customize touchscreen keyboard font size. You can also use the -Dignition.touchscreen.keyboardFontSize system property for local overrides. Default is 30. |
Docking
| Property | Description |
|---|---|
| Axis Precedence | Defines which axis takes precedence for docked windows. (i.e., East/ West or North/South). When windows are docked on adjacent sides, this property determines which sides should take precedence. When set to "East/West", windows docked to the East or West sides will expand vertically from the top to the bottom of the Client and push any North or South docked windows out of the way. |
| Prevent Popup/Docking Overlap | By default, Popup windows are not allowed to overlap any Docked window. Disabling this property will allow Popup windows to be placed on top of Docked windows in the Client. |
| Infinite Desktop | If true, the desktop area will be expanded if floating windows are dragged out of frames. If false, Popups are prevented from being dragged beyond the bounds of a window so they don't get distorted. |
