Expression Structure Bindings in Perspective
What Is an Expression Structure?
An Expression structure is an object type of property where several of the sub-items get their values from expression bindings.
An Expression Structure bindings allow us to create a custom Expression binding where several expressions give you several values. That is, the output is an object rather than a value. This binding type is useful in configuring parameters for a script transform, or in cleanly creating a complex object from a single binding. It enables you to create a data structure using a separate expression to populate each entry in the structure.
Binding Interface
The Expression Structure binding is configured similarly to any object in Perspective, except that every value property in the object is evaluated via an individual expression.
Binding Properties
| Property Name | Description |
|---|---|
| Enabled | Indicates whether the binding should fire. |
| Overlay Opt-Out | Indicates whether the component should reflect a bad quality binding via a tag overlay. |
| Wait On All | Indicates whether the binding should wait for every expression binding in the structure to finish before completing. If false, each expression in the structure will resolve individually and update their properties at that time. If true, all component properties will receive their new values at the same time. |
Example
-
Create a new memory Tag called NewTag1. Set the following:
- Data Type: String
- Value: It Works!
-
Click OK to save the Tag.
-
Create View called MyParentView.
- Place a Carousel component and a Label component on the view.
- Set the label text as "Parent View."
-
Create another view called MyChildView.
-
Place a Label component and an Icon component on the view.
-
Now we need to add two view parameters MyChildView.
-
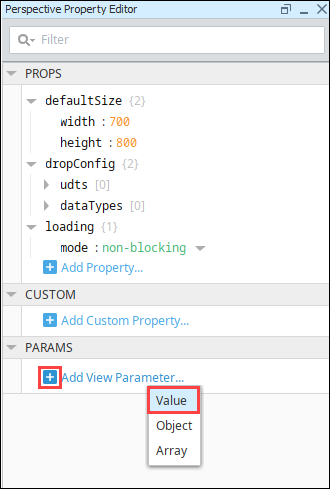
In the Property Editor under PARAMS, click Add View parameter and select the Value option.

-
Change the word "key" to the parameter name we want, which is "iconPath."
-
Click Add View Parameter again.
-
Name the second view parameter "labelText."
-
-
Next we'll bind the components to the view parameters. On MyChildView, select the Label component.
-
Click the Binding
icon next to the text property.
-
Select the Property binding type.
-
Click the Property Editor
icon.
-
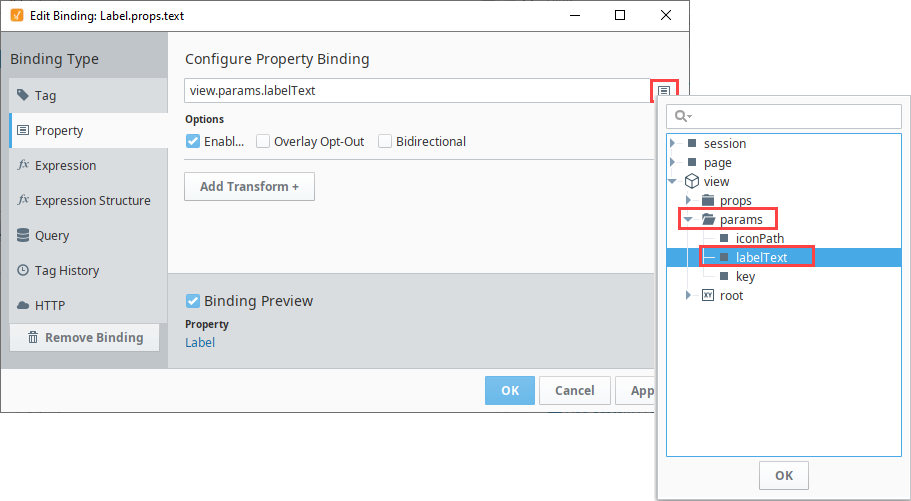
Scroll down to the labelText view parameter. Click OK. Click OK again to save the binding.

