Perspective Component Methods
A component method is a function that is defined on a component object. For example, this is how we would call a component method defined on the component object self:
output = self.myMethod(param1,param2)
Perspective has a variety of component methods that are defined on all components, and it also offers you the ability to configure your own using custom methods.
Autocomplete
To disable this feature, right-click anywhere within the Script Editor window and deselect Automatic Activation.

Object Traversal
In most Perspective scripts, you are given a reference to a component object (often in the form of a self parameter). The object is given in component scripts, but has several methods and properties associated with it to help traverse to the other objects in a Perspective View or get values from the Session.
Object Traversal is limited to a single view. If a script needs to reference a component in a different view, or there is a possibility that the hierarchy of the view will change, then Message Handling should be utilized instead.
Component/Container
| Method/Property | Description | Example |
|---|---|---|
| .children | Returns all of the component's children. | self.children |
| .getChildren() | Functionally similar to ".children" above. | self.getChildren() |
| .parent | Calling this property will move up the component hierarchy, accessing the parent container of the preceding object. Root containers will return the view, and views/sessions will return None. | self.parent |
| .getParent() | Functionally similar to ".parent" above. | self.getParent() |
| .getChild(string) | Method that looks for a child component of a given name. Returns None if not found. String can either be the name of a child object, or a path to an object delimited by a forward slash, allowing you to move through multiple items in the hierarchy in a single call. | self.getChild('Label_0') |
| .getSibling(string) | Returns a reference to an object in the same container that the source component is located in. Similar to calling self.parent.getChild('component'). | self.getSibling('Label') |
| .view | Calling this from anywhere within a view will return the parent view of the object. | self.view |
| .getView() | A method that will return the view, similar to ".view" above. | self.getView() |
| .page | Returns a page object associated with the page the current component is on. .close() can be called on the page object, and can accept a message string as a parameter. | page = self.page |
| .getPage() | A method that will return the page, similar to ".page" above. | self.getPage() |
| .session | Returns the current Perspective Session you are in. From this object you can get any of the existing properties of the Session, including custom properties. See the Session Objects sub table for more details. | session = self.session |
| .getSession() | A method that will return the session, similar to ".session" above. | self.getSession() |
Session Objects
| Method/Property | Description | Example |
|---|---|---|
| .close() or .close(message) | When called will close the session. Optionally accepts a string message which will be displayed after the session closes. | session = self.getSession() |
| .getInfo() | Returns a PyJsonObjectAdapter object, which is functionally similar to a Python Dictionary. The object contain the same keys described on the system.perspective.getSessionInfo page. | self.session.getInfo()["pageIds"] |
| .getPages() | Returns a list of page objects. | self.session.getPages() |
| .getPage(ID) | Returns the page associated with the given string ID parameter, if it exists. Page ID values can be determined with the .getInfo() method. | self.session.getPage("2b2eb647") |
| .getProjectInfo() | New in 8.1.4 Returns a dictionary of project meta data, including name, title, description, lastModified, lastModifiedBy, views, and pageConfigs. | self.session.getProjectInfo() |
View Objects
| Method/Property | Description | Example |
|---|---|---|
| .rootContainer | Returns the root container of the View. | view.rootContainer |
| .id | Returns a string that uniquely identifies the view instance. For example:Perspective/Views/path/to/view yields path/to/view@C | view.id |
| .session | Returns the current Perspective Session you are in. From this object you can get any of the existing properties of the Session, including custom properties. See the Session Objects sub table for more details. | session = view.session |
Object Traversal Examples
If you want to get other component properties in a view while scripting, you can use the above methods and properties to move around the View.
These examples assume you have the following structure/components in a View:
- View
- Button 1
- Text Field 1
- Container 2
- Text Field 2
- Container 3
- Text Field 3
- Container 4
- Button 4
- Text Field 4
# this example code exists on the 'Button 1' in the above hierarchy.
# get to the view that the button is in
view = self.view
# get the text from 'Text Field 1'
text1 = self.getSibling('Text Field 1').props.text
# get the text from 'Text Field 2'
text2 = self.getSibling('Container 2').getChild('Text Field 2').props.text
