Template Indirection
Indirection in Templates
You can create templates that point indirectly to a set of Tags based on a simple parameter. This is very helpful when you have a large number of UDTs with the same type of Tags that only differ in one parameter. For example, lets say you have 100 Tank UDTs that all have the same kind and number of Tags. The only thing that is different is the Tank number.
If each Tag inside the UDT has a Tag path that looks like this:
Tanks/Tank 1/Volume
You can create a Template Parameter on the Custom Properties that can help make the template indirect. There are two main ways of doing this. The first method is to pass in an indirection value so that Indirect Tag bindings can be set up within the template. In this case, we would want to pass in a tank number, which can be substituted in for the tank number in the Tag Path. The second method is to pass in a reference to the entire UDT, essentially turning that UDT reference into a property that we can use within the template.
Indirect Binding
This example demonstrates how to set up a parameter to be used in an Indirect Tag binding.
Create a Template Parameter
-
Create a new template, and call it Tank.
-
Right click on the background of the template and select Customizers > Custom Properties.
-
Add a Template Parameter called tankNumber of type Integer.

Bind Values Indirectly
Next, add some components to our template, using the Template Parameter tankNumber that we created earlier to bind them to certain values indirectly. In this example, we will be binding the Tank's Volume property to a simulated Ramp tag.
-
Add a Label component at the top of the template with a simple expression binding to display which tank is being shown in the template using the tankNumber property:
Expression - Indirect Label"Tank " + {Tank.tankNumber}
-
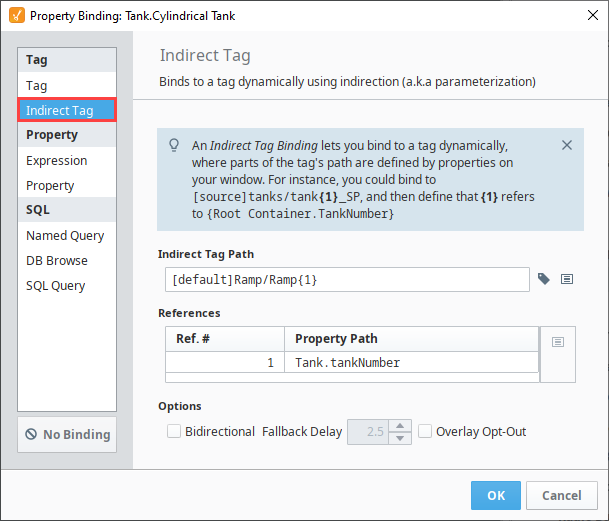
Add a Cylindrical Tank component that has an Indirect Tag binding on the Volume property, using the tankNumber property for indirection.
-
Click the Tag icon to insert a Tag Path under Indirect Tag Path. In this example, we used
[default]Ramp/Ramp1 -
Replace the number at the end of your Tag Path with a parameter reference:
Indirect Tag Path[default]Ramp/Ramp{1} -
Define the reference, so that 1 is replaced in each instance's Tag Path with the Template's tankNumber property.

-
-
Drag a few instances of the Template onto a window.
-
Enter a different value into our tankNumber for each template. All of the templates will now display different Tag values from one another. In the below screenshot, Tank 1 is displaying the Tag value of Ramp 1, Tank 2 is displaying the value of Ramp 2, and so on.

UDTs in Templates
When adding custom parameters to a template definition, the type of the property can be set to a User Defined Type (UDT). This creates a complex property with several child properties, where each sub property represents a tag in the UDT. These properties can be bound to within the template. An instance of a UDT can be passed into a Template Instance just like any other Tag would.
When using a UDT as a parameter in a template, be mindful that the Template Canvas and Template Repeaters components can not make use of UDT parameter types on embedded templates: when using either component, Indirect Binding on standard data types is the preferred approach.
-
Create a new template, and call it Tank2.
-
Right-click on the background of the template, and select Customizers > Custom Property.
-
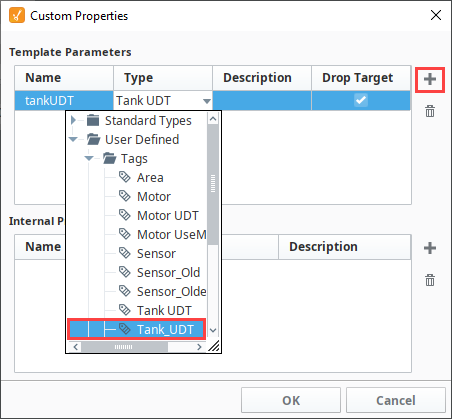
Add a Template Parameter called tankUDT, but this time, we want the type to be a UDT (named "Tank_UDT") that we have already created.

