Vision - Meter
Component Palette Icon
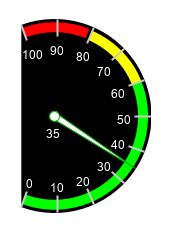
A meter display shows a value on a needle-gauge. The gauge's range can be broken up into five intervals. The intervals can have their own edge and background colors.
Properties
| Property | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Arc Width | The width of the colored interval arcs. | float | .arcWidth | Appearance |
| Border | The border surrounding this component. Options are No border, Etched (Lowered), Etched (Raised), Bevel (Lowered), Bevel (Raised), Bevel (Double), and Field Border. Note: The border is unaffected by rotation. Changed in 8.1.21 As of 8.1.21, the "Button Border" and "Other Border" options are removed. | Border | .border | Common |
| Cursor | The mouse cursor to use when hovering over this component. Options are: Default, Crosshair, Text, Wait, Hand, Move, SW Resize, or SE Resize. | int | .cursorCode | Common |
| Dial Background | The background color of the dial face. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector . | Color | .dialBackground | Appearance |
| Dial Shape | The shape of the dial. This property determines how the dial face looks in the area not covered by the meter angle extent. | int | .dialType | Appearance |
| Interval 1 Background | The color to fill the wedge of this interval. See Color Selector. | Color | .interval1Background | Intervals |
| Interval 1 High | The upper bound of this interval. | double | .interval1High | Intervals |
| Interval 1 Low | The lower bound of this interval. | double | .interval1Low | Intervals |
| Interval 1 Outline | The color to paint the arc of this interval. See Color Selector. | Color | .interval1Outline | Intervals |
| Interval 2 Background | The color to fill the wedge of this interval. See Color Selector. | Color | .interval2Background | Intervals |
| Interval 2 High | The upper bound of this interval. | double | .interval2High | Intervals |
| Interval 2 Low | The lower bound of this interval. | double | .interval2Low | Intervals |
| Interval 2 Outline | The color to paint the arc of this interval. See Color Selector. | Color | .interval2Outline | Intervals |
| Interval 3 Background | The color to fill the wedge of this interval. See Color Selector. | Color | .interval3Background | Intervals |
| Interval 3 High | The upper bound of this interval. | double | .interval3High | Intervals |
| Interval 3 Low | The lower bound of this interval. | double | .interval3Low | Intervals |
| Interval 3 Outline | The color to paint the arc of this interval. See Color Selector. | Color | .interval3Outline | Intervals |
| Interval 4 Background | The color to fill the wedge of this interval. See Color Selector. | Color | .interval4Background | Intervals |
| Interval 4 High | The upper bound of this interval. | double | .interval4High | Intervals |
| Interval 4 Low | The lower bound of this interval. | double | .interval4Low | Intervals |
| Interval 4 Outline | The color to paint the arc of this interval. See Color Selector. | Color | .interval4Outline | Intervals |
| Interval 5 Background | The color to fill the wedge of this interval. See Color Selector. | Color | .interval5Background | Intervals |
| Interval 5 High | The upper bound of this interval. | double | .interval5High | Intervals |
| Interval 5 Low | The lower bound of this interval. | double | .interval5Low | Intervals |
| Interval 5 Outline | The color to paint the arc of this interval. See Color Selector. | Color | .interval5Outline | Intervals |
| Meter Angle | The angle in degrees of the centerpoint of the meter (90 is straight up). | int | .meterAngle | Appearance |
| Meter Angle Extent | The extent, in degrees, of the entire meter. | int | .meterAngleExtent | Appearance |
| Mouseover Text | The text that is displayed in the tooltip which pops up on mouseover of this component. | String | .toolTipText | Common |
| Name | The name of this component. | String | .name | Common |
| Needle Color | The color of the meter's needle. See Color Selector. | Color | .needleColor | Appearance |
| Needle Size | The size of the base of the needle. | float | .needleSize | Appearance |
| Needle Stroke Color | The color of the needle's stroke. See Color Selector. | Color | .needleStrokeColor | Appearance |
| Needle Stroke Size | The size of the needle's stroke. | float | .needleStrokeSize | Appearance |
| Overall High Bound | The high bound for the whole meter. | double | .overallHigh | Data |
| Overall Low Bound | The lower bound for the whole meter. | double | .overallLow | Data |
| Quality | The data quality code for any Tag bindings on this component. | QualityCode | .quality | Data |
| Reverse Range? | If true, the meter will consider right to left needle movement as positive. | boolean | .reverseRange | Data |
| Show Tick Labels? | If true, value will be shown on interval-boundary ticks. | boolean | .ticks | Appearance |
| Styles | Contains the component's styles. | Dataset | .styles | Appearance |
| Tick Color | The color of tick marks. | Color | .tickColor | Appearance |
| Tick Format | The number format to use for the tick labels. | String | .tickLabelFormat | Appearance |
| Tick Label Color | The color of the tick labels. See Color Selector. | Color | .tickLabelColor | Appearance |
| Tick Label Font | The font to use for the tick labels. | Font | .labelFont | Appearance |
| Tick Size | The distance between ticks. | double | .tickSize | Appearance |
| Units | A string to describe the units for the current value label. | String | .units | Appearance |
| Value | The value to display in this meter. The needle and current value label will change to reflect this. | double | .value | Data |
| Value Color | The color of the meter's current value label. See Color Selector. | Color | .valueColor | Appearance |
| Value Format | The number format to use for the value label. | String | .valueLabelFormat | Appearance |
| Value Label Font | The font to use for the current value label. | Font | .valueFont | Appearance |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
Deprecated Properties
| Property | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Data Quality | The data quality code for any Tag bindings on this component. | int | .dataQuality | Deprecated |
Scripting
See the Vision - Meter Scripting Functions page for the full list of scripting functions available for this component.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page
Customizers
Examples
Updated Fonts
| Property Name | Value |
|---|---|
| Dial Background | 0,0,128 |
| Value | 35 |
| Unit | m/s |
| Value Label Font | Calibri, Italic, 16 |
| Tick Label Font | Calibri, Italic, 12 |
Chord Meter with Modified Value Intervals

| Property Name | Value |
|---|---|
| Value | 35 |
| Reverse Range? | True |
| Units | 'None' |
| Arc Width | 10 |
| Meter Angle Extent | 220 |
| Meter Angle | 0 |
| Dial Shape | Chord |
| Interval 1 Low | 40 |
| Interval 2 High | 60 |
| Interval 2 Low | 0 |
| Interval 3 High | 80 |
| Interval 3 Low | 60 |
| Interval 4 High | 100 |
| Interval 3 Low | 81 |