Navigation - Drill Down
Another popular navigation strategy is to drill down into various areas of your project using a map. The Drill Down navigation strategy is ideal if you have different geographical locations. A good example is to have a main window that has an image representing a plant or factory. The image can have any type of drawing tool component, such as an rectangle, circle, etc., that overlays the image. When the user selects one of the overlay components, the Client swaps windows with a window that displays information that pertains to the selected area of the plant.
It is a very simple navigation strategy to set up and is popular because it lets users select different areas on an image and drill down to access specific information about that geographic location.

Drill Down Navigation Example
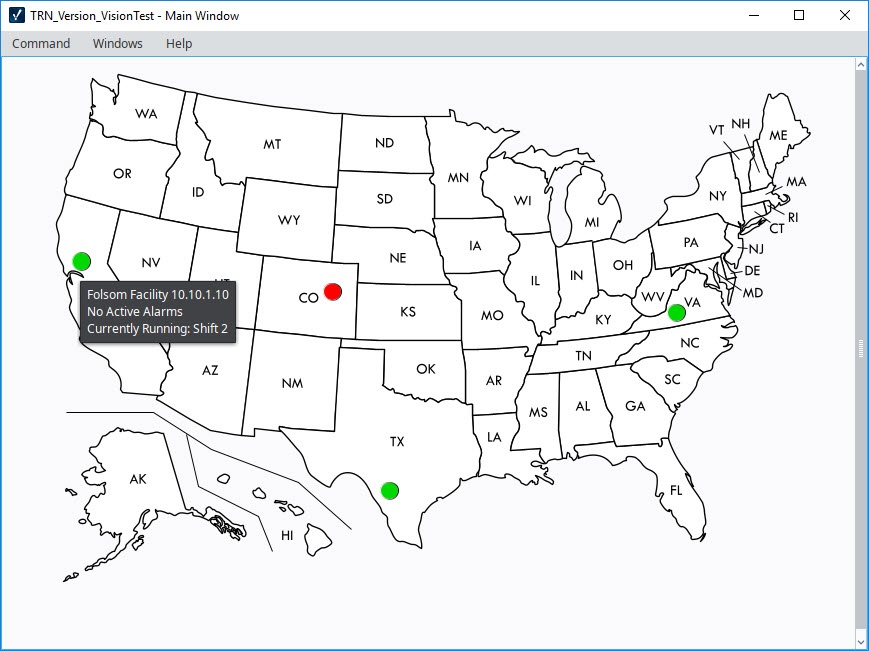
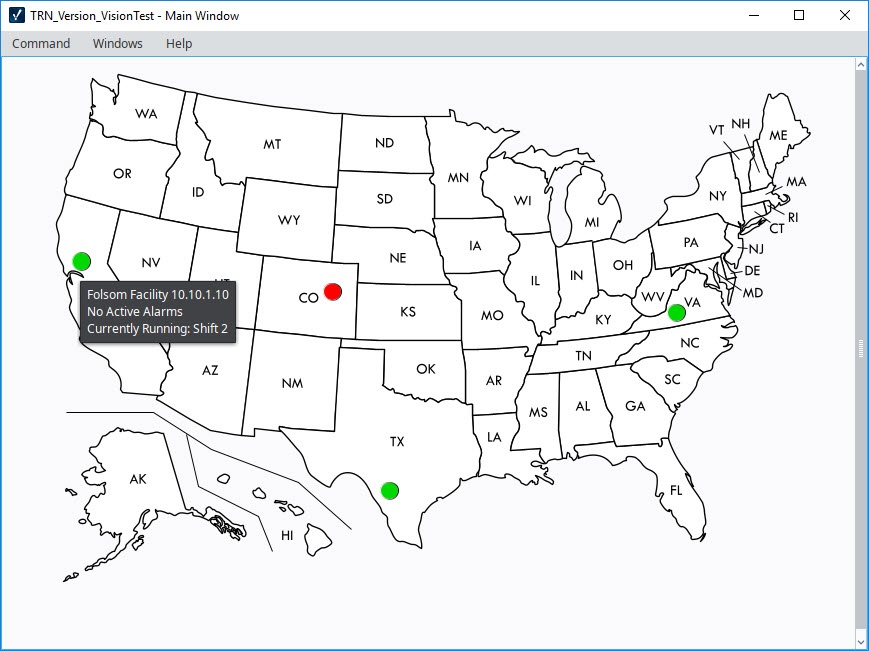
This example demonstrates how to use a US map and configure it to get information about different geographical facilities sprinkled across the US.
-
Drag an image on to a Main Window. It can be any type of image including a photo. This example uses an image of a US Map.
-
Add a Drawing Tool shape such as a rectangle, circle, polygon over an area on your image to identify the location. In the example, we use different color circles.
-
Right click your drawing tool and select Scripting.
-
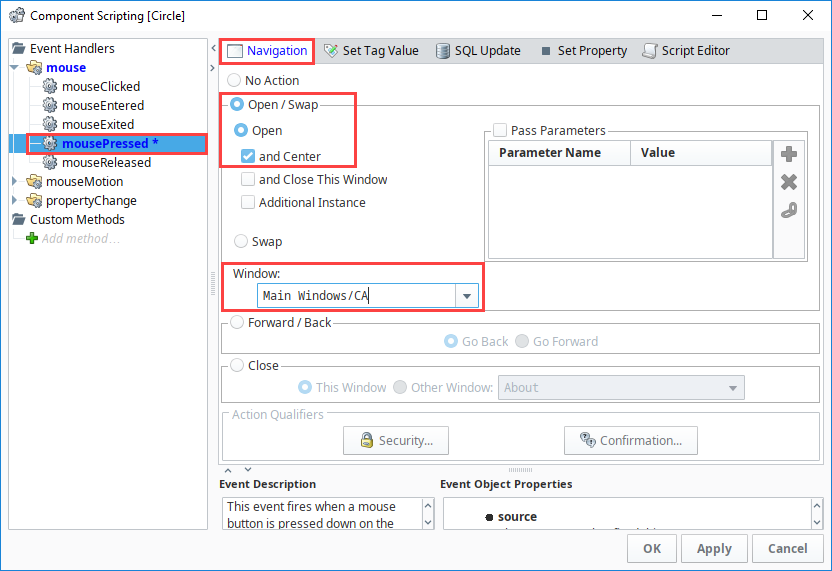
