Using the Column Selector
The Column Selector is similar to the Row Selector except that instead of filtering rows, it filters out entire columns from the output dataset. Each column from the input dataset is shown as a checkbox and allows users to show or hide variables in the datasets via the checkboxes, then output the resulting dataset.
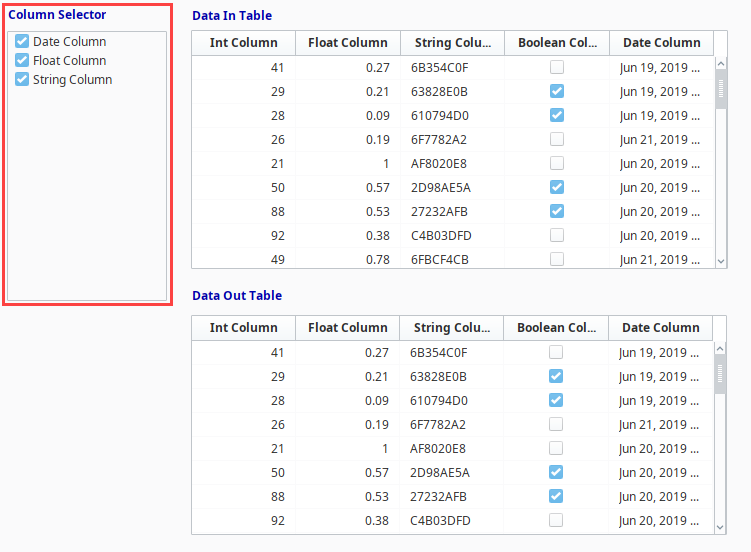
The Column Selector allows users to choose which columns in a dataset they wish to use. If an object is bound to the Column Selector it will update itself whenever a user checks or unchecks a column. This allows users to dynamically show or hide Table columns, "pens" on a graph, data in a Report Viewer, or any other component set up to use a dataset.
-
Drag a Power Table component on to your window and change the Name of the Power Table to "Data In Table".
-
Scroll down the Property Editor and set the TestData property to True. This will populate the Data property with some test data.
-
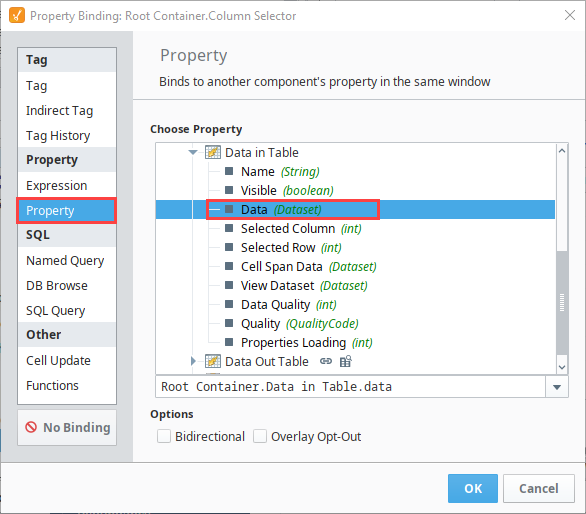
Drag a Column Selector component on to your window. With the Column Selector selected, click the Binding
icon on the Column Selector's Data In property.
-
Select the Property Binding Type and bind it to the Data property in the Data In Table and click OK.

-
Drag another Power Table component on to your window, change the Name to "Data Out Table".
-
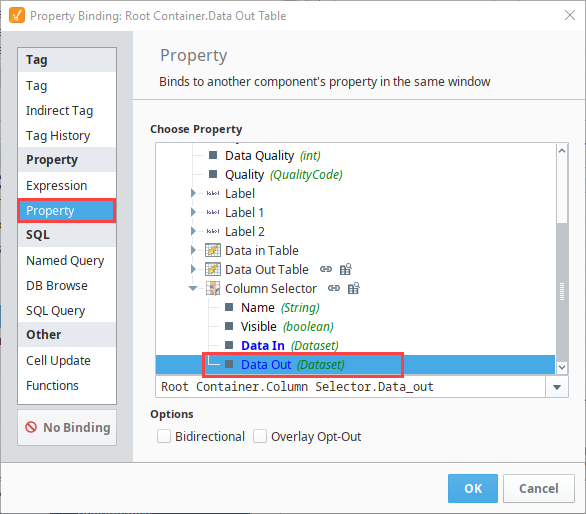
Bind the Data of the Data Out Table property to the Column Selector Data Out property and click OK.

-
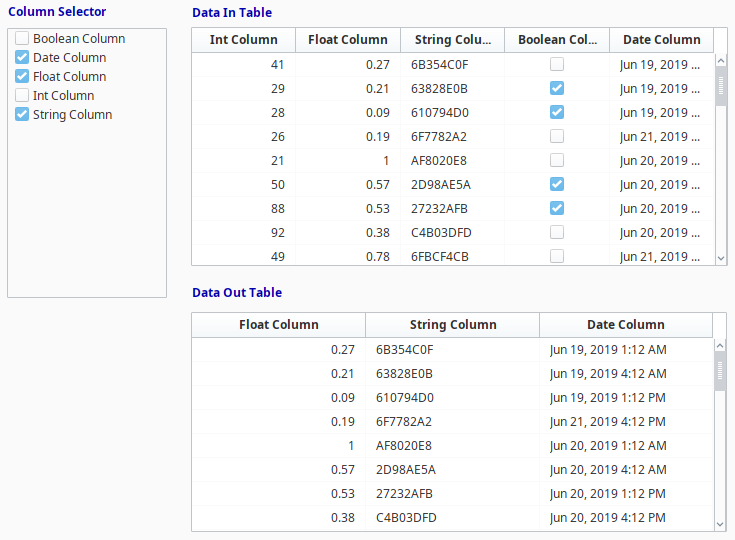
Put your Designer into Preview Mode. In Preview Mode, you can can hide specific columns by unchecking the boxes in the Column Selector.
-
Use the check boxes to select columns you want displayed or hidden. In this example, we hid the Boolean and Int columns as shown in the Data Out Table.

-
If you want to customize the column display for all users, put the Designer back into Design mode.
-
Right click on the Column Selector and choose Customizers > Column Selector Customizer.
-
Click the Excluded from Selection box next to any column that you don't want displayed. The "Excluded from Selection" option determines if the user is allowed to hide the column from the client via the Column Selector.
-
Click OK.

Now, the columns are excluded from the selection in the Customizer (Int and Boolean columns) and are not displayed in the Column Selector of the Client and prevented from being hidden by the user.