-
Select the Icon component.
-
Click the Binding
icon next to the path property.
-
Select the Property binding type.
-
Click the Property Editor
icon.
-
Scroll down to the iconPath view parameter. Click OK. Click OK again to save the binding.
-
-
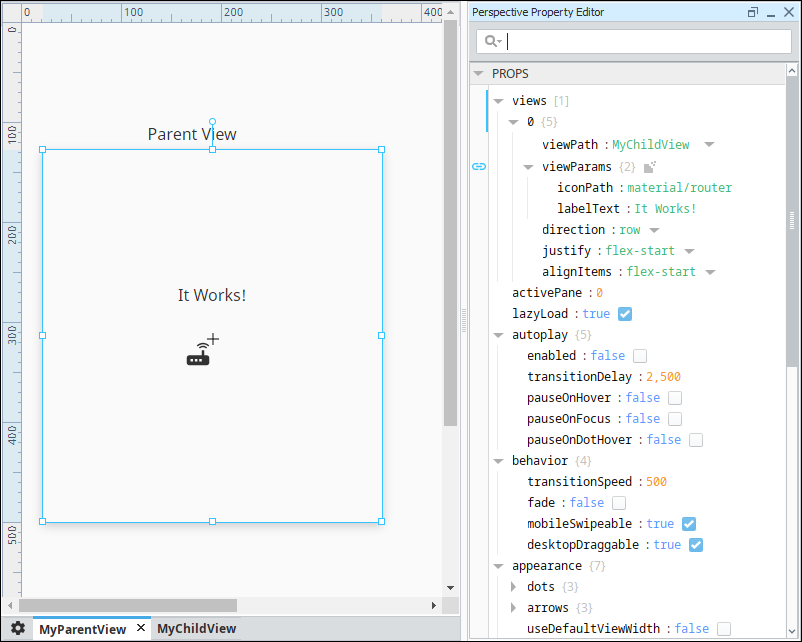
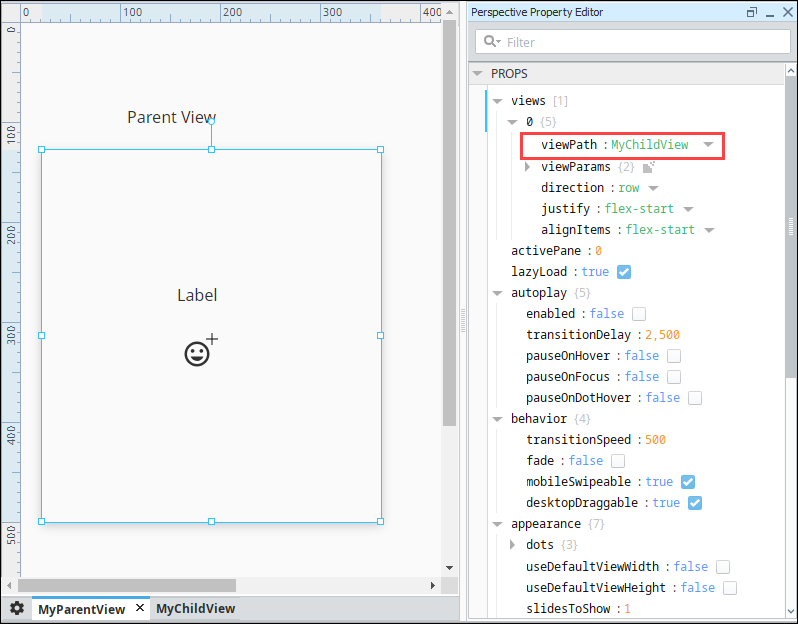
Back on MyParentView, select the Carousel component and set the viewPath property to MyChildView.

