Component Animation
Animation can be a useful tool to help visualize what is happening at any given time. Animations make it easy to tell if a machine is running, or a conveyor is moving with a quick glance at the screen, and it can help highlight which components aren't currently in use. There are two main ways of creating animation: actually moving all or part of a component, or cycling through a few different static images of a component that give the illusion of moving. Each method has its advantages. For example, making a dump truck move forward and backwards may be better accomplished with actually moving the component. It would be fairly simple to make the whole component move forward on its x coordinate, and then back the same amount. But, if the truck was instead stationary, and just its bed were moving up and down to simulate the truck dumping its cargo, it may be difficult to seamlessly move the component, since it would not just be moving on one axis, but would require careful rotation and movement combined. In this instance, it would be far easier to create a few static images of the truck with its bed in various states, and then cycle through those images fairly quickly so it looks like it is moving. Let's go over both methods below.
Animation in Scripting
The best way of moving components around on the screen is using the scripting function system.gui.transform. This function can move and resize components from a Python script. It provides many options for moving and resizing components, all in one simple scripting function. This can be called on a property change when a user enters a new value, or based on other conditions that happen on the window.
Components that Actually Move
To actually move components around during runtime usually involves binding all or part of an image or SVG to the value property of a timer or signal generator. The Symbol Factory Enhanced components all contain an Angle property. Binding the Angle property of a spinning part of a motor can help us visualize when the motor is running or not.
When searching Symbol Factory, make sure to select the Enhanced radio button in the search window. The enhanced symbols have groupings that enable you to more easily animate them.
-
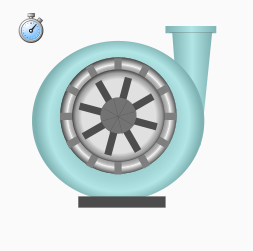
Pick out a component that you would like to animate. For this example, we used the Single Stage Compressor from Symbol Factory. You will also want to drag a Timer component onto your window.

-
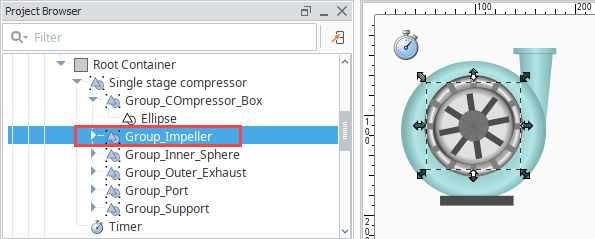
In the Project Browser, click the Expand
icon to expand the Single Stage Compressor component. You will notice that the whole component is made up of many smaller pieces. We want to select the piece called Group_Impeller.

-
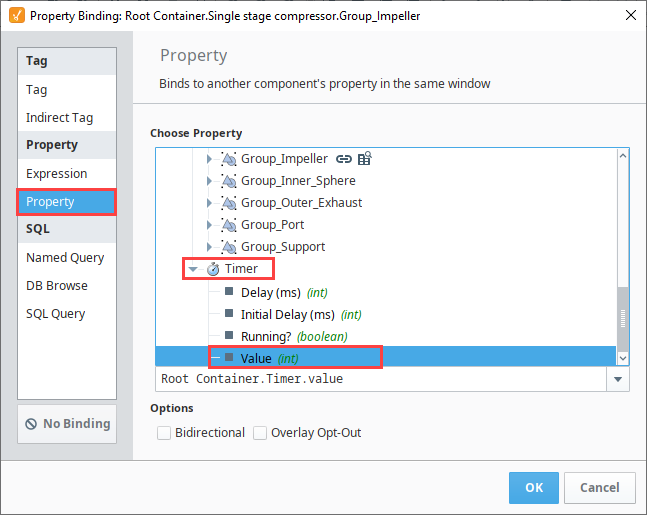
In the Property Editor, bind the Group_Impeller's Angle property to the Value property of the Timer.

-
We now need to modify the properties of the Timer to ensure a good rotation. Select the Timer component, and se:
- Delay (ms): 200
- Step By: 10
- Bound: 360
- Running?: True

-
Put the Designer in Preview Mode and your Compressor symbol component will now animate. You can adjust the Delay (ms) to be lower or higher to adjust the speed at which the component rotates.
Animating a Component
In this example, we will add some animation. We will duplicate a graphic multiple times and modify each graphic to be a little different than the others, and then show and hide them in the correct order to make it seem like they move.
The following example uses a Signal Generator component to drive the animation, but any incrementing value can be used, such as the Value property on a Timer component, an accumulating value in a PLC, or the current time in seconds.
-
Pick out a component to animate. For this example, we chose the Horizontal Conveyor with Perspective from the Symbol Factory. We also placed a signal generator symbol on the window.

-
Duplicate this component 10 times for a total of 11 conveyors on the window.
-
Select the first instance of the component then choose Component > Ungroup.
-
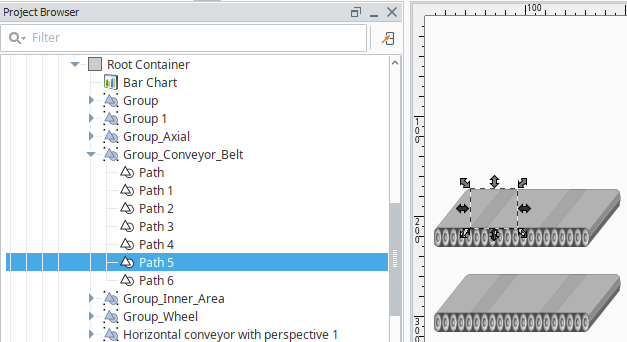
In the Project Browser, expand the Group_Conveyor_Belt. Select Path 5.

-
Move Path 5 to the left and then move Path 4 the same distance to the left. In this example, we moved them both an equal distance left so that the leftmost component is on the left edge of the conveyor.

-
Repeat this with the rest of the components, except move them slightly to the right of the previous instance. Notice how the gray bars slowly move from left to right over all the components when viewed in sequence.

-
Select each Conveyor image individually select Component > Group.
-
Next, select the first Conveyor from the Project Browser (the one that has the bars on the far left), and place an expression binding on its Visible property that looks like this:
if({Root Container.Signal Generator.value} = 0, 1, 0)Duplicated this across all of the conveyors, but increment the first number by 1 each time. The last conveyor (the one that has the bars on the far right) should have the following expression:
if({Root Container.Signal Generator.value} = 10, 1, 0) -
Repeat Step 8 across all of the conveyors, but increment the first number by 1 each time. The last conveyor (the one that has the bars on the far right) should have the following expression:
if({Root Container.Signal Generator.value} = 10, 1, 0) -
Next, stack all of the conveyer images them all on top of each other exactly. This is easily done by selecting all of the conveyors, going into the Alignment menu, then selecting Align Centers Horizontal
icon and Align Centers Vertical
icon.
-
Select the Signal Generator component. Set the Signal Type to Ramp, the Period to 1000, the Values/Period to 11, the Upper Bound to 11, and the Lower Bound to 0.
-
Set the Running? property of the Signal Generator to True and it will now cycle through showing all of the conveyors, which will make it look like it is moving.
-
Save the project.