-
Next, add some components to our template: Label, Cylindrical Tank, and Slider. Be sure to utilize the Template Parameter tankUDT.
-
Add a Label component at the top of the template to show the name of the tank. Using a property binding, bind the label to the Tag Name property of the UDT property tankUDT in the Meta folder. This will pull the name of the UDT instance in as the title of the template. Don't worry if it makes your label blank, as there is nothing in that custom property yet.
Expression - Indirect Label{Tank.tankUDT::Meta.TagName} -
Add a Slider component and bind it to the sliderValue property within the tankUDT property.

-
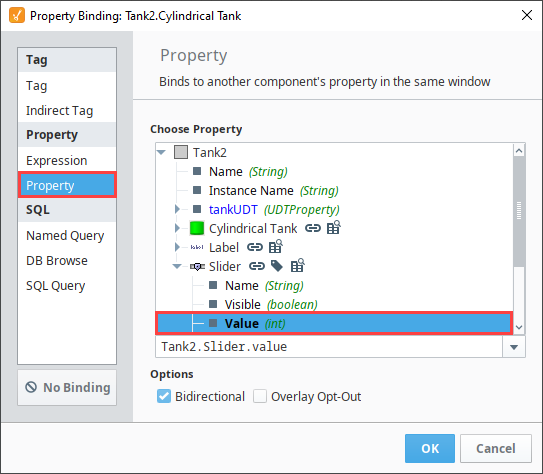
Add a Cylindrical Tank component and bind it to the Slider component's Value property.

-
-
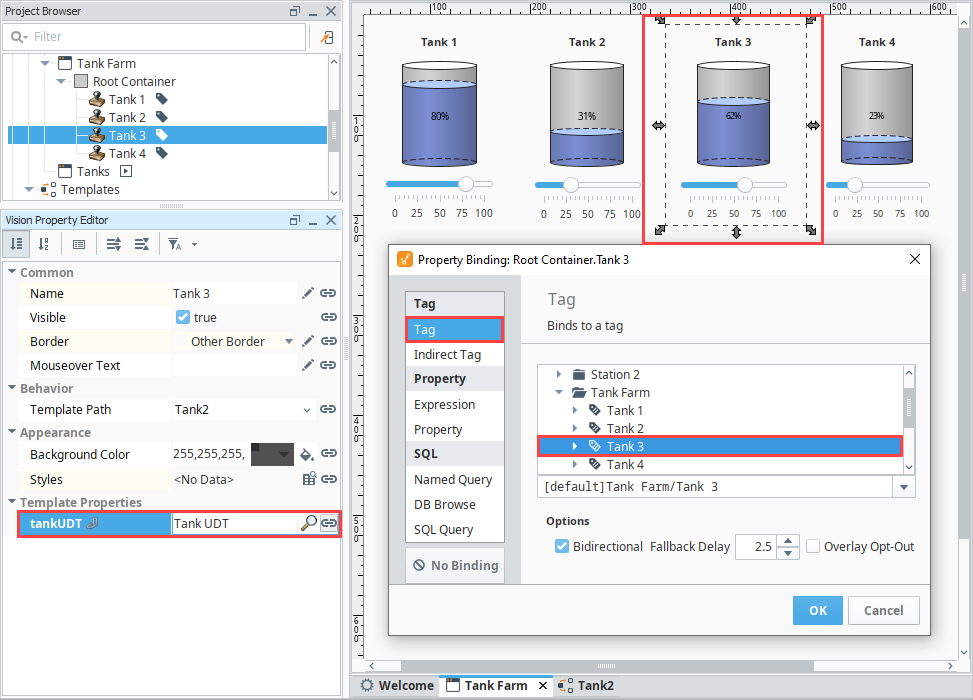
Next, add an instance of the Tank2 template onto a window. In this example, we added three instances.
-
Bind the tankUDT property to each of the UDT instances. In the image below, we selected the Tank 3 instance and bound the tankUDT template property to the Tank 3 Tag. The Tag bindings to the UDTs can even be made indirect to allow the passed UDT to be changed at runtime.