# get the text from 'Text Field 3'
text3 = self.getSibling('Container 3').getChild('Text Field 3').props.text
# get the text from 'Text Field 4'. Either of these will work the same.
text4 = self.getSibling('Container 3').getChild('Container 4/Text Field 4').props.text
text4 = self.getSibling('Container 3').getChild('Container 4').getChild('Text Field 4').props.text
# this example code exists on the 'Button 4' in the above hierarchy.
# get to the view that the button is in
view = self.view
# get the text from 'Text Field 1'
text1 = self.parent.parent.getSibling('Text Field 1').props.text
# get the text from 'Text Field 2'
text2 = self.parent.parent.getSibling('Container 2').getChild('Text Field 2').props.text
# get the text from 'Text Field 3'
text3 = self.parent.getSibling('Text Field 3').props.text
# get the text from 'Text Field 4'
text4 = self.getSibling('Text Field 4').props.text
Built-In Methods
Perspective components contain several shared methods. This section details such methods. Some methods are only available to certain types of components. In these cases, the description for the method will state any limitations.
Refreshing Bindings
The refreshBinding function can be used to manually fire a binding, and is designed to be used on bindings that can poll (like query and Tag history bindings). In these instances, using refreshBinding in lieu of polling can save Gateway resources. The refreshBinding() function takes a string as a parameter, corresponding to the property that should be refreshed:
self.refreshBinding("props.data")
It is often useful to use refreshBinding() from a component message handler, since we can then refresh several applicable bindings via a single system.perspective.sendMessage call.
Requesting Focus
The focus method can be called by a component to request focus in a view. This is useful if you wish to control where keyboard input is directed after a particular action.
Due to the nature of focus, calling the focus method is only effective on components that can have focus. Input components such as the Text Field and Numeric Entry Field components can gain focus, but Display components like Labels and Images can not gain focus.
self.focus()
Requesting or Removing Tooltips
The requestTooltip and removeTooltip methods can be used to display and remove tooltips from a scripting event. This is useful if you wish to allow users to request tooltips in a mobile session, where there is no onMouseEnter event.
You may call these functions for any component with meta tooltips enabled. Requesting a tooltip will have no effect if tooltips are not enabled for the component.
self.requestTooltip()
self.removeTooltip()
# enable and then call tooltip for 'Label 1' in the same view
self.getSibling('Label 1').meta.tooltip.enabled = True
self.getSibling('Label 1').requestTooltip()
Requesting or Removing Context Menus
The requestContextMenu and removeContextMenu methods can be used to show or hide the context menu from a scripting event. As with the requestTooltip and removeTooltip methods, these methods are helpful to users in mobile sessions, to view or hide configured context menus. Requesting or removing a context menu will have no effect if the component context menu is not configured.
self.requestContextMenu()
self.removeContextMenu()
Requesting Print
The requestPrint method can be called by a component, view, or page to print the contents of the selected target. If no target is specified, the component serves as the default target. Titles can also be assigned if saving the printed file. To request print using a Perspective component action instead, see the Request Print Action section on the Component Events and Action page.
self.requestPrint()
self.requestPrint('component', 'MyTitle')
The following example demonstrates how to use the requestPrint method for the various expected targets of component, view, or page. If left blank, the default target will be component:
self.requestPrint(target='component', documentTitle='MyTitle')
self.requestPrint(target='view', documentTitle='MyTitle')
self.requestPrint(target='page', documentTitle='MyTitle')
The following example demonstrates how to invoke the requestPrint method on other components:
self.getSibling("ToggleSwitch").requestPrint(target='component', title='MySwitch')
Custom Methods
Perspective offers the option of configuring your own methods for a component. To configure a custom method:
-
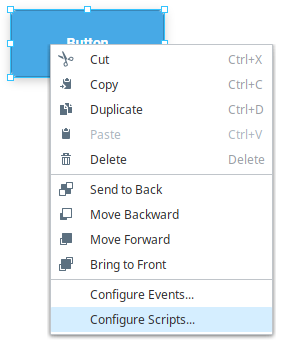
Right-click on the desired component in the Designer, and select Configure Scripts....

-
Under Custom Methods, double click on
Add method....
-
Enter a Name for your method, which will be used to call the method. We used myMethod in this example.
-
Enter any number of Parameters your method will need, separated by commas. For this instance, we have two parameters: myParam1 and myParam2.
-
Add code to implement your method.
self.props.text = myParam1
self.custom.myProp = myParam2noteA self object is provided in every custom method, but should not be provided as a parameter when calling the function.

-
Click OK to commit your method.
-
To call this method, use:
self.myMethod(param1,param2)For example:
self.myMethod("Hi!","This is a test")