Vision - Week View

Component Palette Icon:
Description
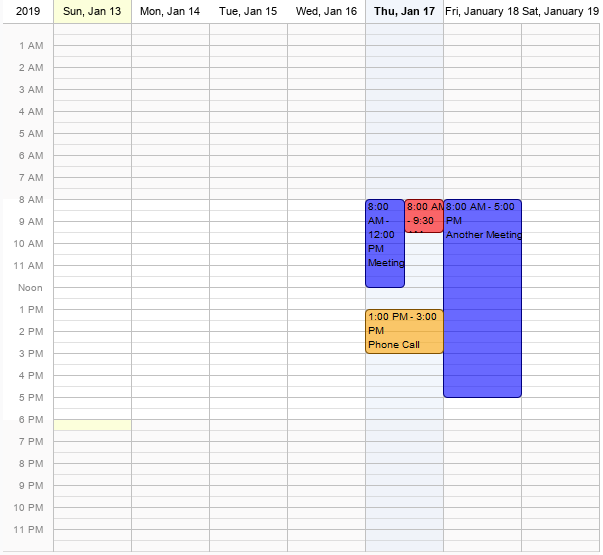
Displays a full week's worth of events on a calendar. Configuration is achieved by populating the Calendar Events dataset. See the Vision - Day View component for details.
Properties
| Property | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| 24 Hour Format | Whether or not to show 24 hour or 12 hour format. | boolean | .twentyFourHour | Appearance |
| Border | The border surrounding this component. Options are No border, Etched (Lowered), Etched (Raised), Bevel (Lowered), Bevel (Raised), Bevel (Double), and Field Border. Note: The border is unaffected by rotation. Changed in 8.1.21 As of 8.1.21, the "Button Border" and "Other Border" options are removed. | Border | .border | Common |
| Calendar Background Color | The color of the calendar's background. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | Color | .calendarBackground | Appearance |
| Calendar events | Contains the calendar events. | Dataset | .events | Data |
| Cursor | The mouse cursor to use when hovering over this component. Options are: Default, Crosshair, Text, Wait, Hand, Move, SW Resize, or SE Resize. | int | .cursorCode | Common |
| Day | Set the calendar's day. | int | .day | Data |
| Day Outline Color | The color of the day's outline. See Color Selector. | Color | .boxOutline | Appearance |
| Event Font | The font for all calendar events. | Font | .eventFont | Appearance |
| Grid marks | Set the amount of grid lines. | int | .gridMarks | Appearance |
| Hour Font | The font for the hour of the day. | Font | .hourFont | Appearance |
| Hour Foreground Color | The foreground color for hours in a day. See Color Selector. | Color | .hourForeground | Appearance |
| Hover Background Color | The background color of the hovered day and time. See Color Selector. | Color | .hoverBackground | Appearance |
| Hovered Day | The calendar's hovered day. | String | .hoveredDay | Data |
| Hovered Event | The calendar's hovered event. | int | .hoveredEvent | Data |
| Hovered Time | The calendar's hovered time. | String | .hoveredTime | Data |
| Month | Set the calendar's month. | int | .month | Data |
| Mouseover Text | The text that is displayed in the tooltip which pops up on mouseover of this component. | String | .toolTipText | Common |
| Name | The name of this component. | String | .name | Common |
| Non-Working Hours Background Color | The background color for the non-working hours of the day. See Color Selector. | Color | .nonWorkingHourBackground | Appearance |
| Quality | The data quality code for any Tag bindings on this component. | QualityCode | .quality | Data |
| Selected Background Color | The color of the selected day's background. See Color Selector. | Color | .selectedBackground | Appearance |
| Selected Day | The calendar's selected day. | String | .selectedDay | Data |
| Selected Event | The calendar's selected event. | int | .selectedEvent | Data |
| Show Event Time? | Whether or not to show the event time. | boolean | .showEventTime | Appearance |
| Show Weekend? | Whether or not to show Saturday and Sunday. | boolean | .showWeekend | Appearance |
| Styles | Contains the component's styles. | Dataset | .styles | Appearance |
| Today's Background Color | The color of the today's background. See Color Selector. | Color | .todayBackground | Appearance |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
| Week Day Background Color | The color of the week day's background. See Color Selector. | Color | .weekDaysBackground | Appearance |
| Week Day Font | The font of the week day's text. | Font | .weekdayFont | Appearance |
| Week Day Foreground Color | The color of the week day's text. See Color Selector. | Color | .weekDaysForeground | Appearance |
| Working End Hour | The end hour of a working day. | int | .workingEndHour | Appearance |
| Working Start Hour | The start hour of a working day. | int | .workingStartHour | Appearance |
| Year | Set the calendar's year. | int | .year | Data |
| Zoom | Zooms into the specified zoom time range. | boolean | .autoZoom | Appearance |
| Zoomed End Hour | The end hour zoomed in. | int | .autoZoomEndHour | Appearance |
| Zoomed Start Hour | The start hour zoomed in. | int | .autoZoomStartHour | Appearance |
Deprecated Properties
| Property | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Data Quality | The data quality code for any Tag bindings on this component. | int | .dataQuality | Deprecated |
Scripting
Component Functions
This component does not have component functions associated with it.
Extension Functions
This component does not have extension functions associated with it.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page