Function Bindings
Binding Properties to Prebuilt Functions
The Function Binding is a generic binding type that lets you bind a dataset property to the results of a function. It allows any of the function's parameters to be calculated dynamically via Tag and property bindings. The function that you choose determines the parameters that are available. The most common functions are the Alarm Status, Alarm Journal, and Audit Log functions, but there may be more depending on the modules you have installed.
Using Function Bindings to Customize
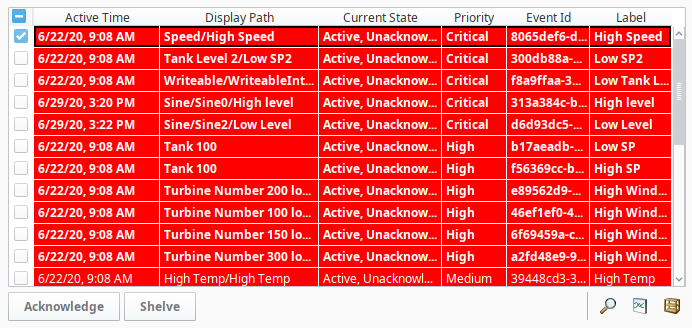
While there may already be an Alarm Status Table component, it may not be able to customize to exactly fit your needs, but the Table component still offers customization options. When you use a Function Binding on the alarm status, you can pull that same data into a Table component, and then customize the table exactly how you need.
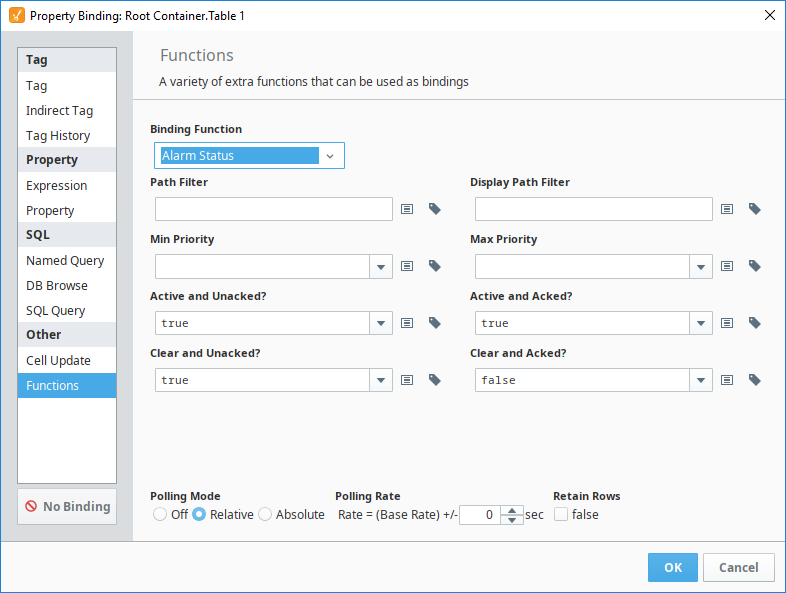
The following example shows the default settings for the Function binding. Notice how each field has Tag and property binding buttons next to them. This allows you to make this entire function dynamic by binding either Tag or property values to the different values of the function.
-
In the Designer, drag a Table component into your workspace.
-
Select the binding
icon for the Data property.
-
This opens the property binding window. Select the Functions binding.
-
Select a Binding Function from the dropdown. In this example, we used the Alarm Status binding function and the default settings for alarm state.

-
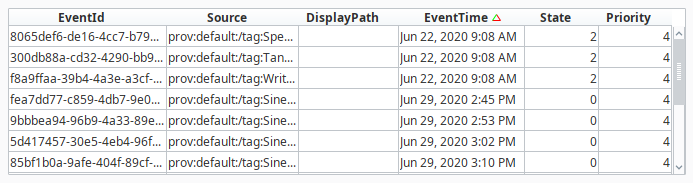
Now our Table component is pulling in similar information as the Alarm Status Table, but we have the freedom to customize the table exactly how we need using any of its available scripting or extension functions, or its customizer. We can also add our own buttons to acknowledge or shelve alarms using our own scripting functions. This may be more work in setting it up then the generic Alarm Status Table component, but it allows for full control over what is being displayed and what can be done with that information.