Embedded Views
An embedded view is an instance of a view that is used as a component within another view. Similar to how containers can be added inside another container. An embedded view in Perspective is actually created using the Embedded View component, which internally opens the view. You'll notice when you nest a view inside another that the Embedded View component has some properties that are distinct from those of the view you're nesting:
- path is the path to the view you wish to embed.
- params is an object in which you'll put any parameters you wish to pass through to the embedded view. When passing parameters into the embedded view, the names must match the parameters on that view.
- useDefaultViewWidth and useDefaultViewHeight are two very critical properties when nesting a view. They control whether a view's default configured dimensions are carried into the embedded view (using scrollbars if the defaults are too large for the embedded setting), or whether the view is scaled from its defaults to match its new setting. Typically if you're finding unwanted scrollbars, unchecking these properties often achieves the desired result.
When designing your project, views need not be specified as embedded. It is possible that a single view may end up being instantiated as a regular view and an embedded view, even simultaneously in the same session. For example, you may have a view that shows 10 tanks using a view repeater as well as a popup that shows the details for just tank_1. This is common when the properties of a view are used to pass in parameters.

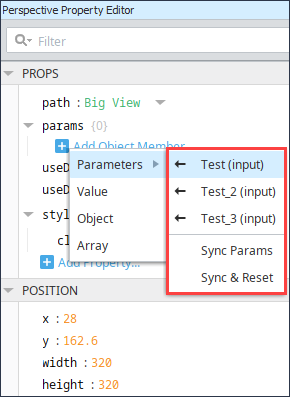
- Sync Params - Adds all the embedded view's parameters and removes any parameters that don't exist on the embedded view.
- Sync & Reset - Resets the parameter values to their default.
The following is an example of passing parameters from a view called Big View into an embedded view.
- Click the Add Object Member
icon under props.params. A dropdown list appears with all available parameters from the view that is embedded.

- Click the Left Arrow
icon next to the parameter you want to add.
- The parameter now appears in the the params list.

