Shape Geometry
Shape Paths
Once you draw shapes using the drawing tools in Vision, it's possible to alter and edit shapes after they've been created. By default, all shapes have a white fill color. Editing the paths of your vector graphic shapes is done by using the Path tool. Simply select any shape or line while the Path tool is active to start editing. If the shape is already a path, you can switch to the Path tool by double-clicking on the shape.
You can convert any shape into a general path by selecting the To Path function under the Shape menu. Shapes will also implicitly turn into paths if they are altered in a way not supported by the underlying shape. For example, if you stretch a rotated rectangle, thereby skewing it into a parallelogram, it will become a path automatically.
Editing a Shape Path
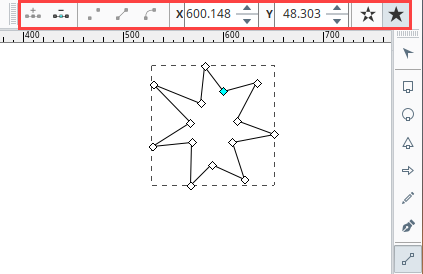
Each point on the path is represented by a diamond-shaped handle when the path editor is active. These handles can be dragged to move them around. They can also be selected by clicking on them or dragging a selection rectangle to select multiple points. This allows groups of points to be altered simultaneously.
To change a line segment between open, straight, and curved, select the Path tool and use the toolbar functions that become visible. Points can also be added and removed using the functions on the Path Editor toolbar.

Filling a Shape
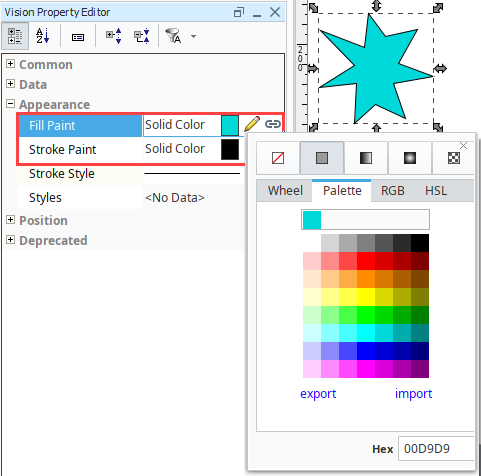
Filled shapes have two fill settings that control whether or not holes in the shape should be filled. To remove the fill entirely, simply set the Fill Paint property in the Property Editor to No Paint .

When editing paths directly, it is often useful to zoom in on the path. Don't forget that you can zoom in on a location by holding down Ctrl and using your mouse wheel to zoom in on a particular area without having to zoom in and then scroll. Also, if you press your mouse wheel in, you can pan around your window.
Bézier Curve
A Bézier curve, also sometimes called a quadratic curve, is a type of curved line used in vector graphics that connects two points, allowing you to create smooth vector graphic shapes. A Bézier curve is configured using four points: the two end-points and two control points. The curve starts along the line between the an endpoint and the first control point, and then curves to smoothly meet the line between the second control point and the next endpoint.
Making Bézier Curves
Curves are made using the Line tool.
-
In the Designer, select the Line
tool icon on the toolbar on the right side of your window. When the Line tool is active, a toolbar will appear in the top menubar. There are three different type of line settings: straight-line segments, perpendicular-line segments, and curved-line segments.
-
Select the curve-line segment on the menubar. Click on the window to begin drawing your image. Each time you want to make a curve, click on the screen. The curve-line segment will draw a smooth curve between points creating a smooth vector graphic shape.

-
The line tool can make lines as well as shapes. To complete the line, simply click a second time on your final location. To make the line into a shape, click on the starting point as your final location.
-
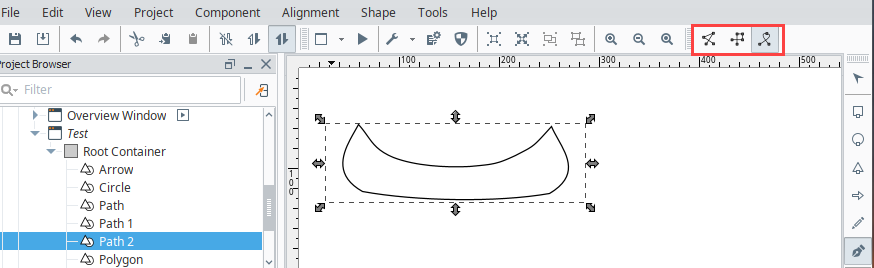
Using the Path
tool in the drawing toolbar, you can see a vector graphic shape showing where the points meet and the smooth curves between each point. If you want to edit or alter the shape after you create it, use the Path tool and drag the circles or diamonds to change the shape.
Creating and Editing Shapes Using Constructive Area Geometry
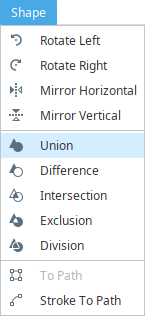
Editing paths directly can be a bit awkward. Using Constructive Area Geometry is usually an easier and more intuitive way to get the shape that you want. These functions are accessed from the Shape menu and operate when two (or more) shapes are selected.

The order that you select the shapes is important for many of these functions. Typically, the first shape you select is the shape you want to retain, and the second shape is the shape that you want to use as an "operator" on that first shape.
Union
The Union function combines two or more paths into one. The resulting shape will cover the area that any of the shapes covered initially. The example shows how the union of a circle, rectangle, and triangle can be "unioned" together to create a basic pump symbol. Creating the symbol using this method took a few seconds, whereas attempting to draw this shape by hand using paths would be quite frustrating.
Difference
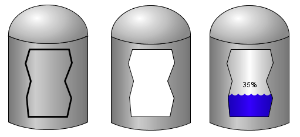
The Difference function can be thought of as using one shape as a "hole-punch" to remove a section of another shape. The example shows how a zigzag shape drawn with the line tool can be used to punch a cutaway out of a basic tank shape. The level indicator is added behind the resulting shape to show how the area where the zigzag shape was is no longer part of the tank shape.

Intersection
The result of an Intersection function will be the area only where where two shapes overlap. The example shows how the "top" of the tank in the difference example was easily made using two ellipses.
Exclusion
The Exclusion function, sometimes called X-OR, creates a shape that occupies the area covered by exactly one of the source shapes, but not both.
Division
The Division function divides or cuts one shape up along the outline of another shape. This works the same as a difference for the first shape selected, and an intersection for the second.
