Perspective - View Canvas

Component Palette Icon:
Description
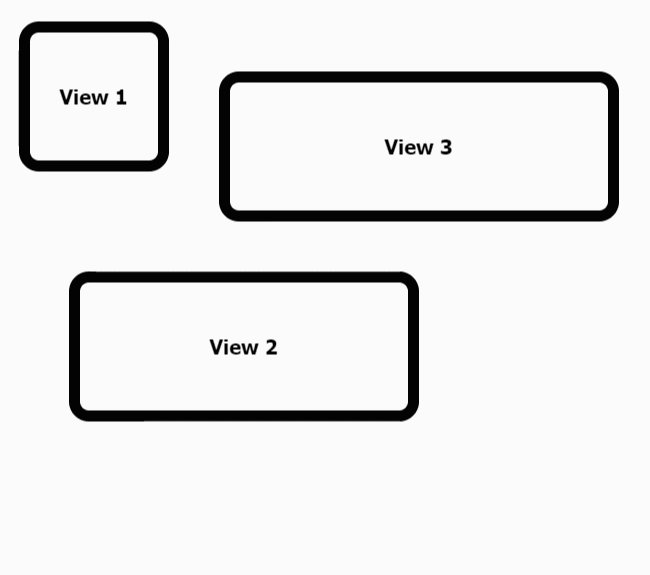
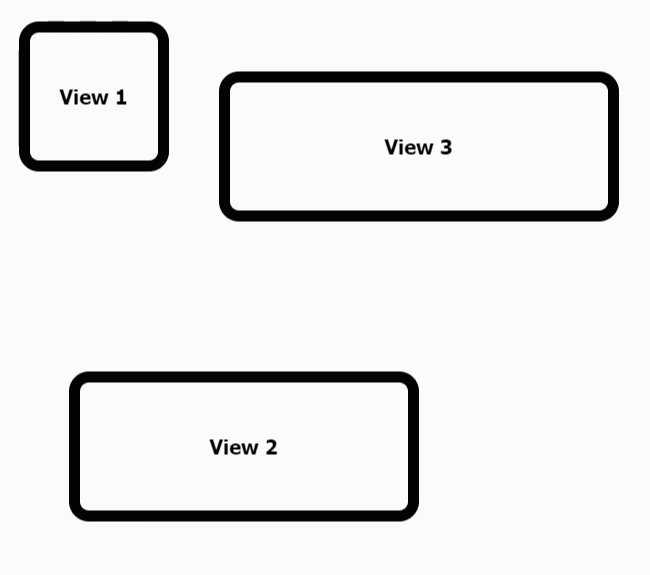
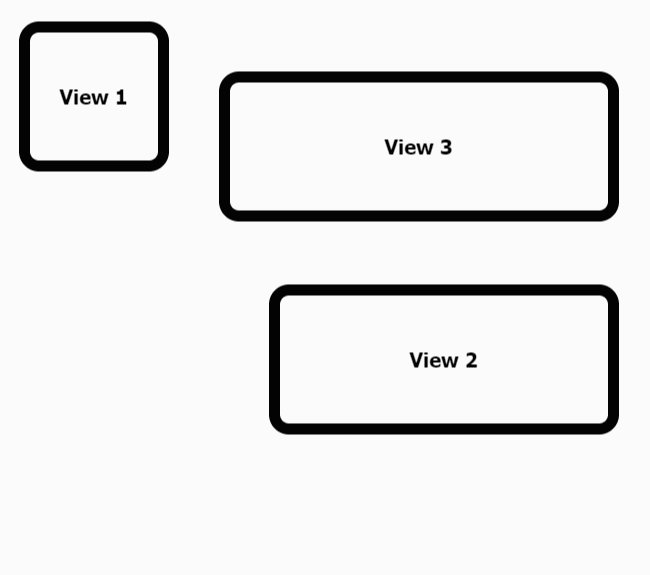
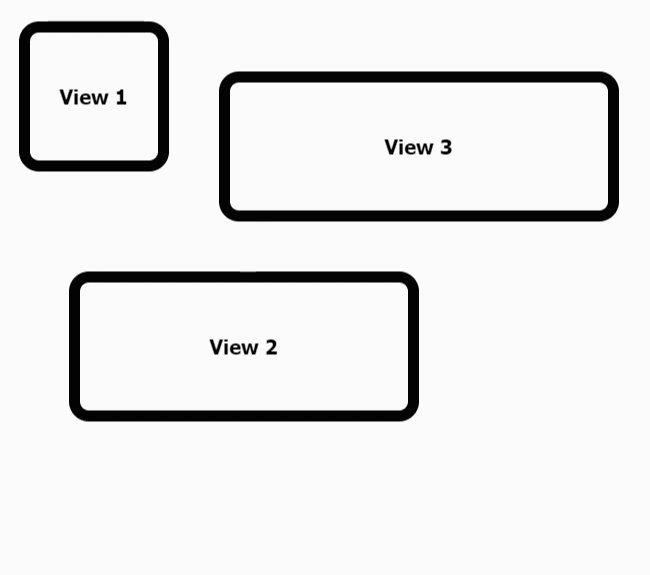
The View Canvas component can display multiple Perspective views, each positioned on a coordinate based system. The component offers smooth transition animations when views are relocated. Familiarity with CSS is helpful in taking full advantage of the this component.
Properties
Most Properties have binding options. For more information on Bindings, see Types of Bindings in Perspective. This section only documents the Props Category of properties. The other Categories are described on the Perspective Component Properties page.
| Name | Description | Property Type |
|---|---|---|
| instances | Array of views to display in the canvas.
| array |
| transitionSettings | Transition settings on each view. The properties affected by transition settings are top, left, bottom, right, and zIndex.
| value: numeric |
| enableTransitions | Determines whether transitions should play when transitions are defined. | value: boolean |
| defaultStyle | Sets a style for all views. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class. | object |
| style | Sets a style for the canvas. Full menu of style options is available for text, background, margin and padding, border, shape and miscellaneous. You can also specify a style class. | object |
Scripting
See the Perspective - View Canvas Scripting page for the full list of scripting functions available for this component.