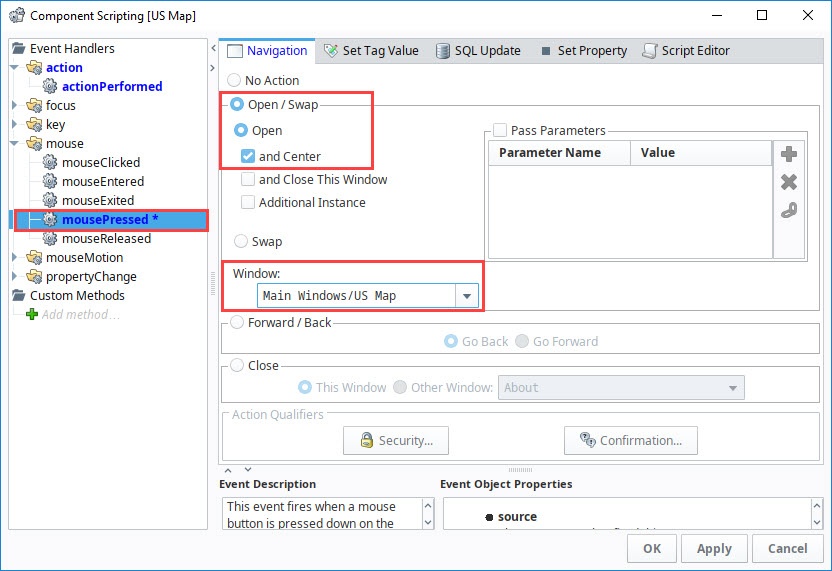
Select the mousePressed event handler, and with the Navigation tab selected:
-
Select the Open/Swap radio button.
-
From the Window drop-down box, select the window that relates to the selected area on the map.
-
Click OK.

-
-
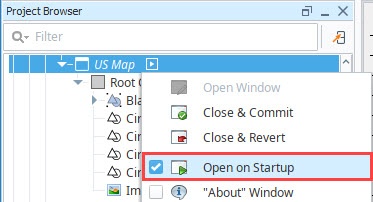
In the Project Browser, select your US Map window and set it to Open on Startup.
 note
noteThis example assumes you already have your area windows created in your Project Browser.
-
On your area window, add a Button component to navigate you back to the main window (if you have multiple area windows, copy and paste this button to each window).
-
Open your area window.
-
Add a Button component.
-
Right click on the Button component and select Scripting.

-
-
Select the mousePressed event handler, and with the Navigation tab selected:
-
Select the Open/Swap radio button.
-
From the Window drop-down box, select the window that is your overview map.
-
Click OK.

-
-
In Preview Mode, test your window navigation by switching between windows.
-
Save your project.
-
Now you can try it out by opening your Client and clicking on a shape to navigate to the selected area. Prior to clicking, the Mouseover Text displays the location information when you hover over one of the circles. Once you click on a designated area on the map, a new window will open.

-
Click on the US Map button to take you back to the US Map.