Vision - Month View

Component Palette Icon:
Description
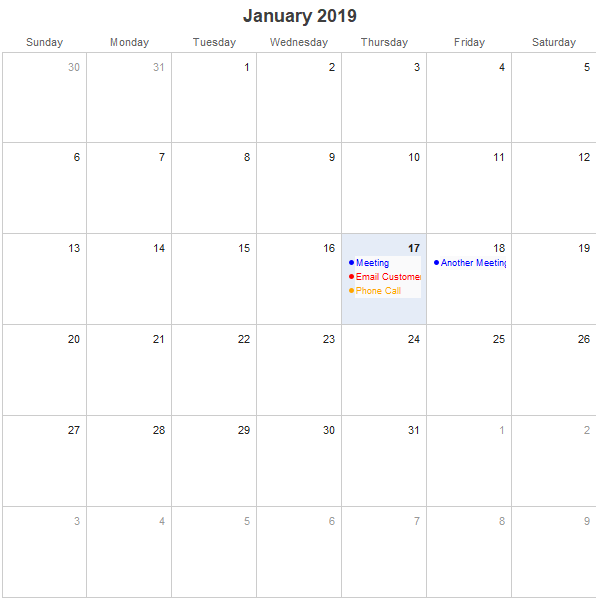
This component displays events for an entire month. By filling in the Calendar Events dataset property, the component will display events that occur for each day of the month. Each event can have custom text and a custom display color associated with it.
Properties
| Property | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Border | The border surrounding this component. Options are No border, Etched (Lowered), Etched (Raised), Bevel (Lowered), Bevel (Raised), Bevel (Double), and Field Border. Note: The border is unaffected by rotation. Changed in 8.1.21 As of 8.1.21, the "Button Border" and "Other Border" options are removed. | Border | .border | Common |
| Calendar Background Color | The color of the calendar's background. Can be chosen from color wheel, chosen from color palette, or entered as RGB or HSL value. See Color Selector. | Color | .calendarBackground | Appearance |
| Calendar events | Contains the calendar events. | Dataset | .events | Data |
| Cursor | The mouse cursor to use when hovering over this component. Options are: Default, Crosshair, Text, Wait, Hand, Move, SW Resize, or SE Resize. | int | .cursorCode | Common |
| Day Font | The font for the number representing the day of the month. | Font | .dayFont | Appearance |
| Day Foreground Color | The foreground color for days in this month. See Color Selector. | Color | .dayOfMonthForeground | Appearance |
| Day Other Foreground Color | The foreground color for days not in this month. See Color Selector. | Color | .dayOfMonthOtherForeground | Appearance |
| Day Outline Color | The color of the day's outline. See Color Selector. | Color | .boxOutline | Appearance |
| Event Background Color | The background color of the selected event. See Color Selector. | Color | .itemSelBackground | Appearance |
| Event Display Mode | Affects how events are displayed. Standard Mode: Displays each event Highlight Mode: Highlights each day that contains events using the event highlight background color. | int | .displayMode | Appearance |
| Event Font | The font for all calendar events. | Font | .eventFont | Appearance |
| Event Highlight Background | The background color of a day with events. Used only in highlight mode. | Color | .highlightBackground | Appearance |
| Header Background Color | The color of the header's background. See Color Selector. | Color | .monthHeaderBackground | Appearance |
| Header Font | The font of the header's text. | Font | .headerFont | Appearance |
| Header Foreground Color | The color of the header's text. See Color Selector. | Color | .monthHeaderForeground | Appearance |
| Hover Background Color | The background color of the hovered day. See Color Selector. | Color | .hoverBackground | Appearance |
| Hovered Day | The calendar's hovered day. | String | .hoveredDay | Data |
| Month | Set the calendar's month. | int | .month | Data |
| Mouseover Text | The text that is displayed in the tooltip which pops up on mouseover of this component. | String | .toolTipText | Common |
| Name | The name of this component. | String | .name | Common |
| Quality | The data quality code for any Tag bindings on this component. | QualityCode | .quality | Data |
| Selected Background Color | The color of the selected day's background. See Color Selector. | Color | .selectedBackground | Appearance |
| Selected Day | The calendar's selected day. | String | .selectedDay | Data |
| Selected Event | The calendar's selected event. | int | .selectedEvent | Data |
| Styles | Contains the component's styles. | Dataset | .styles | Appearance |
| Today's Background Color | The color of the today's background. See Color Selector. | Color | .todayBackground | Appearance |
| Visible | If disabled, the component will be hidden. | boolean | .visible | Common |
| Week Day Background Color | The color of the week day's background. See Color Selector. | Color | .weekDaysBackground | Appearance |
| Week Day Font | The font of the week day's text. | Font | .weekdayFont | Appearance |
| Week Day Foreground Color | The color of the week day's text. See Color Selector. | Color | .weekDaysForeground | Appearance |
| Year | Set the calendar's year. | int | .year | Data |
Deprecated Properties
| Property | Description | Property Type | Scripting | Category |
|---|---|---|---|---|
| Data Quality | The data quality code for any Tag bindings on this component. | int | .dataQuality | Deprecated |
Scripting
Component Functions
This component does not have component functions associated with it.
Extension Functions
This component does not have extension functions associated with it.
Event Handlers
Event handlers allow you to run a script based off specific triggers. See the full list of available event handlers on the Component Events page