-
Next we need to add two view parameters. Still on the MyParentView, click the Binding
icon next to viewParams. The Edit Binding screen is displayed.
-
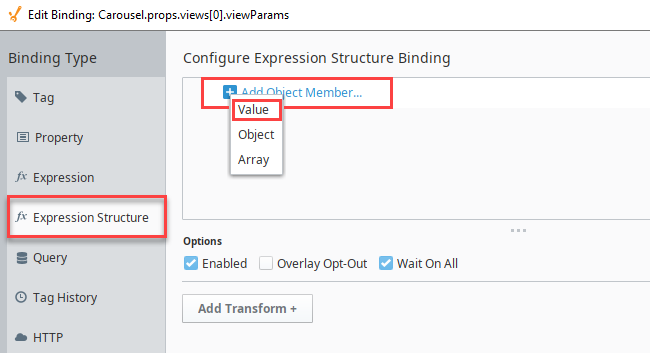
Choose Expression Structure as the binding type. Click Add Object Member... and select Value.

-
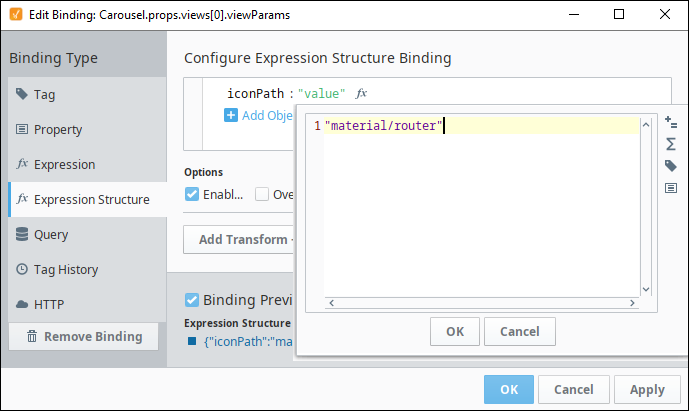
Name this parameter iconPath.
-
Click the Expression
icon, then enter "material/insert_emoticon" as the expression. Click OK.

-
Click the Expand
icon and select Value to add another parameter.
-
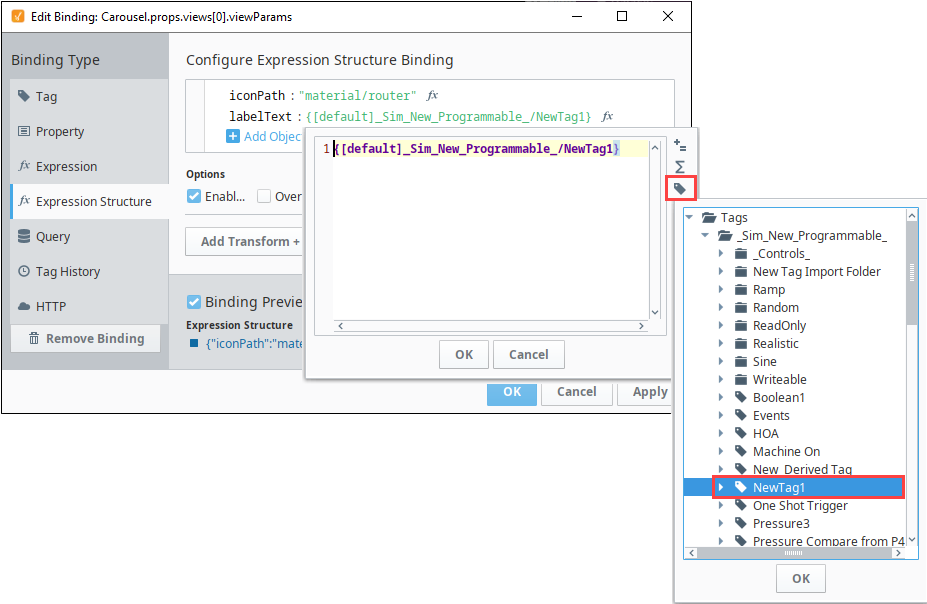
Name this next parameter labelText then click the Expression
icon.
-
For the value, click on the Tag
icon then choose the tag. Click OK.

-
Select the Wait On All option. This will ensure that all expressions provide a value before this binding will publish its initial value.
-
Click OK to save the binding. Now the label text we're using in MyChildView will be populated by this tag (NewTag1).