Perspective Property Change Scripts
With Perspective, individual component properties can have a property change script. When a change script is set up on a property, it will run when the property changes its value. Multiple different properties on the same component can each have different scripts configured. In Perspective, you can put a property change script on any component property.
A very common example of a property change script would be to take the dataset from a binding and modify it into a new dataset using other information on screen. This can be accomplished with a Script Transform instead.
Expression bindings are generally quicker and have less impact on session performance than a script. Before creating a property change script, consider if the goal of the script can be accomplished with an expression binding instead.
Add a Property Change Script
-
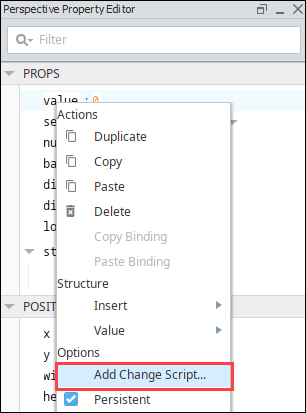
To add a property change script to a property, right click on the property Property Editor and select Add Change Script....

-
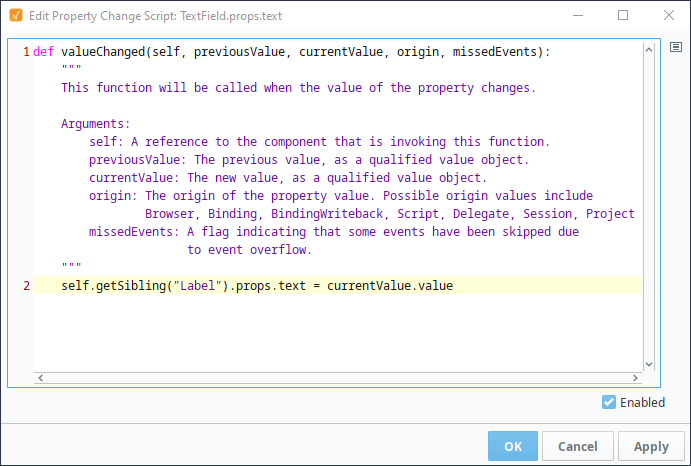
The Edit Property Change Script screen is displayed.

-
Type in the script that you want to run and click OK.
Property Change Arguments
self
A reference to the component that has the property in question. If the property change script is on a session property, the session object will be passed.
previousValue
The previous value, as a QualifiedValue object. QualifiedValue objects have a value, quality, and timestamp. See also Scripting Object Reference.
currentValue
The new value, as a QualifiedValue object. QualifiedValue objects have a value, quality, and timestamp. See also Scripting Object Reference.
origin
The origin of the property value, as a unicode string. The origin parameter will take on one of six types depending on how the property value is being updated:
| Name | Description | Example |
|---|---|---|
| Browser | Used when the change comes from the Browser interface. | The user changes the text property on a text field by typing a word into the field. |
| Binding | Used when the change comes from a binding (or transform) generating a new value. | A Tag changes value, and a property with a binding to that tag is updated. |
| BindingWriteback | Used when the change comes from a bidirectional binding writing back to its source. | ComponentB's value property has a bidirectional binding to the value property on ComponentA. If ComponentB's value changes, then a property change script on ComponentA will have an origin of BindingWriteback. |
| Script | Used when the change comes from a script. | A user presses a button, and a script on the button assigns a new value to a custom property. |
| Delegate | Used when a change to a property comes from something intrinsic to the component's design. | A complex component that automatically fills itself with data, like the alarm status table component. |
| Session | Used when the session itself causes the property change. | A change in user privileges causes access to be revoked, resulting in a change in the auth session property. |
| Project | Used when the default property value is changed in the designer and saved. | A session property was set to a value of "A." The default value of that property was then changed in the designer to "B" and saved. The value for that property changes from "A" to "B" in the running sessions. |
missedEvents
Change Script Example
-
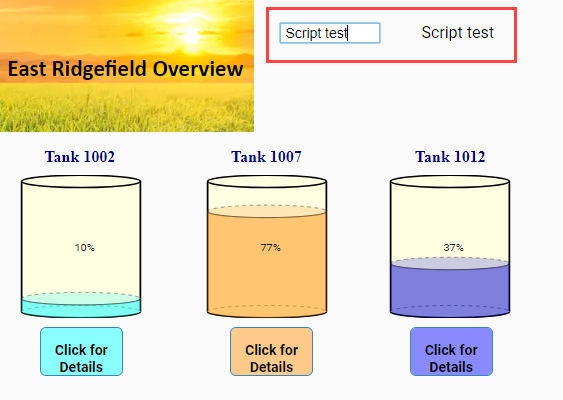
Place a Text Field component and Label component on a Perspective view.
-
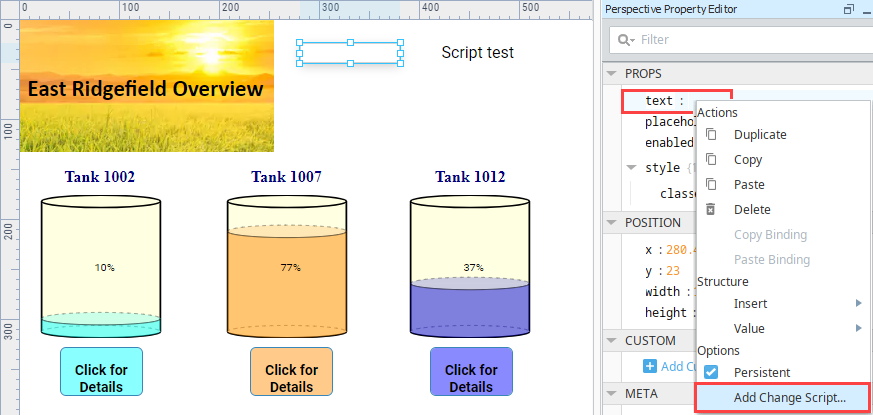
Select the Text Field component then right click on the text property.
-
Click on Add Change Script.

-
The Edit Property Change Script screen is displayed. Enter the following script, which will write the current value of the Text Field component to the Label component.
self.getSibling("Label").props.text = currentValue.value
-
Click OK to commit the script. You'll see that the Property Editor now shows a Change Script
icon next to the text property.
-
Save your project.
-
In a Perspective Session, enter some text into the Text Field component and hit Return. You'll see that the contents are repeated to the Label component.