Custom Input Template
Sometimes you may need to have text fields in your project for the user to input data. Rather than copying and pasting these text fields into each window, you can create a template that includes a single label and text field. Parameters can then be passed in so that the label and text can be used for different types of input. The template can then contain an expression to validate that there is data in the text field. This template can be reused many times on multiple windows to allow users to input data.
Custom Input Template Example
In this example, we'll create a template containing a Label and Text Field components. We'll add two parameters to be passed into the components. We will also copy the expression in the code block below to let the user know that there is data in the text field. Once you get the template created, you can copy the template to a window and test it out.
-
In the Project Browser, right-click Templates and select New Template.
-
Right-click on New Template and click Rename to change its name it to something meaningful such as Text Entry.
-
To add a parameter, right-click the checkered area and select Customizers > Custom Properties.
-
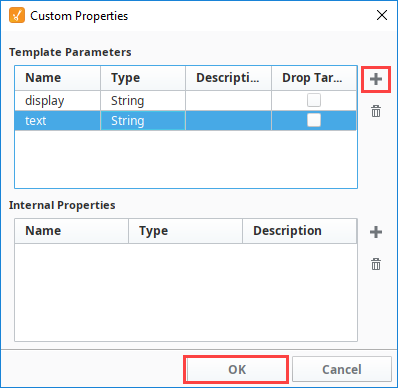
In the Custom Properties window, add two Template Parameters by clicking the Add
icon twice and entering the following:
- 1st Parameter
- Name: display
- Type: String
- 2nd Parameter
- Name: text
- Type: String

- 1st Parameter
-
Click OK.
-
From the Component Palette, drag a Text Field and a Label to the checkered area of the template, resizing so that the label and the text box occupy the majority of the space.
-
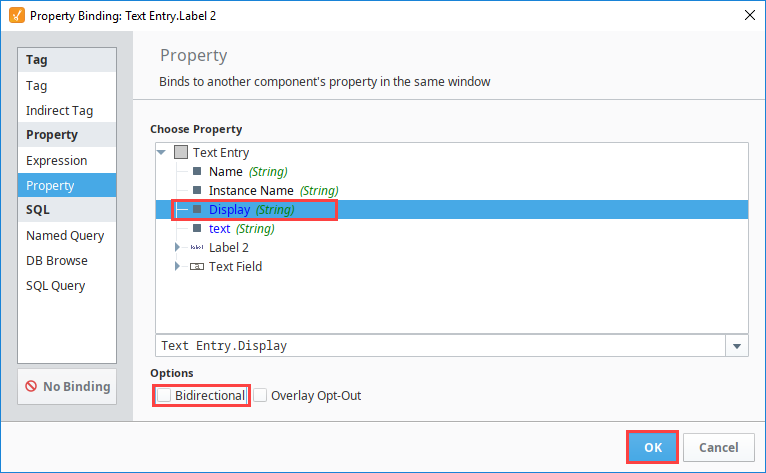
Select the Label component, go to the Property Editor, and click on the Binding
icon of the Text property. The Property Binding window is displayed.
-
In the Property Binding window, click on the Property binding type, choose the display property. Make sure the Bidirectional box is not selected, and click OK. Don't worry if the label on the template disappears. It is simply displaying the value of the display custom property, which is currently blank.

-
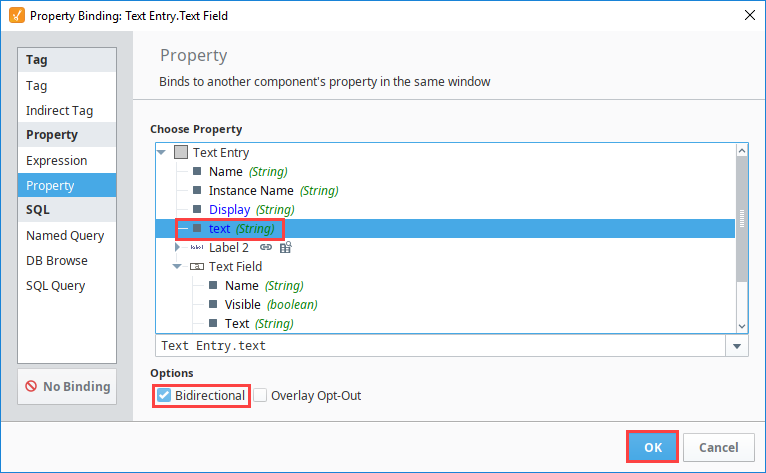
Now select the Text Field component, go to Property Editor, and click on the Binding
icon of the Text property.
-
In the Property Binding window, click on the Property binding type, choose the text property. Make sure the Bidirectional box is selected, and click OK.

-
Next, make the background color of the Text Field change depending on whether the user entered a text value or not. While the Text Field component is still selected, go to Property Editor, and click on the binding icon of the Background property.
-
In the Property Binding window, click on the Expression binding type, and copy and paste in the following expression.
// Inside the if statement is the len and the trim functions that are available when doing expression bindings.
// The trim function will trim the blank spaces from the text therefore validating that there is actual text rather than spaces.
// The len function will count the length of the recently trimmed text.
// The if statements asks the question: Is the length of the trimmed text greater than zero?
if(len(trim({textBox.Text Field.text}))>0,color(255,255,255),color(255,0,0))
-
Click OK.
-
Close the template, click Save on the top menubar, and click Save again.
-
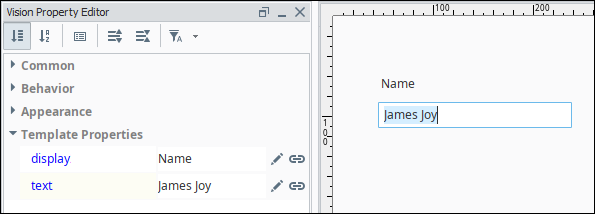
To test it out, drag a few of the Text Entry templates from Project Browser to your window. At first, text field will be red as it is expecting data.
-
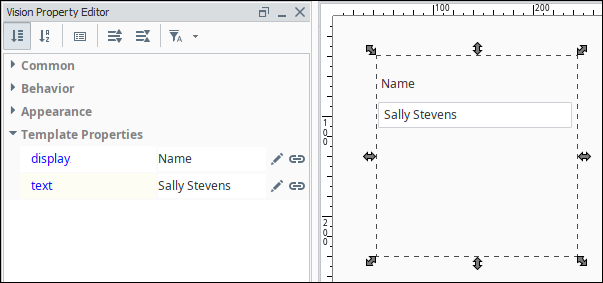
In the Property Editor, go to the display custom property and enter something like Name. Do something similar for the other templates to fill the label. Note that the background color changed to white.

-
Put the Designer into Preview Mode, and enter values into the text fields. Now, the information that was entered into the text property can also be bidirectionally bound so that it writes to a Tag or can be used in a script.